标签:style blog class c code java
Ajax实现的效果
究竟Ajax能实现什么功能呢?今天下午学习了一下Ajax,现在跟大家分享一下我的学习心得。Ajax是什么?工作机制又是什么?可能不大准确,只是我个人看了视频学习后的一点点看法。
Ajax能实现什么效果?
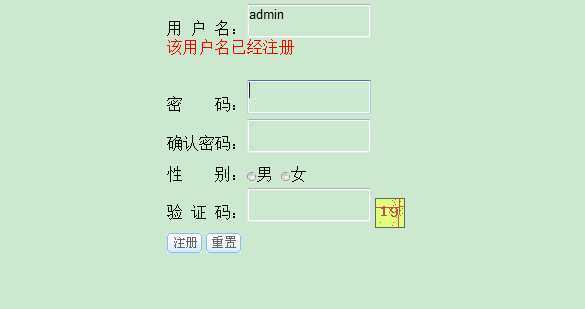
我举一个最简单的一个例子,当我们要在某个网站注册时,填写昵称时,往往会出现“这个昵称已经被使用”。其实这个就是通过Ajax技术来实现的。就是用户还没有提交时,就会给返回信息。这就是Ajax。

这是关于Form表单的事件触发 1 $(function(){ 2 var error=new Array(); 3 $(‘input[name="username"]‘).blur(function(){ 4 var username=$(this).val(); 5 $.get(‘__URL__/checkName‘,{‘username‘:username},function(data){ 6 if(data==‘不允许‘){ 7 error[‘username‘]=1; 8 $(‘input[name="username"]‘).after(‘<p id="umessage" style="color:red">该用户名已经注册</p>‘); 9 }else{ 10 error[‘username‘]=0; 11 $(‘#umessage‘).remove(); 12 } 13 }); 14 });
这是注册界面的form表单 1 <form action=‘__URL__/doReg‘ method=‘post‘ name=‘myForm‘> 2 用 户 名:<input type=‘text‘ name=‘username‘/><br/> 3 密 码:<input type=‘password‘ name=‘password‘/><br/> 4 确认密码:<input type=‘password‘ name=‘repassword‘/><br/> 5 性 别:<input type=‘radio‘ name=‘sex‘ value=‘1‘ class=‘radio‘/>男 6 <input type=‘radio‘ name=‘sex‘ value=‘0‘ class=‘radio‘/>女<br/> 7 验 证 码:<input type=‘text‘ name=‘code‘/> 8 <Message:code width=‘30‘ height=‘30‘ /> 9 <br/> 10 <img src=‘__PUBLIC__/Images/register.gif‘ class=‘register‘/> 11 <img src=‘__PUBLIC__/Images/reset.gif‘ class=‘reset‘/> 12 </form>
Ajax的实现原理?(局部刷新)
Ajax直觉认识:我们发送一个请求,但是这个请求比较特殊它是异步的,也就是说客户端是不会感觉到的。在发送这个请求的时候我们绑定了一个事件,这个事件会监控我们发送请求的状态,并且每次状态改变都会触发,所以我们就可以根据不同的状态让他执行不同的操作。请求到达服务器端的后服务器端根据相应的请求返回对应的信息,这个返回信息我们可以取得并且是异步得到,不会引起客户端刷新。既然在上面已经绑定了监控状态变化的事件,我们就可以在那里首先做好在得到返回信息要做的处理(当然如果失败也会有相应的状态我们也会做出相应的处理),我们在处理中得到返回信息通过javascript在客户端做相应操作即可。
以前对Ajax的错误理解,以为不用到数据库中操作,其实仍然是需要到数据库中去操作。
Ajax扮演者一个中间人的角色,对应用在前台提交的数据,在用户没有察觉“悄悄地”把数据送给Ajax,也就是上面所说的触发事件,在触发事件函数里面,把获取到的用户数据,通过与数据库链接后的数据匹对,看是否用户名是否已经存在了。
用户前台数据---------Ajax-----------------数据库(此时不用提交即可局部刷新)
标签:style blog class c code java
原文地址:http://www.cnblogs.com/MarchThree/p/3734714.html