标签:style blog http color ar sp div on 2014
这个bug很常见
<div id="wrap"> <input type="text" /> </div>
*{ margin: 0; padding: 0; } input{ height: 19px; line-height: 19px; padding: 11px 0 11px 10px; width: 192px; font-size: 16px; } #wrap{ border: 1px solid red; }
ff,ie8 容器和input边框重合

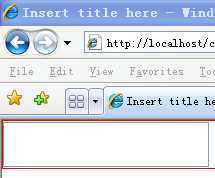
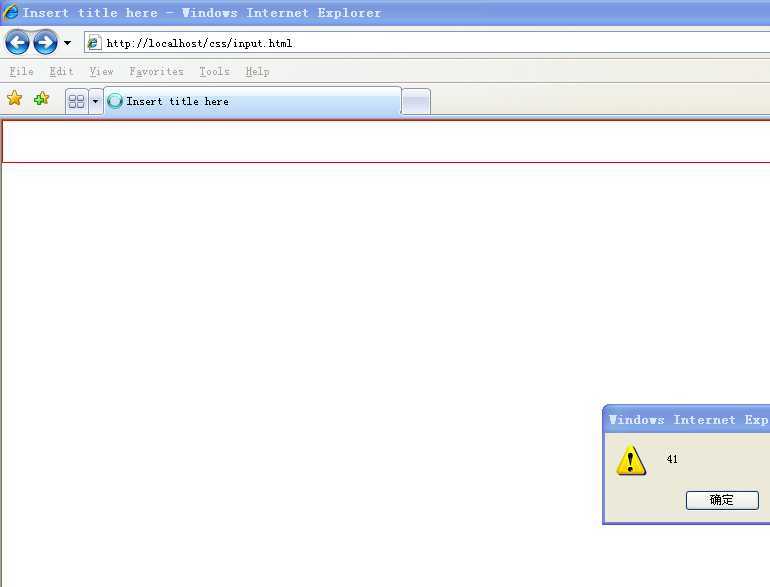
ie7

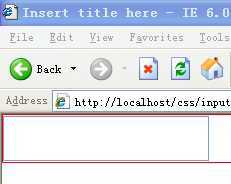
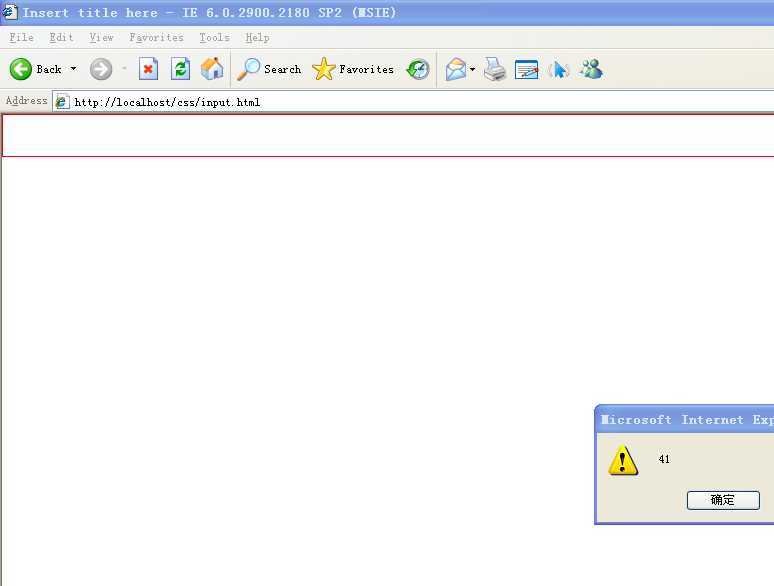
ie6

怎么解决呢?网上有很多说在input上加float:left就可以了,那样确实可以消除边距,但很可能让你的布局在ie下又变得面目全非,因为很多bug都是float引起的,而且也多了消除浮动这件事。
float是把双刃剑,能不用还是就不用吧。
最终方法
首先input{border:0;*margin:-1px 0;},这时,ie7还是有间距。然后
input[type="text"] {
background: none repeat scroll 0 0 transparent;
border:medium none;
}
这时看容器的高度是否一致。



标签:style blog http color ar sp div on 2014
原文地址:http://www.cnblogs.com/TheViper/p/4102745.html