标签:style blog http io color ar os sp for
考完试本来成绩就差,还得排名次,还得按单科排。。。不知道这样很伤自尊么,从小到大提起来这个就有心理阴影。。
吐槽完了,我们来看这个小作业吧。。。囧。。。
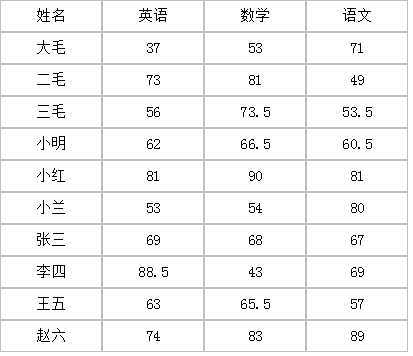
先上图,,类似这样的一个表格,我们需要做到的是,单击某一科的表头,按照该科所有同学成绩降序排列,并根据成绩给出同学的排名。

看起来应该不难(谁说的?~~),按道理将应该用<table>标签来绘制这个表格,好吧,我是野路子。竟然用了4个<dl>来做这个作业。我是坑货我承认,那么我们先来实现这个效果。
说一下实现方法的一些关键点吧。
第一时间想到的是用sort();方法将已经存入Array[]的英语成绩进行排序,那么很简单。这个方法会轻松地升序排列出成绩,然后用reverse()方法改为降序就OK了。那么问题来了(二货们自行脑补~~~):怎么样才能让姓名也跟着这个数组进行排序呢?利用sort();方法想了半天也没相通(才疏学浅)。那么我就想到了自己写排序的方法。
例:Array1 = 英语成绩;
Array2 = 姓名;
for(i=0;i<Array1.length;i++){
for(j=i+1;j<Array1.length+1;j++){
var tmp;
if(Array1[i]<Array1[j]){
tmp = Array1[i];
Array1[i] = Array1[j];
Array1[j] = tmp;
tmp = Array2[i];
Array2[i] = Array2[j];
Array2[j] = tmp;
}
}
}
通过这个排序函数对Array1(英语成绩)进行排序的同时,每一步排序动作会同时对Array2(姓名)进行相同的操作。如此以来,问题解决。
附上源代码。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 *{ margin: 0; 8 padding: 0; 9 } 10 dt,dd{ 11 width: 100px; 12 height: 30px; 13 border: 1px solid #C0C0C0; 14 font-size: 15px; 15 line-height: 30px; 16 text-align: center; 17 vertical-align: center; 18 } 19 div{ 20 overflow: hidden; 21 } 22 dl{ 23 float: left; 24 } 25 </style> 26 </head> 27 <body> 28 <div> 29 <dl id="name"> 30 <dt id="name">姓名 31 <dd>大毛</dd> 32 <dd>二毛</dd> 33 <dd>三毛</dd> 34 <dd>小明</dd> 35 <dd>小红</dd> 36 <dd>小兰</dd> 37 <dd>张三</dd> 38 <dd>李四</dd> 39 <dd>王五</dd> 40 <dd>赵六</dd> 41 </dt> 42 </dl> 43 <dl id="en"> 44 <dt id="btnen">英语 45 <dd>37</dd> 46 <dd>73</dd> 47 <dd>56</dd> 48 <dd>62</dd> 49 <dd>81</dd> 50 <dd>53</dd> 51 <dd>69</dd> 52 <dd>88.5</dd> 53 <dd>63</dd> 54 <dd>74</dd> 55 </dt> 56 </dl> 57 <dl id="ma"> 58 <dt id="btnma">数学 59 <dd>53</dd> 60 <dd>81</dd> 61 <dd>73.5</dd> 62 <dd>66.5</dd> 63 <dd>90</dd> 64 <dd>54</dd> 65 <dd>68</dd> 66 <dd>43</dd> 67 <dd>65.5</dd> 68 <dd>83</dd> 69 </dt> 70 </dl> 71 <dl id="lu"> 72 <dt id="btnlu">语文 73 <dd>71</dd> 74 <dd>49</dd> 75 <dd>53.5</dd> 76 <dd>60.5</dd> 77 <dd>81</dd> 78 <dd>80</dd> 79 <dd>67</dd> 80 <dd>69</dd> 81 <dd>57</dd> 82 <dd>89</dd> 83 </dt> 84 </dl> 85 </div> 86 </body> 87 <script> 88 var odten = document.getElementById("btnen"); 89 var odtma = document.getElementById("btnma"); 90 var odtlu = document.getElementById("btnlu"); 91 var oddens = document.getElementById("en").getElementsByTagName("dd"); 92 var oddnms = document.getElementById("name").getElementsByTagName("dd"); 93 var oddmas = document.getElementById("ma").getElementsByTagName("dd"); 94 var oddlus = document.getElementById("lu").getElementsByTagName("dd"); 95 var arren = new Array(); 96 var arrma = new Array(); 97 var arrlu = new Array(); 98 var arrnme = new Array(); 99 var arrnmm = new Array(); 100 var arrnml = new Array(); 101 for(var i=0;i<oddens.length;i++){ 102 arren[i] = oddens[i].innerHTML; 103 arrma[i] = oddmas[i].innerHTML; 104 arrlu[i] = oddlus[i].innerHTML; 105 arrnme[i] = oddnms[i].innerHTML; 106 arrnmm[i] = oddnms[i].innerHTML; 107 arrnml[i] = oddnms[i].innerHTML; 108 } 109 odten.onclick = sorten; 110 odtma.onclick = sortma; 111 odtlu.onclick = sortlu; 112 function sorten(){ 113 odten.style.background = "red"; 114 odtma.style.background = ""; 115 odtlu.style.background = ""; 116 for(var i=0;i<oddens.length;i++){ 117 for(var j=i+1;j<oddens.length+1;j++){ 118 var tmp; 119 if(arren[i]<arren[j]){ 120 tmp = arren[i]; 121 arren[i] = arren[j]; 122 arren[j] = tmp; 123 tmp = arrnme[i]; 124 arrnme[i] = arrnme[j]; 125 arrnme[j] = tmp; 126 } 127 } 128 } 129 for(var i=0;i<oddens.length;i++){ 130 oddens[i].innerHTML = arren[i]; 131 oddnms[i].innerHTML = arrnme[i]; 132 } 133 } 134 function sortma(){ 135 odtma.style.background = "red"; 136 odten.style.background = ""; 137 odtlu.style.background = ""; 138 for(var i=0;i<oddmas.length;i++){ 139 for(var j=i+1;j<oddmas.length+1;j++){ 140 var tmp; 141 if(arrma[i]<arrma[j]){ 142 tmp = arrma[i]; 143 arrma[i] = arrma[j]; 144 arrma[j] = tmp; 145 tmp = arrnmm[i]; 146 arrnmm[i] = arrnmm[j]; 147 arrnmm[j] = tmp; 148 } 149 } 150 } 151 for(var i=0;i<oddens.length;i++){ 152 oddmas[i].innerHTML = arrma[i]; 153 oddnms[i].innerHTML = arrnmm[i]; 154 } 155 } 156 function sortlu(){ 157 odtlu.style.background = "red"; 158 odten.style.background = ""; 159 odtma.style.background = ""; 160 for(var i=0;i<oddlus.length;i++){ 161 for(var j=i+1;j<oddlus.length+1;j++){ 162 var tmp; 163 if(arrlu[i]<arrlu[j]){ 164 tmp = arrlu[i]; 165 arrlu[i] = arrlu[j]; 166 arrlu[j] = tmp; 167 tmp = arrnml[i]; 168 arrnml[i] = arrnml[j]; 169 arrnml[j] = tmp; 170 } 171 } 172 } 173 for(var i=0;i<oddens.length;i++){ 174 oddlus[i].innerHTML = arrlu[i]; 175 oddnms[i].innerHTML = arrnml[i]; 176 } 177 } 178 </script> 179 </html>
标签:style blog http io color ar os sp for
原文地址:http://www.cnblogs.com/pnyh5/p/4103637.html