标签:des style blog http io ar os sp for
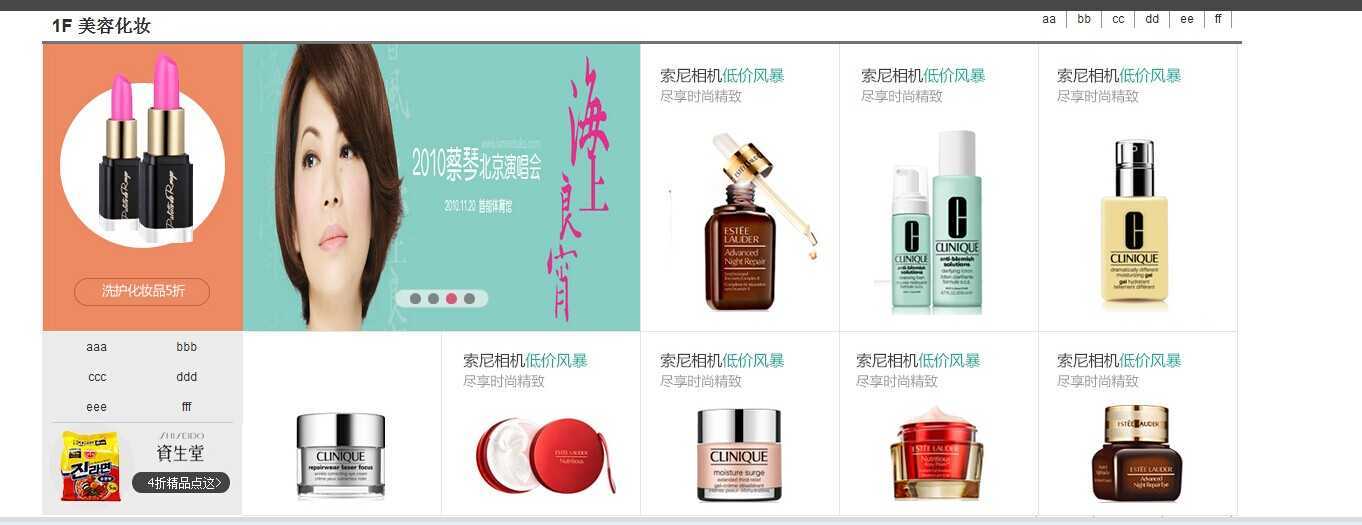
实现效果图:

当添加第二个挂件时,不会冲突。其中第二个是,轮播图。
分成三块内容来做。
第一块内容,要上传10张图片,在挂件里$widgets.php里面设置一个数组。设置循环。注意需要一个隐藏的框。
<{foreach from=$setting.brand key=key item=item}>
...
<th><{t app=‘b2c‘}>图片<{$key+1}>:<{/t}></th>
<td>
<input type=hidden name="ad_pic<{$key}>" value="<{$setting.ad_pic.$key.pic_path}>">
<input name=‘ad_pic[<{$key}>][pic_path]‘ class="imgsrc" id="ad_pic<{$key}>" value="<{$setting.ad_pic.$key.pic_path}>">
<input type=button value="<{t app=‘b2c‘}>上传图片<{/t}>" class="uploadbtn" onclick="addPic(<{$key}>)">
</td>
<td><{t app=‘b2c‘}>图片链接:<{/t}><input type="text" name="ad_pic[<{$key}>][pic_url]" value="<{$setting.ad_pic.$key.pic_url}>"></td>
. ..
js:
function addPic(id){
var url=‘index.php?app=desktop&act=alertpages&goto=‘+encodeURIComponent("index.php?app=image&ctl=admin_manage&act=image_broswer&type=big");
Ex_Loader(‘modedialog‘,function(){
return new imgDialog(url,{onCallback:function(image_id,image_src){
$(‘ad_pic‘+id).value=image_src;
....
第二块内容,是轮播图,可以借鉴pic_6.传递图片地址,以及相关描述。
<{foreach from=$setting.pic item=data key=key}>
<table width="100%" cellpadding="0" cellspacing="0">
<tr>
<th><{t app="b2c"}>图片地址:<{/t}></th>
<td><input type=hidden name=pic[<{$data.id}>][id] value="<{$data.id}>"><input name=‘pic[<{$data.id}>][link]‘ class="imgsrc" id="pic[<{$data.id}>][link]" value="<{$data.link}>"><input type=button value=上传图片 class="uploadbtn"></td>
<th><{t app="b2c"}>链接地址:<{/t}></th>
<td><input name="pic[<{$data.id}>][linktarget]" value="<{$data.linktarget}>"></td>
</tr>
<tr>
<th><{t app="b2c"}>描述:<{/t}></th>
<td><input name="pic[<{$data.id}>][linkinfo]" value="<{$data.linkinfo}>"> </td>
<th><{t app="b2c"}>删除该图片及描述:<{/t}></th>
<td><span onclick="$(this).getParent(‘table‘).destroy()"><{img src="delecate.gif" style="cursor:pointer;" alt=$___b2c="删除"|t:‘b2c‘ title=$___b2c="删除"|t:‘b2c‘}></span></td>
</tr>
</table>
<{/foreach}>
js:
(function(){
var tag_type=‘table‘,tag_class=‘pic_items‘;
document.getElement(".addimage").addEvent(‘click‘,function(){
var i=new Date().getTime();
var tpl=‘\
<tr><th><{t app="b2c"}>图片地址:<{/t}></th>\
<td><input type=hidden name=pic[‘+i+‘][id] value="‘+i+‘"><input name="pic[‘+i+‘][link]" class="imgsrc">\
<input type=button value=<{t app="b2c"}>上传图片<{/t}> class="uploadbtn" id="pic[‘+i+‘]"></td>\
<th><{t app="b2c"}>链接地址:<{/t}></th>\
<td><input name="pic[‘+i+‘][linktarget]"></td></tr>\
<tr><th><{t app="b2c"}>描述:<{/t}></th>\
<td><input name="pic[‘+i+‘][linkinfo]"></td>\
<th><{t app="b2c"}>删除该图片:<{/t}></th>\
<td><span onclick="$(this).getParent(\‘table\‘).destroy()"><{img src="delecate.gif" style="cursor:pointer;" alt=$___b2c="删除"|t:‘b2c‘ title=$___b2c="删除"|t:‘b2c‘}></span></td>\
</tr>‘;
$(‘picAddress‘).getElement(‘.piccontent‘).adopt(new Element(tag_type,{‘html‘:tpl,‘width‘:‘100%‘,‘class‘:tag_class}));
$(‘pic[‘+i+‘]‘).addEvent(‘click‘,function(e){bindevent(this)});
});
$$(".piccontent .uploadbtn").addEvent(‘click‘,function(e){bindevent(this)});
function bindevent(el){
var target=$(el).getParent(tag_type).getElement(‘.imgsrc‘);
var url=‘index.php?app=desktop&act=alertpages&goto=‘+encodeURIComponent("index.php?app=image&ctl=admin_manage&act=image_broswer&type=big");
return new imgDialog(url,{onCallback:function(image_id,image_src){
target.value=image_src;
}})
}
})();
第三块是上传文字及其链接。类似图片。
心得收获:
1.svn解决冲突办法:先把冲突解决掉,然后把当前冲突的文件改一个名字,比较版本之间差异,然后修改掉。
2.<div class="clear"></div>
加点空的区域
3.js网站都有。网站js有的话,必须要释放$的控制权。;(function($){
挂件里的img必须改成images才能读取到挂件里的图片。
相同挂件添加时,涉及到div中id唯一的话,会冲突,必须将id加上一个随机数,在挂件里,直接加上一个widgets_id这个挂件id.
元素浮动问题。
4.想要看,网站代码,可以用审查代码。(firefox)
标签:des style blog http io ar os sp for
原文地址:http://www.cnblogs.com/yaoyao1556/p/4103827.html