标签:des style blog http io color ar os sp
FocusSNS是一个社交类型的网站架构

系统的加载过程
所有的分发都从RouteController开始
1 @RequestMapping(value={"/", "/home"}, method=RequestMethod.GET) 2 public String route0() { 3 return "page:dashboards?path=/home"; 4 }
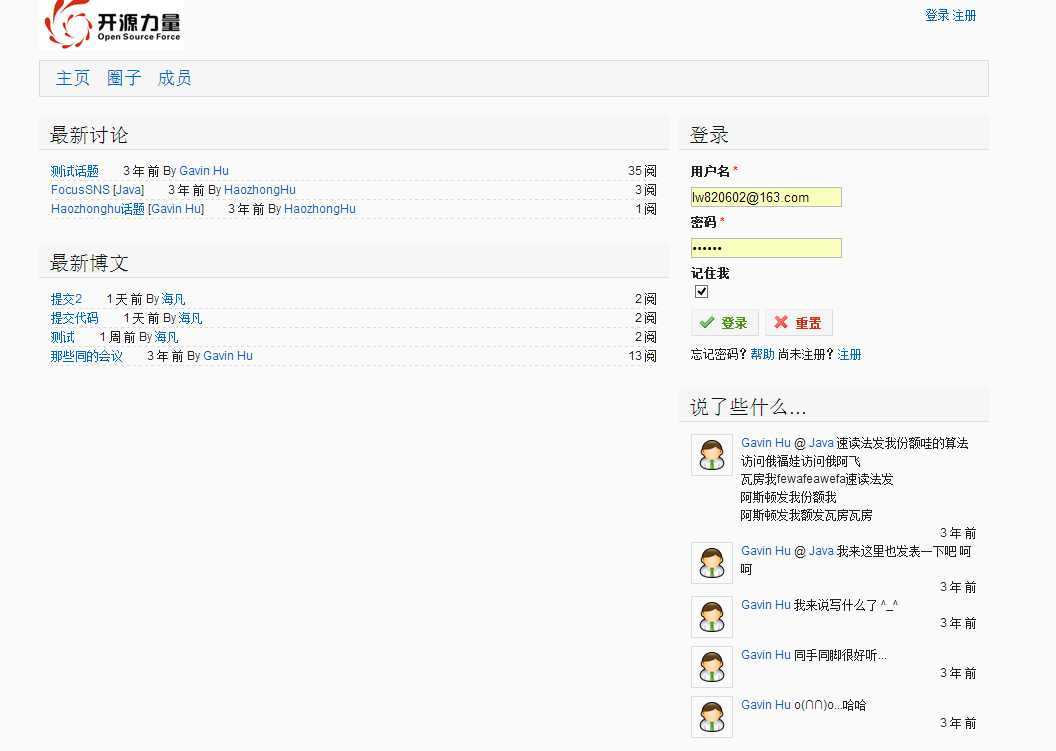
@RequestMapping(value={"/", "/home"}表示的是url路径,也就是一开始打开的主页(上面的图片)
返回的路径表示对应的文件路径
WEB-INF/pages/dashboards.xml
这个页面就是我们看到的主页的XML配置

1 <?xml version="1.0" encoding="UTF-8"?> 2 <pages> 3 <page parent="parent/global" path="/home"> 4 <placeholder name="mainColumn"> 5 <widget name="eventWidget" path="/calendar/event/upcoming-view" 6 cache="60"> 7 <title>即将到来的活动</title> 8 <prefs> 9 <limit>10</limit> 10 <categoryCodes>people,groups</categoryCodes> 11 </prefs> 12 </widget> 13 <widget name="topicWidget" path="/discussion/topic/recent-view"> 14 <title>最新讨论</title> 15 <prefs> 16 <limit>10</limit> 17 <categoryCodes>people,groups</categoryCodes> 18 </prefs> 19 </widget> 20 <widget name="postWidget" path="/blog/post/recent-view"> 21 <title>最新博文</title> 22 <prefs> 23 <limit>10</limit> 24 <categoryCodes>people,groups</categoryCodes> 25 </prefs> 26 </widget> 27 </placeholder> 28 <placeholder name="rightColumn"> 29 <widget name="userWidget" path="/system/user/login-view"> 30 <title>登录</title> 31 </widget> 32 <widget name="activityWidget" path="/stream/activity/recent-view"> 33 <title>说了些什么...</title> 34 <prefs> 35 <limit>5</limit> 36 <activityTypes>user-input</activityTypes> 37 </prefs> 38 </widget> 39 <widget name="questionWidget" path="/knowledge/question/recent-view"> 40 <title>问了些什么...</title> 41 <prefs> 42 <limit>5</limit> 43 <categoryCodes>people,groups</categoryCodes> 44 </prefs> 45 </widget> 46 </placeholder> 47 </page> 48 49 <page parent="parent/global" path="/people"> 50 <placeholder name="leftColumn"> 51 <widget name="menuWidget" path="/system/menu/custom-menu"> 52 <prefs> 53 <userRequired>true</userRequired> 54 <items><![CDATA[ 55 ${base}/people/all=所有成员 56 ]]></items> 57 </prefs> 58 </widget> 59 <widget name="profileSearchWidget" path="/search/profile/form-view"> 60 <title>搜索</title> 61 </widget> 62 </placeholder> 63 <placeholder name="mainColumn"> 64 <widget name="profileWidget" path="/profile/profile/list-view"> 65 <title>成员列表</title> 66 <prefs> 67 <categoryCode>people</categoryCode> 68 </prefs> 69 </widget> 70 </placeholder> 71 </page> 72 73 <page parent="parent/global" path="/groups"> 74 <placeholder name="leftColumn"> 75 <widget name="menuWidget" path="/system/menu/custom-menu"> 76 <prefs> 77 <userRequired>true</userRequired> 78 <items><![CDATA[ 79 ${base}/groups/form=添加圈子 80 ${base}/groups/all=所有圈子 81 ]]></items> 82 </prefs> 83 </widget> 84 <widget name="profileSearchWidget" path="/search/profile/form-view"> 85 <title>搜索</title> 86 </widget> 87 </placeholder> 88 <placeholder name="mainColumn"> 89 <widget name="profileWidget" path="/profile/profile/list-view"> 90 <title>圈子列表</title> 91 <prefs> 92 <categoryCode>groups</categoryCode> 93 </prefs> 94 </widget> 95 </placeholder> 96 </page> 97 </pages>
可以看下最新博文
1 <widget name="postWidget" path="/blog/post/recent-view"> 2 <title>最新博文</title> 3 <prefs> 4 <limit>10</limit> 5 <categoryCodes>people,groups</categoryCodes> 6 </prefs> 7 </widget>
postWidget对应的类,
/blog/post/recent-view表示对应的url
这个是通过spring的注释标识的
1 @Widget 2 @RequestMapping("/blog/post") 3 public class PostWidget { 4 5 private LinkService linkService; 6 private PostService postService; 7 private StatisticService statisticService; 8 private CommentService commentService; 9 private PostCategoryService postCategoryService; 10 11 ......... 12 @RequestMapping("/recent-view") 13 public String doRecentView(Page<Post> page, 14 @PrefParam(required=false) String categoryCodes, @RequestAttr Project project, Model model) { 15 page.setPageNo(1); 16 page.desc("p.entered"); 17 if(StringUtils.isNotBlank(categoryCodes)) { 18 List<String> codes = Arrays.asList(StringUtils.split(categoryCodes, ",")); 19 20 ......... 21 }
第二行的/blog/post和12行的/recent-view合起来就是XML中的path,
上面的函数返回值是一个字符串:
return "blog/post-recent";
这个字符串就是后面要加载的freemaker文件:WEB-INF/views/blog/post-recent.ftl
同样的,通过同样的方式加载其他的Widget,就可以拼成整个的页面。
标签:des style blog http io color ar os sp
原文地址:http://www.cnblogs.com/HighFun/p/4104623.html