标签:style blog class code c java
文档申明为 <!DOCTYPE html>
1.盒子模型
IE6:(使用
!DOCTYPE 声明指定 standards-compliant 模式) margin-left + border-left +
padding-left + width + padding-right + border-right + margin-right ,
如果没有声明为标准模式则为: margin-left + width + margin-right
IE8:
同IE6的标准模式
IE11: 同IE6的标准模式, 但IE11遵循CSS3标准,所以...
2. 内容宽度超过容器的宽度
IE6: 内容会撑开容器的宽度
IE8: 内容会溢出, 容器不会被撑开
IE11: 同IE8
<div style="border:10px solid #b6ff00; width:100px; height:100px"><div style="width:100px; border:5px solid #ff0000">内容</div></div>


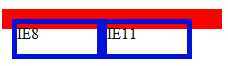
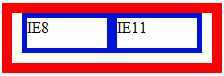
3.容器内的内容有浮动属性, 容器没有设置浮动且宽度超过内容的宽度
IE6:容器的高度会被内容撑开
IE8:容器高度不会被撑开
IE11:同IE8
<div style="width:200px; border:10px solid #ff0000"><div style="width: 80px; border: 5px solid #0012dc; height: 30px; float: left">IE8</div><div style="width: 80px; border: 5px solid #0012dc; height: 30px; float: left">IE11</div></div>


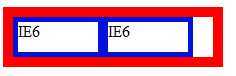
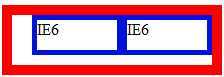
4.内容浮动,并设置外边距
IE6: (bug)产生双倍边距, 内容元素不管向左还是向右浮动只要设置外边距都会产生双倍, 如果同时两个元素一个向左一个向右浮动,并同时设置外边距,
那么两边都会产生双倍边距
IE8: 左边距正常
IE11: 左边距正常
<div style="width:200px; height:50px; border:10px solid #ff0000"><div style="width: 80px; border: 5px solid #0012dc; height: 30px; float: left; margin-left: 10px">IE6</div><div style="width: 80px; border: 5px solid #0012dc; height: 30px; float: left; ">IE6</div></div>


比较IE6, IE8, IE11 之间的差别,布布扣,bubuko.com
标签:style blog class code c java
原文地址:http://www.cnblogs.com/answercard/p/3735445.html