标签:style blog http ar color sp for 文件 div
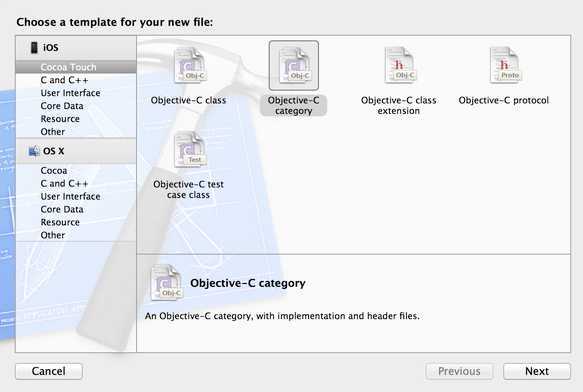
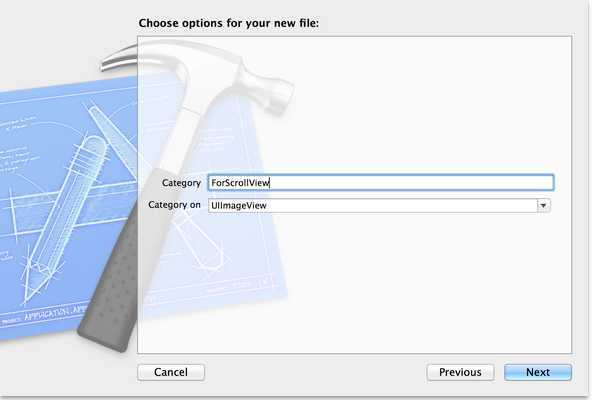
先用xcode5.1.1或更低版本创建一个Category,如图:


然后拷贝以下代码到刚创建的UIImageView+ForScrollView.m文件中:
- (void) setAlpha:(float)alpha { if (self.superview.tag == noDisableVerticalScrollTag) { if (alpha == 0 && self.autoresizingMask == UIViewAutoresizingFlexibleLeftMargin) { if (self.frame.size.width < 10 && self.frame.size.height > self.frame.size.width) { UIScrollView *sc = (UIScrollView*)self.superview; if (sc.frame.size.height < sc.contentSize.height) { return; } } } } if (self.superview.tag == noDisableHorizontalScrollTag) { if (alpha == 0 && self.autoresizingMask == UIViewAutoresizingFlexibleTopMargin) { if (self.frame.size.height < 10 && self.frame.size.height < self.frame.size.width) { UIScrollView *sc = (UIScrollView*)self.superview; if (sc.frame.size.width < sc.contentSize.width) { return; } } } } [super setAlpha:alpha]; }
在.pch中定义这两个值:
#define noDisableVerticalScrollTag 836913 #define noDisableHorizontalScrollTag 836914
然后在你所用到UIScrollView、UITableView的视图控制器中:
#import "UIImageView+ForScrollView.h"
设置UIScrollView、UITableView:
UIScrollView *scrollview = [[UIScrollView alloc]initWithFrame:self.view.bounds]; scrollview.contentSize = CGSizeMake(320, 960); scrollview.tag = noDisableVerticalScrollTag; [scrollview flashScrollIndicators]; [self.view addSubview:scrollview]; //--- _tableView = [[UITableView alloc]initWithFrame:CGRectMake(0, 66, 320, 480)]; _tableView.delegate = self; _tableView.dataSource = self; _tableView.showsHorizontalScrollIndicator = YES; _tableView.tag = noDisableVerticalScrollTag; [_tableView flashScrollIndicators]; [self.view addSubview:_tableView];
如此即可让UIScrollView、UITableView的滚动条一直显示。
让UIScrollView、UITableView的滚动条一直显示
标签:style blog http ar color sp for 文件 div
原文地址:http://www.cnblogs.com/hw140430/p/4106269.html