标签:style blog http ar color sp strong div on
页面中的元素都可以看作是一个个的盒子,小容器,占据着一定的页面空间。这些被占的空间一般都比内容本身大,通过调整盒子的边框和距离就可以调节盒子的位置和大小。因为一个页面有很多盒子组成,并且盒子之间还有互相影响,所以需要理解盒子自身内部的结构,还需要理解多个盒子之间的关系。
padding-border-margin //box三要素
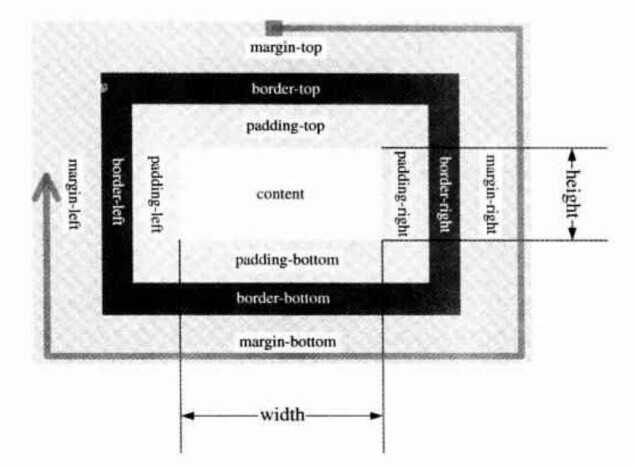
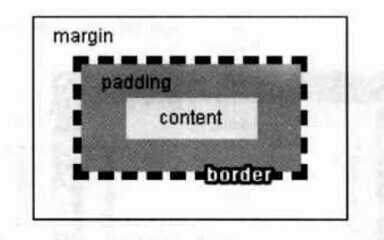
盒子模型图:

一个盒子的宽度有“内容+内边距+边框+外边距”组成。
边框border

border三要素:color、width、style:
div{border:1px #f60 solid}
padding和margin指的是距离,内边距是内容到border,外边距则是元素和元素之间的距离。
标签:style blog http ar color sp strong div on
原文地址:http://www.cnblogs.com/thingk/p/4106943.html