标签:des style blog http io ar color os 使用
一、HelloDuilib
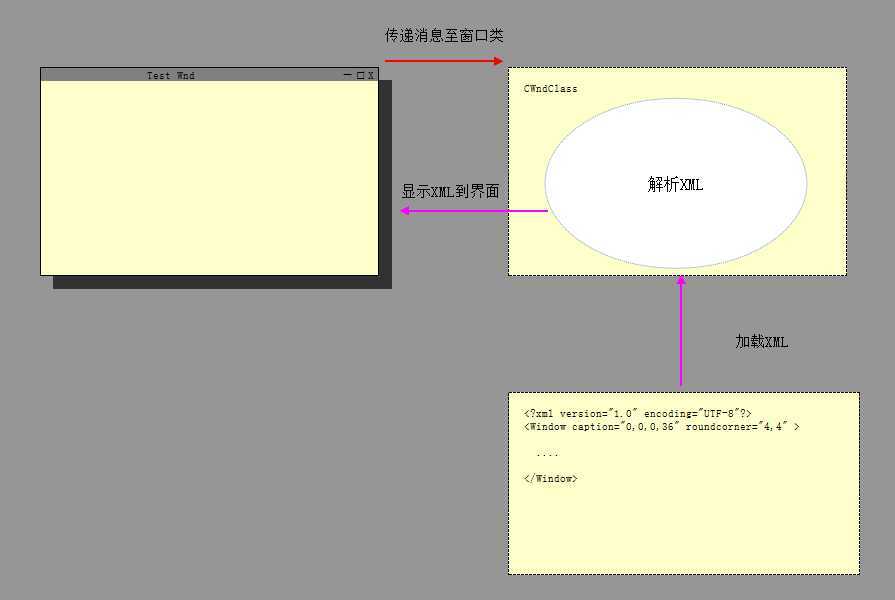
1. 首先理解DUILIB显示的一个基本流程,如下图:

在Duilib中,WindowImplBase 这个类代表了图中 “CWndClass”。
所以我们需要做的是:
1)生成一个XML。
2)生成一个WindowImplBase对象。
3)加载XML。
4)显示窗口。
但是编写的时候,WindowImplBase已经帮我们做了许多工作,我们只需要指定XML路径,它就能够帮助我们自动加载,非常方便。
但是一般我不喜欢先编写XML,我喜欢先写MAIN函数,再编写占位函数,再一个个地实现占位函数。所以我们进入下一个步骤。
2. 建立工程。
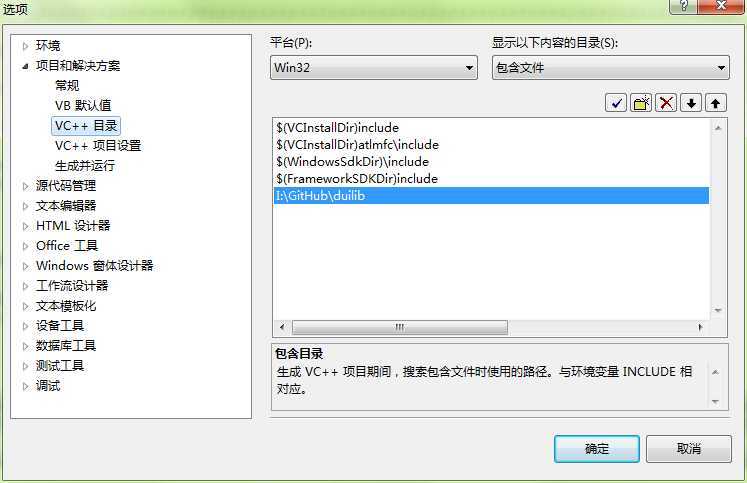
1)如果是第一次使用DUILIB的话,你要把DUILIB加入到VS2008的环境变量中,我的Duilib保存在I:\GitHub\Duilib,设置的路径为:
包含路径:I:\GitHub\Duilib
源路径:I:\GitHub\Duilib
库路径:I:\GitHub\lib
如下图:

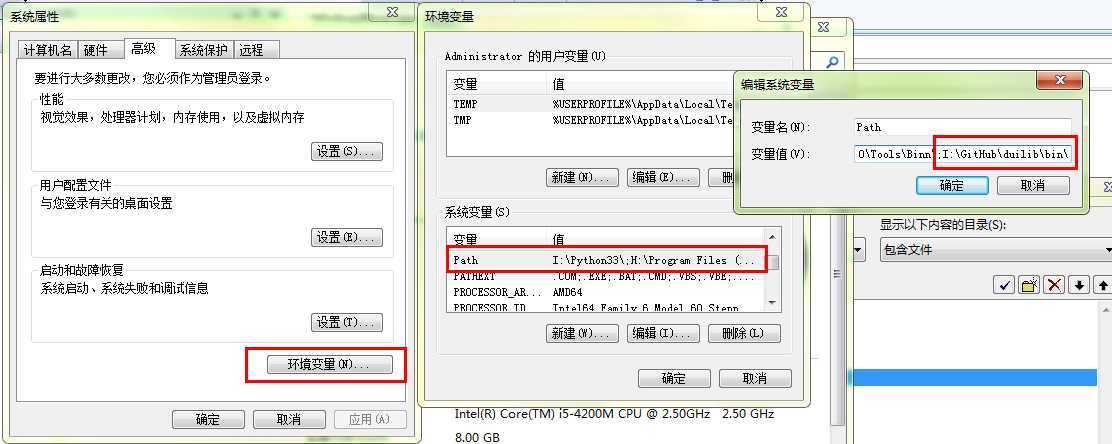
最后还要设置一下系统的环境变量为:I:\GitHub\Duilib\Bin,右键“我的电脑”->“属性”->“高级系统设置”,如果是XP的话,可能稍有不同,弹出的操作如下图:

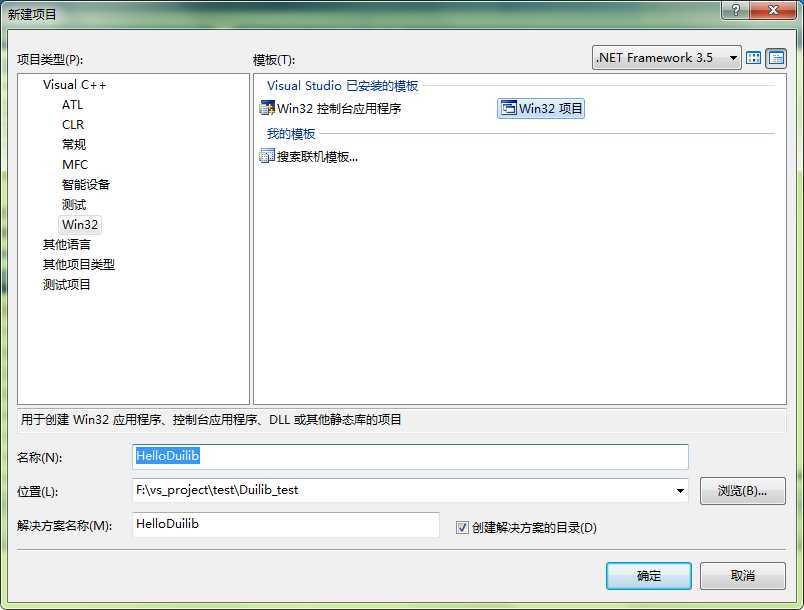
2)新建一个WIN32工程,如下图:

然后一直“下一步”。
在HelloDuilib.cpp中,只保留下列代码,其余全删除。
#include "stdafx.h" #include "HelloDuilib.h" int APIENTRY _tWinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, LPTSTR lpCmdLine, int nCmdShow) { }
在stdafx.h中加入以下代码:
#include <ObjBase.h> #include <Duilib/UIlib.h> using namespace DuiLib; #ifdef _DEBUG #pragma comment (lib, "duilib_ud.lib") #else #pragma comment (lib, "duilib_u.lib") #endif
然后编译一下,如果编译没有问题,就进入下一步,当然你得先编译DUILIB源码,编译unicode_debug和unicode_release两个版本。当然,全部版本都编译更佳。
3)新建一个从 WindowImplBase继承的类 CHelloDuilibWnd,然后将它的头文件的代码修改如下:
class CHelloDuilibWnd : public WindowImplBase { public: CHelloDuilibWnd(void); ~CHelloDuilibWnd(void); protected: virtual CDuiString GetSkinFolder() { return _T ("skin"); }; virtual CDuiString GetSkinFile() { return _T ("HelloDuilib.xml"); }; virtual LPCTSTR GetWindowClassName(void) const { return _T ("HelloDuilib_Wnd"); }; };
说明:
GetSkinFolder () 需要返回 皮肤XML 所在的文件夹
GetSkinFile () 需要返回 皮肤 XML 的文件名(也可以包含路径)
GetWindowClassName () 需要返回这个窗口的类名,这个类名用于 RegisterClass.
4)返回去编写 WinMain 函数,如下:
#include "stdafx.h" #include "HelloDuilibWnd.h" #include "HelloDuilib.h" int APIENTRY _tWinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, LPTSTR lpCmdLine, int nCmdShow) { CPaintManagerUI::SetInstance(hInstance);// 加载XML的时候,需要使用该句柄去定位EXE的路径,才能加载XML的路径 CHelloDuilibWnd* wnd = new CHelloDuilibWnd; // 生成对象 wnd->Create(NULL, NULL, UI_WNDSTYLE_DIALOG, 0); // 创建DLG窗口 wnd->CenterWindow(); // 窗口居中 wnd->ShowWindow(); // 显示 CPaintManagerUI::MessageLoop(); // 消息循环 delete wnd; // 删除对象 return 0; }
3.我们再去创建皮肤XML。
首先,你得编译 DuiDesigner 这个工程,使用 DuiDesigner.sln 解决方案进行编译。在 bin中可以找到生成的 DuiDesigner.exe。打开,然后新建一个名为 HelloDuilib 的文件,该名称即为 CHelloDuilibWnd::GetSkinFile()返回的名称。
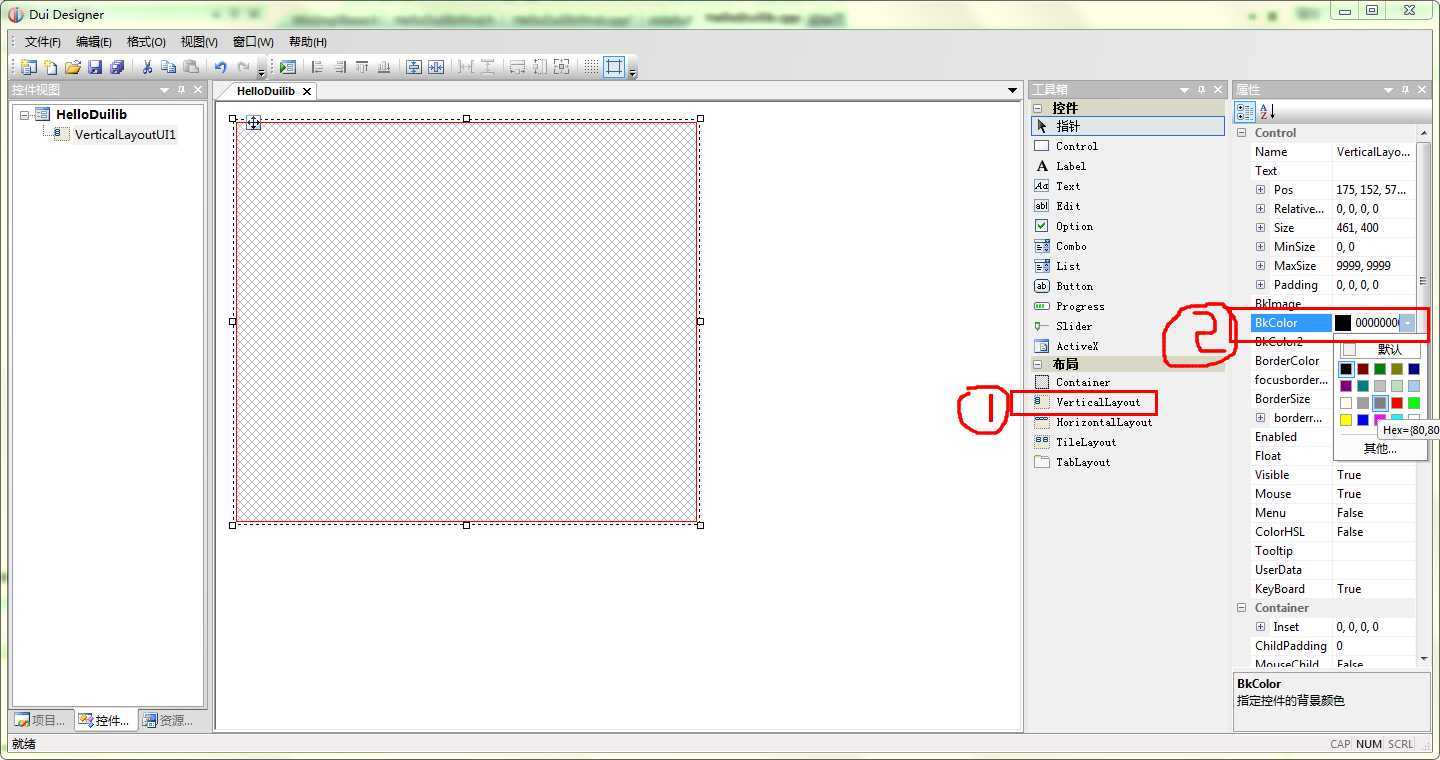
接下来,添加一个 VerticalLayout(点击下图中的1,再点击中间窗口位置,不是使用拖动的方式),然后选中这个VerticalLayout,再在最右边的属性栏中设置它的背景颜色。再在上面添加一个 Label 控件,将其Text修改为 “HelloDuilib”。

当然,你还可以添加按钮、EDIT等控件,还可以试验 BkColor2, BorderSize, BorderColor等属性。然后按 “CTRL+T”进行测试,我的测试结果如下:

按ESC即可退出测试,与VS的对话框测试一样的快捷键。
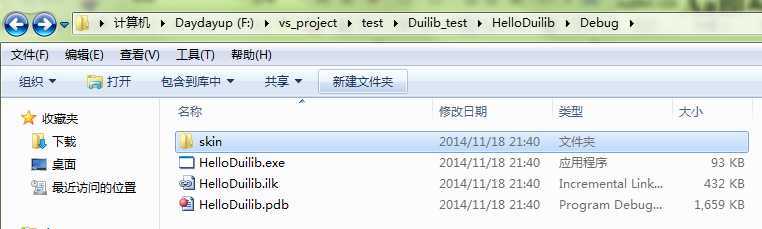
4.到 HelloDuilib 工程的生成目录下新一个文件夹“skin”,将生成的XML放到这个skin文件夹中,点击运行。

即可看到结果。
当然,你会发现你退不了程序,原因是使用了
CPaintManagerUI::MessageLoop(); // 消息循环
跳出该循环,必须使用 PostQuitMessage (0); 函数。
当然你可以使用:
Wnd->ShowModal () 用模态对话框代替非模态对话框显示
wnd->ShowWindow(); // 显示
CPaintManagerUI::MessageLoop(); // 消息循环
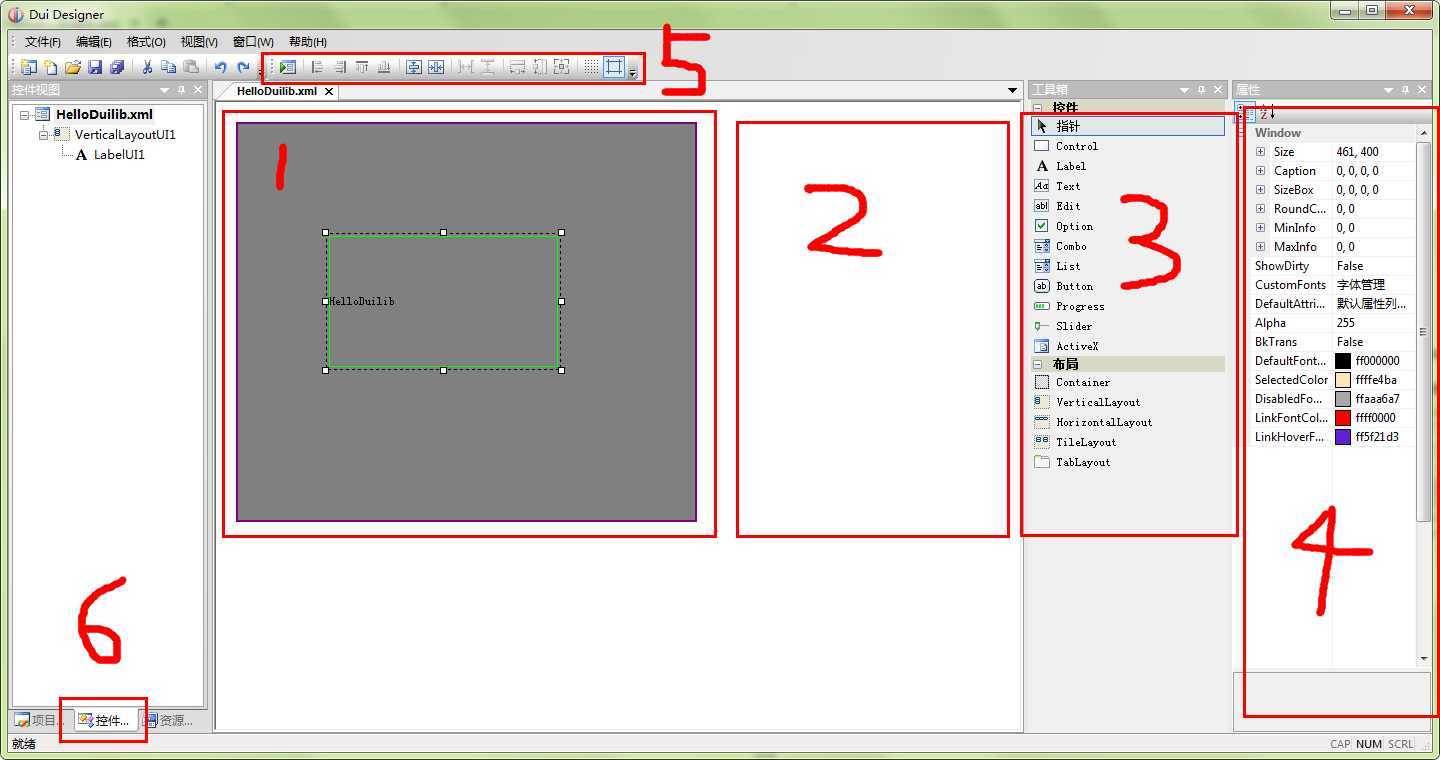
二、DuiDesigner的使用。

如上图,主要分为六大模块。
1为皮肤设计窗口,在上面添加控件规划你的皮肤。
2为WND窗口,请单击1与2,看属性栏变化。
3为控件添加窗口
4为属性设置窗口
5为窗口测试及控件对齐窗口
6为已添加控件层次查看窗口,当然它有三个TAB,只有控件层次才最有用。
在编写XML的时候,一定注意:
DUILIB XML一定要有一个底层 Layout!!!
不能直接在 WND上添加控件!
说明,这个工具可能会有诸多BUG,属性更改失效、时不时崩溃等,不过我遇到崩溃的情况比较少,新手可能会遇到较多,但不要抱怨,毕竟有这样一个工具已经是十分难能可贵了。
可能你已经看了属性栏中有诸多属性,你可以试着添加图片,修改颜色,修改边框等查看一下,然后你也可以看一下WND的属性,CAPION到底是什么,MINMAXINFO又是什么。
这一节最后,我可能会要求你做一些额外的工作:
1.请尝试除 UI_WNDSTYLE_DIALOG 外的其它窗口创建方式,查看有什么不一样。
2.XML是怎样加载的?
3.尝试添加按钮,并设置图片。
本节到此结束。
Duilib教程-HelloDuilib及DuiDesigner的简单使用
标签:des style blog http io ar color os 使用
原文地址:http://www.cnblogs.com/lin1270/p/4106944.html