标签:style blog http io ar color os 使用 sp
既然标题是最简单的,那么很多东西就不需要我们自己做了,使用的是NGUI的示例,只针对初学者,接下来让我们来做一个最简单游戏设置里的声音控制。
1、导入NGUI;
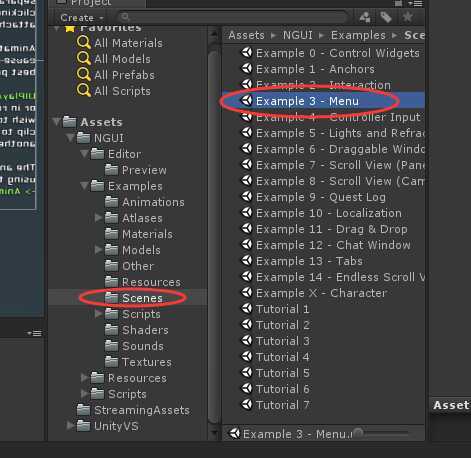
2、找到NGUI的Menu示例Demo,文件夹为NGUI\Examples\Scenes 打开Example 3 - Menu场景

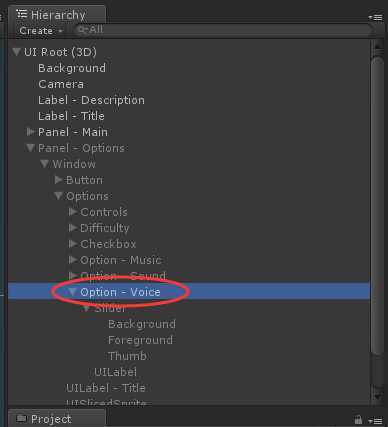
3、在Hierarchy视图中找到Option - Voice游戏对象【灰色的active没有启用的对象】

4、复制改游戏对象,并在你的项目的Hierarchy视图中粘贴到合适的位置,并将active启用(或者在你要进入该设置时用代码控制启用也可以)。

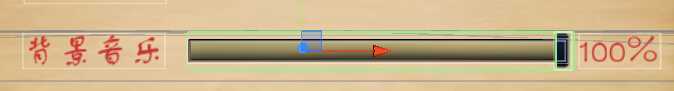
5、修改下Slider、UILabel等的名字和内容,加上一个现实百分比的Label

基本效果已经出来了。

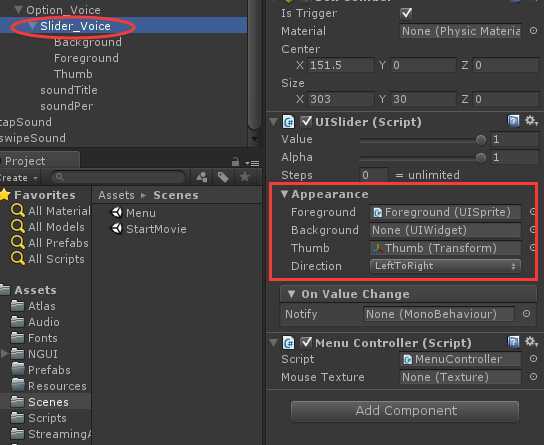
如要改成自己的样式,则可以更改下Slider的前景的Sprite,背景Sprite,游标Sprite等设置即可

6、给Slider的游标GameObject绑定滑动的事件。
把要绑定事件的脚本挂载到Slider上(或Slider的游标GameObject)
找到游标的游戏对象
var slider_Voice = GameObject.Find("UI Root/gameSetBG/Option_Voice/Slider_Voice/Thumb");
在Awake事件中使用UIEventListener进行绑定滑动事件,不明白这么绑定的可以参考我的前一篇博文 NGUI事件监听之UIEventListener的使用
void Awake () { UIEventListener.Get(slider_Voice).onPress += SetBGGSound;//滑动事件 }
写好滑动事件触发的方法
//设置背景音乐 public void SetBGGSound(GameObject go, bool state) { UILabel soundPerLabel = soundPer.GetComponent<UILabel>();//声音百分比的Label UISlider soundSlider = slider_Voice.GetComponentInParent<UISlider>(); if (soundSlider.value == 0f) { soundPerLabel.text = "静音"; } else if (soundSlider.value == 1f) { soundPerLabel.text = "100%"; } else { soundPerLabel.text = (soundSlider.value * 100).ToString("F0") + "%"; } UICamera.GetComponent<AudioSource>().volume = soundSlider.value;//设置背景音乐的声音 }
因为我是把背景音乐直接放在了UICamera,如在其他游戏对象上则找到改游戏对象获取AudioSource组件进行设置音量。
标签:style blog http io ar color os 使用 sp
原文地址:http://www.cnblogs.com/townsend/p/4107076.html