标签:style http io ar os 使用 sp java for
在DWZ文档中,对于DWZ框架Ajax无刷新表单提交处理流程描述如下:
1. ajax表单提交给服务器
2. 服务器返回一个固定格式json结构
3. js会调函数根据这个json数据做相应的处理
注意:
DWZ框架默认的ajax表单提交都是返回json数据,告诉客户端操作是否成功,成功或失败提示信息,以及成功后的处理方式(刷新某个navTab或关闭某个navTab或navTab页面跳转)。
表单提交后服务器操作失败了,客户端接收statusCode和message后给出错误提示,表单页面是不动的。这样可以方便用户看到出错原因后直接修改表单数据再次提交,而不用重填整个表单数据。当然如果你还是喜欢表单提交后直接载入html页面也是没有问题的,参照dwz.ajax.js自己扩展一下也是没问题的。
DWZ 表单提交dwz.ajax.js
Ajax 表单提交后自动调用默认回调函数, 操作成功或失败提示.
Form标签上增加 onsubmit="return validateCallback(this);
· Ajax 表单提交后如果需要重新加载某个navTab或关闭dialog,可以使用dwz.ajax.js中事先定义的方法navTabAjaxDone/dialogAjaxDone
注意:如果表单在navTab页面上使用navTabAjaxDone,表单在dialog页面上使用dialogAjaxDone
Form标签上增加onsubmit="return validateCallback(this, navTabAjaxDone)"
或onsubmit="return validateCallback(this, dialogAjaxDone)"
· Ajax 表单提交后如果需要做一些其它处理也可以自定义一个回调函数xxxAjaxDone。例如下面表单提交成功后关闭当前navTab, 或者重新载入某个tab.
Form标签上增加onsubmit="return validateCallback(this, xxxAjaxDone)"
服务器端响应
Ajax表单提交后服务器端需要返回以下json代码:
{ "statusCode":"200",
"message":"操作成功",
"navTabId":"", //服务器转回navTabId可以把那个navTab标记为reloadFlag=1, 下次切换到那个navTab时会重新载入内容
"rel":"",
"callbackType":"closeCurrent", //callbackType如果是closeCurrent就会关闭当前tab
// 只有callbackType="forward"时需要forwardUrl值
"forwardUrl":""}
如果表单提交只提示操作是否成功, 就可以不指定回调函数. 框架会默认调用DWZ.ajaxDone() *
<form action="/user.do?method=save" onsubmit="return validateCallback(this, navTabAjaxDone)"> *
* form提交后返回json数据结构statusCode=DWZ.statusCode.ok表示操作成功, 做页面跳转等操作.
statusCode=DWZ.statusCode.error表示操作失败, 提示错误原因.
* statusCode=DWZ.statusCode.timeout表示session超时,下次点击时跳转到DWZ.loginUrl
* {"statusCode":"200", "message":"操作成功", "navTabId":"navNewsLi", "forwardUrl":"",
"callbackType":"closeCurrent"}
* {"statusCode":"300", "message":"操作失败"} * {"statusCode":"301", "message":"会话超时"}
表单提交使用:
目标:用户信息添加---->进入添加页面-->提交表单-->显示成功提示并关闭当前添加页面同时回到原来页面并重新载入数据
1、后台index.html中:
设置一个客户信息管理链接:
<li><a href="customer_main.action?pager.currentPage=1" target="navTab" rel="info" >客户信息管理</a></li>

2、点击“添加”进入客户添加页面:

3、表单提交主要在添加页面中,即customer_addInput.jsp中设置:
<form method="post" action="<%=basePath%>/admin/customer_add.action" class="pageForm required-validate" onsubmit="return validateCallback(this, navTabAjaxDone);"> <div class="pageFormContent" layoutH="56"> <p> <label>客户昵称:</label> <input id="cus_id" type="text" name="customer.cus_id" size="30" class="required"/> </p> <p> <label>客户名:</label> <input id="cus_name" type="text" name="customer.cus_name" size="30" class="required"/> </p> <p> <label>邮箱:</label> <input id="cus_email" type="text" name="customer.cus_email" size="30" class="required email"/> </p> <p> <label>客户类型:</label> <select name="customer.cus_type" class="required combox"> <option value="">请选择</option> <option value="1">管理员</option> <option value="2" selected>客户</option> </select> </p> </div> <div class="formBar"> <ul> <!--<li><a class="buttonActive" href="javascript:;"><span>保存</span></a></li>--> <li><div class="buttonActive"><div class="buttonContent"><button type="submit">保存</button></div></div></li> <li> <div class="button"><div class="buttonContent"><button type="button" class="close">取消</button></div></div> </li> </ul> </div> </form>
关键设置为: onsubmit="return validateCallback(this, navTabAjaxDone);
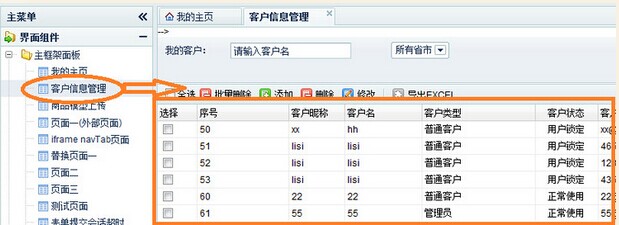
4、提交成功后转到的页面效果:

在最后进入的页面中设置:
{
"statusCode":"200",
"message":"\u64cd\u4f5c\u6210\u529f",//操作成功
"navTabId":"info",//客户信息管理链接中的rel="info"
"rel":"",
"callbackType":"closeCurrent",//关闭当前页面
"forwardUrl":"",
"confirmMsg":""
}
以上即为成功后,显示操作成功,关闭当前页面,回到info中并刷新数据的效果
标签:style http io ar os 使用 sp java for
原文地址:http://my.oschina.net/u/2008084/blog/346279