标签:des style blog http io ar color sp for
1. 数据视图
可以将图片、新闻等列表(如: Announcement)用以下视图显示,具体做法可以参考这篇文章,但需要强调几个地方:
1.1 选择了视图样式后,需要点击“自定义” --> "自定义项目"来进行应用;
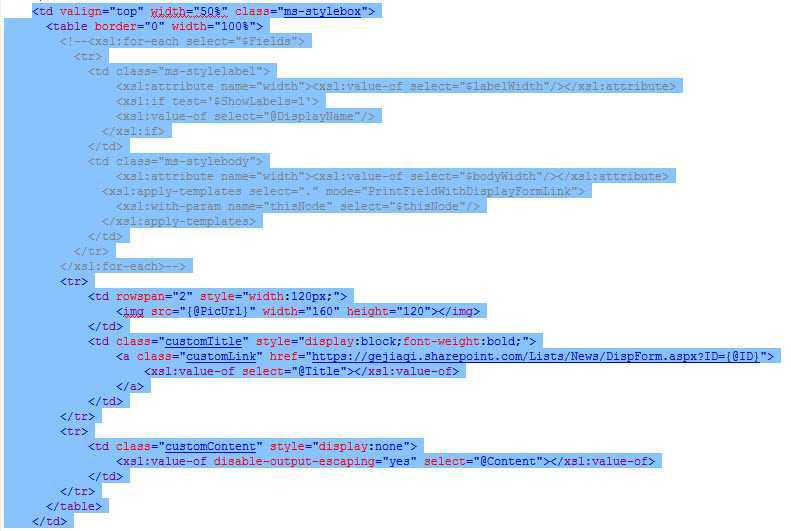
1.2 搜索“ms-stylebox”可以找到每个item的模板,进行修改,如下图:

1.3 查找“<th”并注释掉,此方法可以隐藏所有的Header;
1.4 Content内容过长时,可以用jQuery来减掉一部分;
function ContentLimit() { var Id = "customContent"; var Num = 80; var td = $(‘td[class=‘ + Id + ‘]‘); //alert(td.length); for(var i = 0;i < td.length;i++) { if(td[i].innerText.length > Num) { td[i].innerText = td[i].innerText.substring(0,Num) + "..."; td[i].style.display = "block"; } else { td[i].style.display = "block"; } } }
最终结果如下图:

标签:des style blog http io ar color sp for
原文地址:http://www.cnblogs.com/qijiage/p/4108483.html