标签:style c class blog code tar
UIButton中的**EdgeInsets是做什么用的?

UIEdgeInsetsMake
Creates an edge inset for a button or view.
An inset is a margin
around the drawing rectangle where each side (left, right, top, and
bottom) can have a different value.
给一个button或者view创建一个嵌入的边缘.
inset是一个矩形view页边空白,每一边都可以设定一个不同的值.
图片素材: 1@2x.png


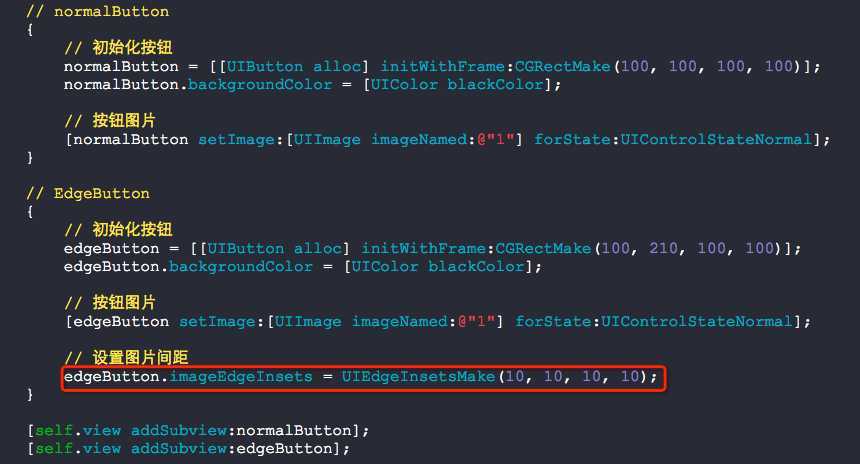
- (void)viewDidLoad { [super viewDidLoad]; UIButton *normalButton = nil; UIButton *edgeButton = nil; // normalButton { // 初始化按钮 normalButton = [[UIButton alloc] initWithFrame:CGRectMake(100, 100, 100, 100)]; normalButton.backgroundColor = [UIColor blackColor]; // 按钮图片 [normalButton setImage:[UIImage imageNamed:@"1"] forState:UIControlStateNormal]; } // EdgeButton { // 初始化按钮 edgeButton = [[UIButton alloc] initWithFrame:CGRectMake(100, 210, 100, 100)]; edgeButton.backgroundColor = [UIColor blackColor]; // 按钮图片 [edgeButton setImage:[UIImage imageNamed:@"1"] forState:UIControlStateNormal]; // 设置图片间距 edgeButton.imageEdgeInsets = UIEdgeInsetsMake(10, 10, 10, 10); } [self.view addSubview:normalButton]; [self.view addSubview:edgeButton]; }

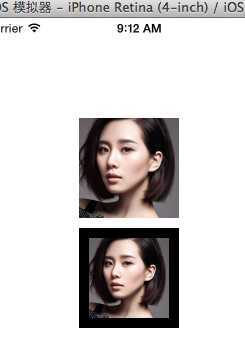
以下是模拟器显示结果:

从结果中可以看到,设置了图片的imageEdgeInsets后,图片显示被缩放了哦.
再来测试文本的titleEdgeInsets

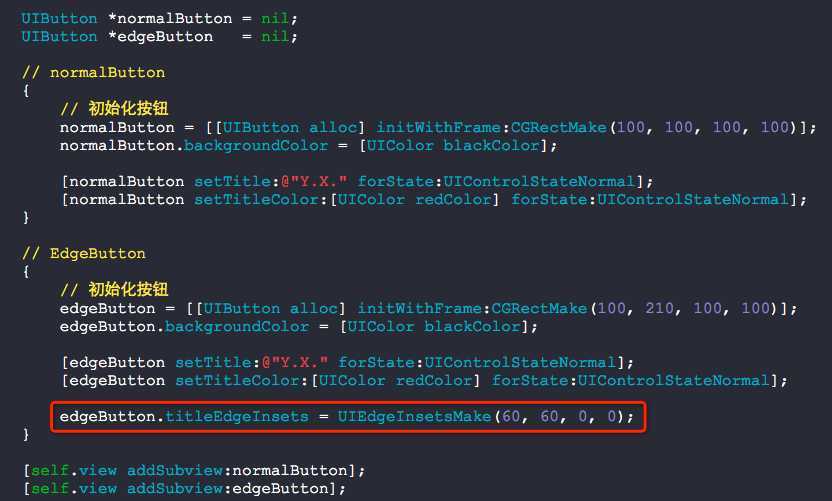
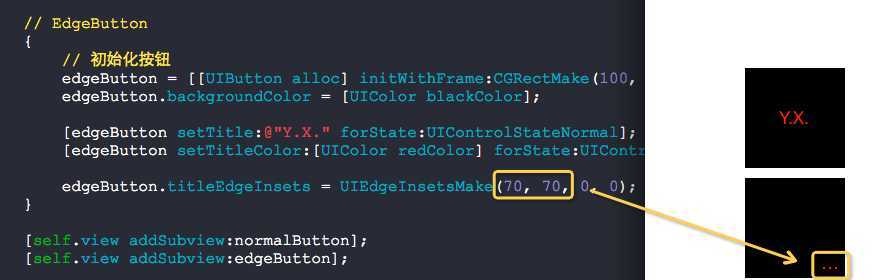
- (void)viewDidLoad { [super viewDidLoad]; UIButton *normalButton = nil; UIButton *edgeButton = nil; // normalButton { // 初始化按钮 normalButton = [[UIButton alloc] initWithFrame:CGRectMake(100, 100, 100, 100)]; normalButton.backgroundColor = [UIColor blackColor]; [normalButton setTitle:@"Y.X." forState:UIControlStateNormal]; [normalButton setTitleColor:[UIColor redColor] forState:UIControlStateNormal]; } // EdgeButton { // 初始化按钮 edgeButton = [[UIButton alloc] initWithFrame:CGRectMake(100, 210, 100, 100)]; edgeButton.backgroundColor = [UIColor blackColor]; [edgeButton setTitle:@"Y.X." forState:UIControlStateNormal]; [edgeButton setTitleColor:[UIColor redColor] forState:UIControlStateNormal]; edgeButton.titleEdgeInsets = UIEdgeInsetsMake(60, 60, 0, 0); } [self.view addSubview:normalButton]; [self.view addSubview:edgeButton]; }

以下是运行结果:

文本并没有缩放的说,再试试这么设置:

UIButton还有一个属性叫contentEdgeInsets.
Use this property to resize and reposition the effective drawing rectangle for the button content. The content comprises the button image and button title.
实际上,这个contentEdgeInsets是用来同时设置imageEdgeInsets与titleEdgeInsets的,没什么特别的,就不举例子了:)
UIButton中的**EdgeInsets是做什么用的?,布布扣,bubuko.com
标签:style c class blog code tar
原文地址:http://www.cnblogs.com/YouXianMing/p/3736188.html