标签:des style blog http io ar color os 使用
一:前言
之前学过一篇css3中的自适应布局,但是往div中写内容的时候布局又会重新分配。后来在网上查找,才知道那个是一个草案,没有什么实用性。
现在最新版本的有更大变化,尽管css3在2014年10月28号已经发布,这个应该也是定下来了吧,现在是学习阶段,等到实际应用的时候,小女子必定给大家一个准确的回复。
好了,不罗嗦了~~进入正文
二:Flexbox 规范时间表
Flexbox 规范的相关工作已经进展了3年。不同的浏览器也实现了不同的实验版本。在2012年9月,Flexbox 语法的第三个主要修订版本进入到候选推荐阶段。这意味着 W3C 认为当前的语法是稳定的,并鼓励浏览器开发商去实现它。
Flexbox 规范时间表:
三:术语说明
flex container(伸缩容器):定义display:flex | inline-flex的元素。
flex items(伸缩元素):伸缩容器的子元素,根据伸缩模式布局。
main axis(主轴):根据伸缩容器定义的伸缩元素的布局方向(flex-direction下边说明)说明,row对应水平方向是主轴,column对应的是垂直方向是主轴。
cross axis(侧轴):跟主轴相反的那条线。例如:主轴是水平,则侧轴是垂直等。
main-start(主轴开始位置):还是举例说明更好一点。例如:此时flex-direction:row;则水平方向是main axis,起始位置就是左边;而flex-direction:row-reverse;的时候
尽管水平方向还是main axis,但是此时的main-start是对应的水平右边;同理flex-direction:column;跟flex-direction:column-reverse;
main-end(主轴结束位置):顾名思义,就是主轴main-start的另一端。(所以不是用left,right而是start和end,还是很好的,因为反向的时候left,right描述是不准确的)
cross-start 同理main-start
cross-end 同理main-end
main size property(主轴尺寸属性):主轴是水平的时候,对应的就是width属性。同样,当定义flex-basis的时候,此时对应的表现也是width的表现;反过来,当垂直是主轴
的时候,height属性值就是主轴尺寸,同样此时的flex-basis的值就是height的表现;
cross size property(侧轴尺寸属性):跟main size property相反
四:相关属性语法
这一段我是复制一国外网站的部分内容,不想翻译了,有点英语基础的应该都能够看懂,(话说,英语真的是硬伤,得好好补补),感觉写的很好,也简单干净。
| Flex Container | ||
| display | flex | inline-flex | |
|
Set display property to activate flexbox layout. Difference between flex and inline-flex is like between block and inline-block.
|
||
| flex-direction | row | row-reverse | column | column-reverse | default: row |
|
Defines how flex items belonging to a common flex container are placed by setting the main axis.
|
||
| flex-wrap | nowrap | wrap | wrap-reverse | default: nowrap |
|
Defines how flex items are wrapped into lines.
|
||
| flex-flow | <‘flex-direction‘> || <‘flex-wrap‘> | default: see individual properties |
|
A shorthand property to define <code>flex-direction</code> and <code>flex-wrap</code>.
|
||
| justify-content | flex-start | flex-end | center | space-between | space-around | default: flex-start |
|
Defines how flex items are laid out along the main axis on the current line.
|
||
| align-items | flex-start | flex-end | center | baseline | stretch | default: stretch |
|
Defines how flex items are aligned along the cross axis.
|
||
| align-content | flex-start | flex-end | center | space-between | space-around | stretch | default: stretch |
|
Defines how a flex container‘s lines are aligned along the cross axis (only for multi-line containers).
|
||
| Flex Item | ||
| flex-grow | <number> | default: ‘0’ |
|
Defines how much the flex item‘s size will increase in proportion to the other items in the flex container when free space is distributed.
|
||
| flex-shrink | <number> | default: ‘1’ |
|
Defines how much the flex item‘s size will decrease in proportion to the other items in the flex container.
|
||
| flex-basis | <‘width‘> | default: auto |
|
Determines the initial main size of a flex item.
|
||
| flex | none | [ <‘flex-grow‘> <‘flex-shrink‘>? || <‘flex-basis‘> ] | default: see individual properties |
|
A shorthand property for flex-grow, flex-shrink, and flex-basis that reflects the ability of a flex item to either stretch of shrink when needed.
|
||
| order | <number> | default: 0 |
|
Defines the order in which flex items appear in a flex layout.
|
||
| align-self | auto | flex-start | flex-end | center | baseline | stretch | default: auto |
|
Defines how an individual item is aligned on the cross axis, and overrides the default established by align-items.
|
||
五:各个属性值不同表现(回头真得学学张鑫旭或者w3c的网站是怎么弄的,这样贴图片的感觉太不好了,先凑活好了)
第一部分:伸缩容器中定义的属性
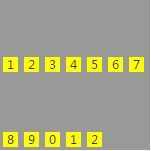
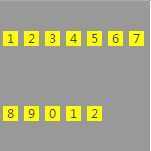
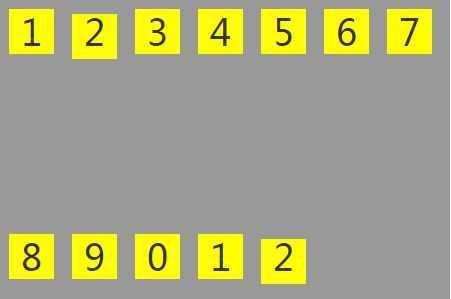
flex-direction:row | row-reverse | column | column-reverse(图片从左到右)




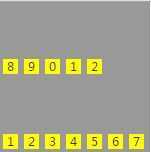
flex-wrap:nowrap | wrap | wrap-reverse (从左到右,这个是在多行的时候,wrap是说明一行放不下的时候是否换行,reverse是cross axis的反转)



justify-content:flex-start | flex-end | center | space-between | space-around(从左至右,space理解为剩余空间,后两个是剩余空间的处理,看是平均分配在伸缩元素间还是两边也有)





此属性多行的时候:flex-start | flex-end | center | space-between | space-around(从左至右)





所以,此时就不难理解上边对这条属性的解释:Defines how flex items are laid out along the main axis on the current line.(定义伸缩元素在当前行上是怎样沿着主轴布局的)。
align-items:flex-start | flex-end | center | baseline | stretch(从上至下,align是对齐的意思,看伸缩元素侧轴防线是怎样变化实现对齐的)
 (这个是放大后截取的部分图片,主要是为了跟baseline做对比)
(这个是放大后截取的部分图片,主要是为了跟baseline做对比)


 (这个是放大后截取的部分图片,第二个div的line-height比别的div小,注意其与第一个的不同)
(这个是放大后截取的部分图片,第二个div的line-height比别的div小,注意其与第一个的不同)
 (这个是有flex-item没有定义height(即cross axis size)的时候有用,否则会按照cross axis size显示)
(这个是有flex-item没有定义height(即cross axis size)的时候有用,否则会按照cross axis size显示)
这个属性多行的时候的显示样纸:flex-start | flex-end | center | baseline | stretch(从左至右)





align-content:flex-start | flex-end | center | space-between | space-around | stretch(从左至右,定义侧轴上的空着是怎样分配的)






第二部分:各个伸缩元素定义的属性
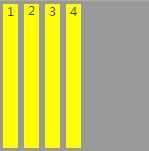
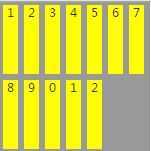
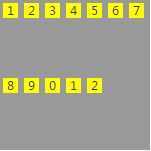
flex-grow (1,2,3,4对应的值依次是1,3,1,1。该属性就是剩余空间怎样自适应地分配给各个伸缩元素。该实例是将容器宽度减去固定使用的空间【无论是某个子元素使用的固定宽度,当然,此例中没有固定宽度的子元素,还是margin值。】将剩余空间分成 6 份,1,3,4分别是1份,2是3份),此时虽然子元素设置了宽度,但是没有作用。

flex-grow控制flex container有多余空间的时候怎么分配,默认值为0,即所有的flex items都不分配。
flex-shrink则控制flex container空间不足以包含flex items时,flex items怎样缩小所占空间,来防止溢出container。其默认值为1,flex items们根据自身的flex-basis值做相应调整。
html:
<div class="container"> <div class="item">1</div> <div class="item special">2</div> <div class="item">3</div> <div class="item">4</div> <div class="item">5</div> <div class="item">6</div> <div class="item">7</div> <div class="item">8</div> <div class="item">9</div> <div class="item">0</div> </div>
css:
*{margin:0;padding:0;} .container{ width:150px; height:150px; background:#999;
display:inline-flex; flex-flow:row nowrap; justify-content:flex-start; align-items:flex-start; align-content:flex-start; } .item{ width:15px; height:15px; margin:3px; background:yellow; font:12px/15px "微软雅黑"; text-align:center; color:#333;
flex-shrink:1; } .special{ line-height:12px; flex-shrink:2; }
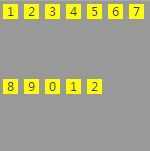
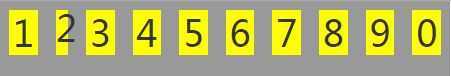
 (这个是实际放大后截取的部分显示,2是special)
(这个是实际放大后截取的部分显示,2是special)
flex container的宽度是150px,而各个伸缩元素宽度是15px,且左右外边距各自为3,加起来也就是15*10+(3+3)*10 = 210px;超过部分flext-wrap设置的是nowrap;这个时候该按照什么样的比例来压缩各个伸缩元素呢?别慌,有flex-shrink呢不是。我们先计算出要腾出的空间是210-150=60px;
前提是我们要先了解上边的一个术语,main size property,此时应该是width,(如果有flex-basis的话,应该是flex-basis,但是此时没有)
游戏规则是:计算每个flex item的main size property值乘以flex-shrink值求积,如此后,再将各个flex item的乘积相加求和。然后求出各自的占比,最后再乘以所有伸缩元素要腾出的空间值,就是各个子元素要腾出的空间。
本例说明:
要腾出空间是:60px;
2要腾出的空间是:( 15*2 / (15*1*9+15*2) ) *60 ≈ 10.9
2以外的伸缩元素要腾出的空间是:( 15 / (15*1*9+15*2) ) *60 ≈ 5.4545
2最后的显示宽度为:15 - 10.9 = 4px;
2以外的伸缩元素最后的显示宽度为:15 - 5.4545 = 9px;(有4个是10,至于哪些是,浏览器不同也不一样);
所以我们看到,最后2的宽度是最小的。所以,flex-shrink跟flex-grow不同的是,值越大,最后尺寸反而是最小的。
flex-basis就像上边说明的一样Determines the initial main size of a flex item(决定了伸缩元素的初始化main size),就像我们刚刚了解过的一样,或者术语中也有介绍,该值不存在的时候,使用的就是width或者height的值(主轴是水平是width,主轴是垂直是height),但是有该值的时候使用的是该值;例如,下边例子中2的flex-basis:30px;但是width:15px;

flex是flex-grow flex-shrink flex-basis的缩写
但是除此之外,flex也有几个特殊值默认值
initial,相当于flex-grow:0; flex-shrink:1; flex-basis:auto;()
none,相当于flex-grow:0; flex-shirink:0;(即一行放不下的时候不按比例压缩); flex-basis:auto;
auto,相当于flex-grow:1; flex-shrink:1; flex-basis:auto;
flex:none;


flex:auto;


2以外的伸缩元素:flex:1 1 auto; 2:flex:3 2 auto;


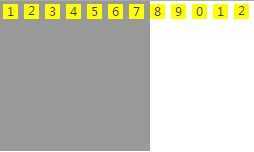
order(实例中1,3,4的order都是1;2的order是2,值越大越往后)

align-self
align-self跟align-items实际上是一样的,只是align-items是定义在flex container中的,应用在所有的伸缩元素上,但是align-self是针对单个的伸缩元素设置的。
参考网址:http://dundalek.com/css3-flexbox-reference/
http://www.w3.org/TR/css3-flexbox/#placement
http://www.w3cschool.cc/cssref/css3-pr-flex.html
http://www.111cn.net/cssdiv/css/64122.htm
http://www.w3cplus.com/blog/666.html (w3cplus上还是有很多博主翻译过来的这方面的文章的,大家可以参考一下)
标签:des style blog http io ar color os 使用
原文地址:http://www.cnblogs.com/bjchenxn/p/4111261.html