标签:android style blog http io ar color os 使用
图标字体的使用越来越广泛了,因为是矢量的,缩放不变形,同时又具有字体的性质,这样处理图标就像出题字体一样方便。
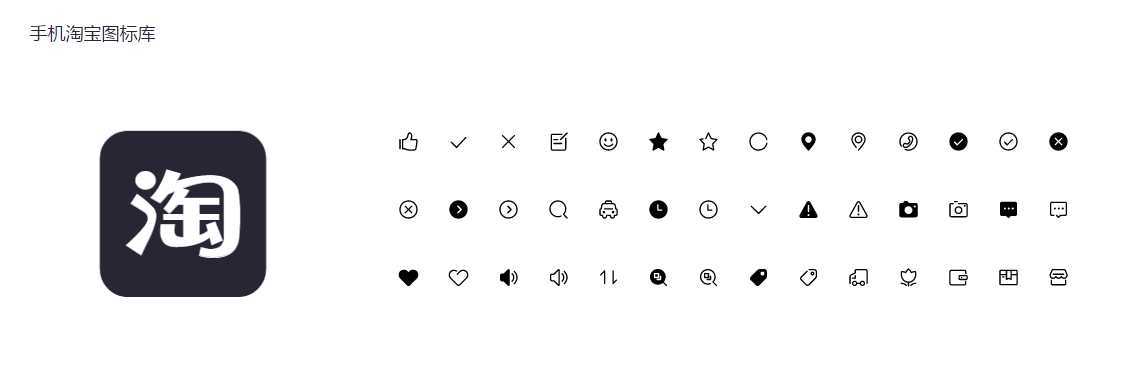
提供这种服务的网站也越来越多,阿里巴巴提供的不错,字库齐全。官网地址:http://www.iconfont.cn/
可以看到提供了很多图标:

我们前端人员怎样使用呢?
进入官网之后,先登录,这里我们就用微博登录。不知道我这里为啥淘宝登录无法使用。

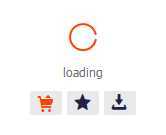
通过网站上方的搜索或者直接选取图标,比如我要使用这个loading图标,鼠标移到图标上就会有三个选项,点最左边购物车图标收藏下来。

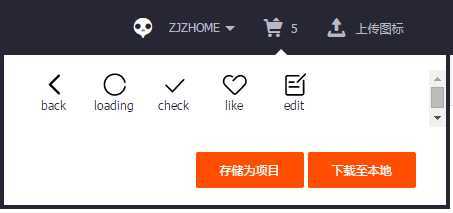
然后你就看见用户名右边那个购物车就有你收藏的图标了,你可以下载使用了。

下载之后里面就有字体文件和使用的demo文件,可以尽情使用了。
iconfont.css里就是我们要用的,根据你下载的图标代码不同。
@font-face {font-family: "iconfont"; src: url(‘iconfont.eot‘); /* IE9*/ src: url(‘iconfont.eot?#iefix‘) format(‘embedded-opentype‘), /* IE6-IE8 */ url(‘iconfont.woff‘) format(‘woff‘), /* chrome、firefox */ url(‘iconfont.ttf‘) format(‘truetype‘), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/ url(‘iconfont.svg#iconfont‘) format(‘svg‘); /* iOS 4.1- */ } .iconfont { font-family:"iconfont" !important; font-size:16px; font-style:normal; -webkit-font-smoothing: antialiased; -webkit-text-stroke-width: 0.2px; -moz-osx-font-smoothing: grayscale; } .icon-back:before { content: "\e679"; } .icon-loading:before { content: "\e64f"; } .icon-check:before { content: "\e645"; } .icon-like:before { content: "\e669"; } .icon-edit:before { content: "\e649"; }
你的html里
<i class="iconfont icon-back"></i>
就这么简单!
而且你下载的demo.css里面还有一个玉伯维护的reset css。这算是福利么?
标签:android style blog http io ar color os 使用
原文地址:http://www.cnblogs.com/zjzhome/p/4111349.html