标签:style blog http ar color 使用 sp strong on
这个文章不错 http://www.css88.com/archives/5206
css中有一个属性: text-overflow,可以设置文本超出指定长度后的文本截取样式。
下面是从 w3shcool截的图:

但是 text-overflow 有一个缺陷,它只能对单行文本起效果,如果是多行文本就不好使了。
如果想对多行文本也实现以省略号代替超出部分的话,可以使用下面方法(貌似局限于webkit内核):
max-height:100px; /*首先设置div高度*/ overflow:hidden; /*设置超出部分隐藏*/ text-overflow:ellipsis; /*然后设置文本隐藏方式*/ /*为了实现多行文本也有效果要设置如下3个属性,具体属性的含义我还不是很清楚:*/ display:-webkit-box; -webkit-line-clamp:3; /*只显示3行,如果不设置这个属性,会出现文本被拦腰截断的现象*/ -webkit-box-orient: vertical;
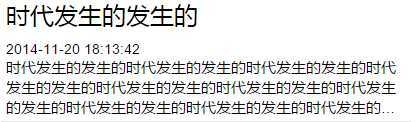
最后的效果:

标签:style blog http ar color 使用 sp strong on
原文地址:http://www.cnblogs.com/lipijin/p/4111201.html