我们知道 Xcode6新建工程后,会有main.storybord等,与原来新建项目有较大区别,而且随着iPhone6和plus的到来,屏幕适配也是一个问题,苹果提供了autolayout和 sizeClass来搞定这一块,但是很多人还是不习惯,那么我们如何按照原来的方式进行一个新项目的屏幕适应呢。
首先 我们创建一个新的single工程。
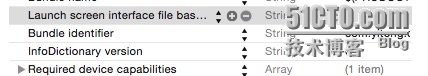
然后在info.plist文件中将Launch screen interface。。。 删除
然后按照以前的方法添加根视图
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window = [[UIWindow alloc]initWithFrame:[[UIScreen mainScreen]bounds]];
self.rootVC = [[RootViewController alloc]initWithNibName:@"RootViewController" bundle:nil];
self.window.rootViewController = self.rootVC;
[self.window makeKeyAndVisible ];
return YES;
}
运行时会发现屏幕两端不能到顶,这时会有个警告,按照警告提供的方法添加一张默认的568的加载图,就行了
这是的程序无论怎么开发 都按照5s的屏幕大小进行开发就行了,在6和6plus上会等比拉伸,如果想让效果看起来更好,做@2x图片,或者@3x图片就行了
当然这种适配肯定不是最好的,建议使用sizeClass和autolayout配合可以完美的适配iPhone6和plus。
本文出自 “ios开发庄园” 博客,请务必保留此出处http://macho.blog.51cto.com/8652974/1580181
Xcode新工程如何按照原有的方法适配iPhone6和plus大屏幕
原文地址:http://macho.blog.51cto.com/8652974/1580181