标签:style blog http io ar color sp 文件 on
1,找到在catalog\language\english\common\header.php
// Text
$_[‘text_affiliate‘] = ‘Affiliates‘;
$_[‘text_attribute‘] = ‘Attributes‘;
$_[‘text_attribute_group‘] = ‘Attribute Groups‘;
$_[‘text_backup‘] = ‘Backup / Restore‘;
$_[‘text_banner‘] = ‘Banners‘;
$_[‘text_catalog‘] = ‘Catalog‘;
$_[‘text_category‘] = ‘Categories‘;
$_[‘text_wpcms‘] = ‘Wpcms‘; //新添加的菜单名称
2,找到controller\common\header.php
$this->data[‘text_catalog‘] = $this->language->get(‘text_catalog‘);
$this->data[‘text_category‘] = $this->language->get(‘text_category‘);
$this->data[‘text_wpcms‘] = $this->language->get(‘text_wpcms‘); // 在这个地方赋值之后会显示
$this->data[‘category‘] = $this->url->link(‘catalog/category‘, ‘token=‘ . $this->session->data[‘token‘], ‘SSL‘);
$this->data[‘wpcms‘] = $this->url->link(‘catalog/wpcms‘, ‘token=‘ . $this->session->data[‘token‘], ‘SSL‘);//这里修改实现href链接值得
3,把要添加的菜单写入模板文件view\template\common\header.tpl中即可
<li><a href="<?php echo $wpcms; ?>"><?php echo $text_wpcms; ?></a></li>
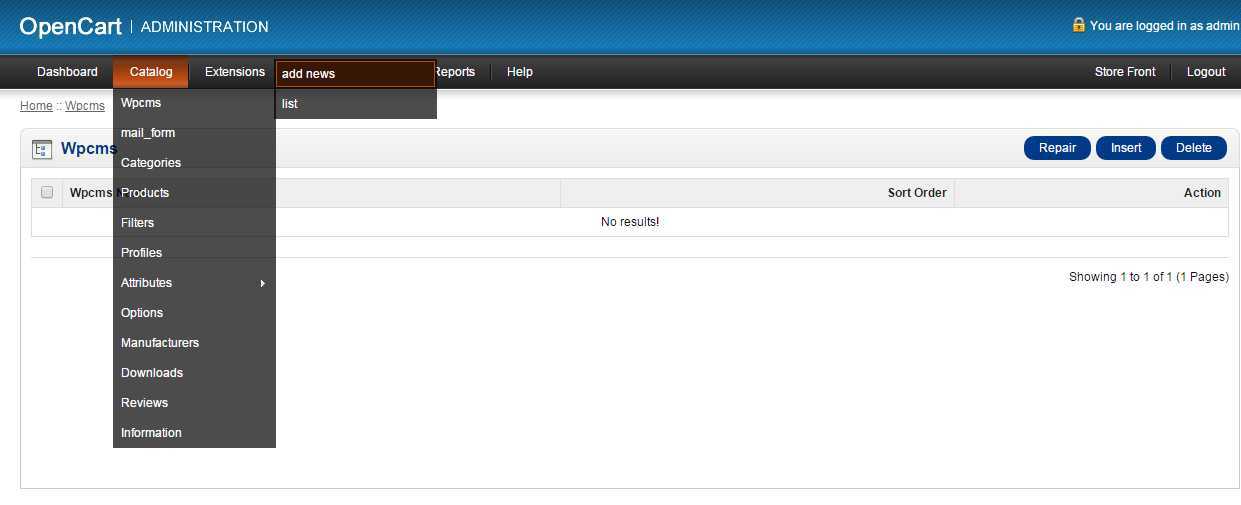
示例如下图

标签:style blog http io ar color sp 文件 on
原文地址:http://www.cnblogs.com/fslnet/p/4114451.html