标签:style blog http io ar os 使用 sp for
上面是一个navigationController,接下来一个searchBar,下面是tableView
searchBar这个控件就用来搜索tableView上的数据
[[UISearchDisplayController alloc] initWithSearchBar:searchBar contentsController:self];
UISearchDisplayController这个控件很强大,它初始化是基于searchBar的,里面有些效果很不错,apple都封装好了,并且可以很好的支持实时搜索,即我们只需要将搜索出来的数据重新赋给array(这个array用来存储tableView数据),不需要reloadData,就会自动出来
其实reloadData也没用,为什么呢?因为搜索出来的结果显示在tableView上,该tableView并不是当前布局的那个tableView,而是另外一个,我猜测应该是UISearchDisplayController里面自带的,所以不要混淆了
特别是在tableView代理方法里,有时候需要判断代理方法传入的tableView是否为当前布局的tableView,因为也有可能是UISearchDisplayController里自带的,它们同样会触发代理方法
当点击searchBar时,它会自动上移并且遮住navigationController
经过测试,如果上面是navigationBar,则searchBar不会移动,但如果是UINavigationController自带过来的,则会上移覆盖
往往有的时候都是UINavigationController自带过来的,如果使用UISearchDisplayController,searchBar就会自动覆盖,这个情况我试了很多次,包括新创建了一个navigationBar盖在上面,但效果依然不好,对于这种情况,基于我目前的技术,只能舍弃UISearchDisplayController,单纯的用UISearchBar了,虽然效果差了一些,但需要实现的功能照样可以,比如实时搜索,除了重新赋值给array外,额外的操作就是需要reloadData了。
有时候点击searchBar时,右侧可能没有出现‘cancel/取消’按钮,这时需要调用下面的方法
- (void)setShowsCancelButton:(BOOL)showsCancelButton animated:(BOOL)animated
相信看方法名字就知道是做什么的了
来源:http://www.cnblogs.com/mobiledevelopment/archive/2011/08/04/2127633.html
3、Search Bar and Search DisplayController的实现
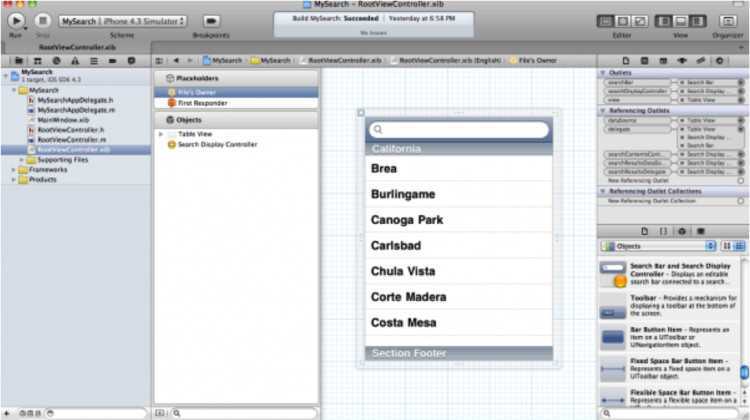
新建Navigation-based Project。打开.xib文件,拖一个Search Bar and Search DisplayController 对象到Table View对象上方,如下图所示,选中File’s Owner ,打开Connections面板:

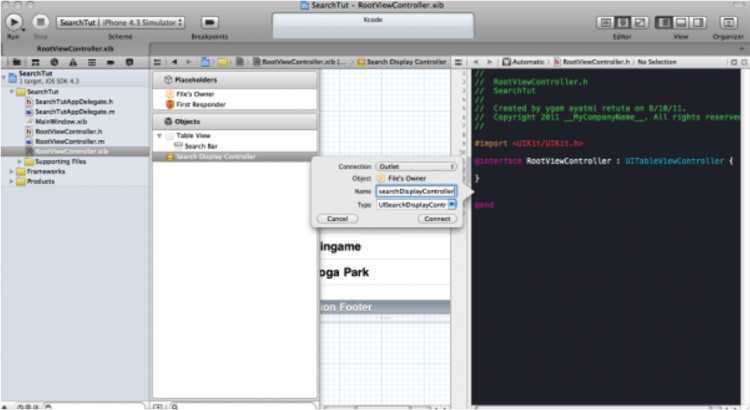
现在我们来创建Search Bar和SearchDisplay Controller的出口。打开Assistant Editor,按住ctrl键,将SearchDisplay Controller拖到ViewController 的头文件中。创建一个名为searchDisplayController的出口,然后点Connect。

同样的方法为Search Bar创建连接。现在ViewController的头文件看起来像这样:
|
|
#import <UIKit/UIKit.h> @interface RootViewController : UITableViewController { UISearchDisplayController *searchDisplayController; UISearchDisplayController *searchBar; NSArray *allItems; NSArray *searchResults; } @property (nonatomic, retain) IBOutlet UISearchDisplayController *searchDisplayController; @property (nonatomic, retain) IBOutlet UISearchDisplayController *searchBar; @property (nonatomic, copy) NSArray *allItems; @property (nonatomic, copy) NSArray *searchResults; @end |
你可能注意到,我初始化了两个NSArray。一个用于作为数据源,一个用于保存查找结果。在本文中,我使用字符串数组作为数据源。继续编辑.m文件前,别忘了synthesize相关属性:
|
|
@synthesize searchDisplayController; @synthesize searchBar; @synthesize allItems; @synthesize searchResults; |
在viewDidLoad 方法中,我们构造了我们的字符串数组:
|
|
- (void)viewDidLoad { [super viewDidLoad]; // [self.tableView reloadData]; self.tableView.scrollEnabled = YES; NSArray *items = [[NSArray alloc] initWithObjects: @"Code Geass", @"Asura Cryin‘", @"Voltes V", @"Mazinger Z", @"Daimos", nil]; self.allItems = items; [items release]; [self.tableView reloadData]; } |
在Table View的返回TableView行数的方法中,我们先判断当前Table View是否是searchDisplayController的查找结果表格还是数据源本来的表格,然后返回对应的行数:
|
|
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { NSInteger rows = 0; if ([tableView isEqual:self.searchDisplayController.searchResultsTableView]){ rows = [self.searchResults count]; }else{ rows = [self.allItems count]; } return rows; } |
在tableView:cellForRowAtIndexPath:方法里,我们需要做同样的事:
|
|
// Customize the appearance of table view cells. - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { static NSString *CellIdentifier = @"Cell"; UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier]; if (cell == nil) { cell = [[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier] autorelease]; cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator; } /* Configure the cell. */ if ([tableView isEqual:self.searchDisplayController.searchResultsTableView]){ cell.textLabel.text = [self.searchResults objectAtIndex:indexPath.row]; }else{ cell.textLabel.text = [self.allItems objectAtIndex:indexPath.row]; } return cell; } |
现在来实现当搜索文本改变时的回调函数。这个方法使用谓词进行比较,并讲匹配结果赋给searchResults数组:
|
|
- (void)filterContentForSearchText:(NSString*)searchText scope:(NSString*)scope { NSPredicate *resultPredicate = [NSPredicate predicateWithFormat:@"SELF contains[cd] %@", searchText]; self.searchResults = [self.allItems filteredArrayUsingPredicate:resultPredicate]; } |
接下来是UISearchDisplayController的委托方法,负责响应搜索事件:
|
|
#pragma mark - UISearchDisplayController delegate methods -(BOOL)searchDisplayController:(UISearchDisplayController *)controller shouldReloadTableForSearchString:(NSString *)searchString { [self filterContentForSearchText:searchString scope:[[self.searchDisplayController.searchBar scopeButtonTitles] objectAtIndex:[self.searchDisplayController.searchBar selectedScopeButtonIndex]]]; return YES; } - (BOOL)searchDisplayController:(UISearchDisplayController *)controller shouldReloadTableForSearchScope:(NSInteger)searchOption { [self filterContentForSearchText:[self.searchDisplayController.searchBar text] scope:[[self.searchDisplayController.searchBar scopeButtonTitles] objectAtIndex:searchOption]]; return YES; } |
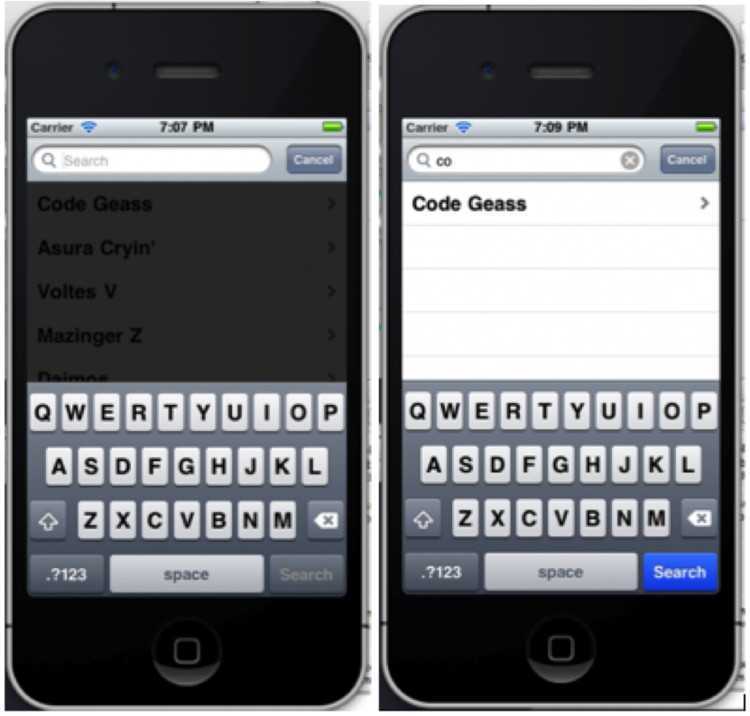
运行工程,当你在搜索栏中点击及输入文本时,如下图所示:

UISearchBar和 UISearchDisplayController的使用
标签:style blog http io ar os 使用 sp for
原文地址:http://www.cnblogs.com/langtianya/p/4114532.html