标签:http io os 使用 sp for strong on 2014
如何开发微信,这个东西大家可以去参考tencent的那个微信开发文档,今天主要讲的都是Jfinal_weixin这个东西,也就是官网的那个demo。首先大家可以去官网上去找那个微信的demo。如果不知道官网地址,去群里问吧,那帮“皮划艇”不把你整个天翻地覆的,他是不会放过你们的!!!
好了进入正文:
当我们的demo已经下载完毕以后,并且已经成功的导入到了我们的IDE之后,我们就可以运行起来了。很多人可能和我一样,就是在运行的过程中会出现以下的几个错误,现在我给大家来指定以下,如何去巧妙的跳过这个坑,让你很快的进入状态:
第一个坑
“在输入了 localhost:8080/weinxin/ 以后(这个端口号自定义,由于该项目中使用的是内置的jetty容器,我们直接运行weixinConfig中的main方法就可以启动整个项目了)”会出现这样的错误:“check signature failure”
以上的这个错误了,就是说你的签名不合法,或者说是你的这个签名无效,反正就是这么个意思,那么我们如果需要避免这个问题的话 我们应该如何去做了???下面请严重注意一下的方法
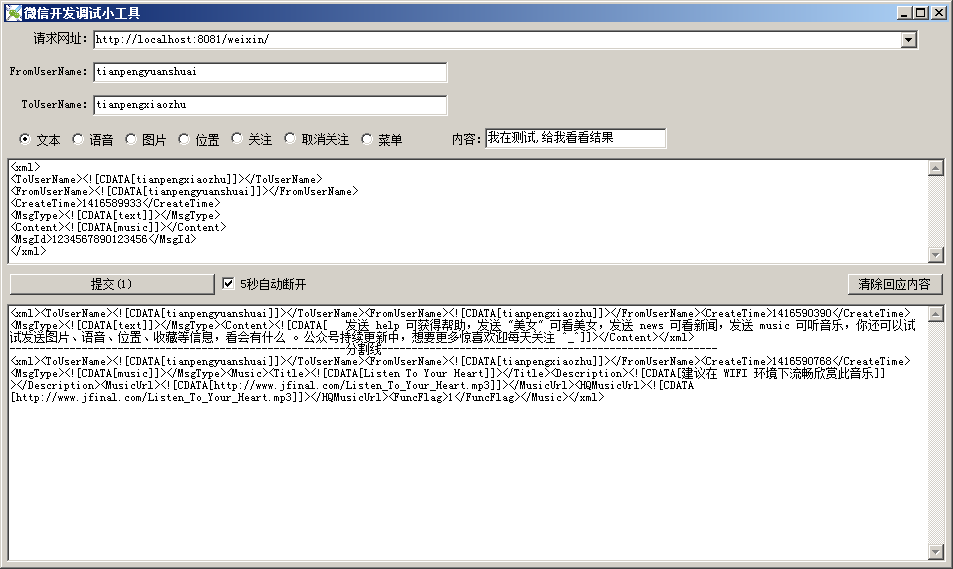
找到WeixinController中的那个叫 public void index()的方法,你会在上面看到一个注解符,@Before(WeixinInterceptor.class),如果我是你 我会先把这个注解符给注释掉,为什么,这个注解符中主要做了就是校验你的签名是否正确,从这里可以知道,与用户交互的所有Action或者Controller都是直接或者间接的同这个WeixinController产生了直接或者间接的关系,等会儿你们就知道了所有的关于微信的Controller都是会继承这个WeixinController的。当我们注释掉了这个注解以后,我们还需要做一件事情,那就是让我们的服务跑起来,并且在本地能够进行测试(这里的测试不是用手机进行测试,而是用一个模拟的调试工具来做);这个工具的名称叫做“微信开发调试小工具”,用这个工具,我们就能够将微信项目在本地进行测试了,虽然没有手机上面那么的直观,但是确实是能够达到目的。

以上截图就是我的测试结果了!!大概看看就应该知道这个工具该怎么去使用了吧?
好了 第一个坑过去了,还有就是我们的第二个小坑:
这个坑就是一个注意点,应为我们现在写的是微信的项目,所以我们需要能做的就是写一个Controller来完成我们的服务,这样,所有我们的Controller必须要继承这个WeixinController。为什么?有图有真相!!

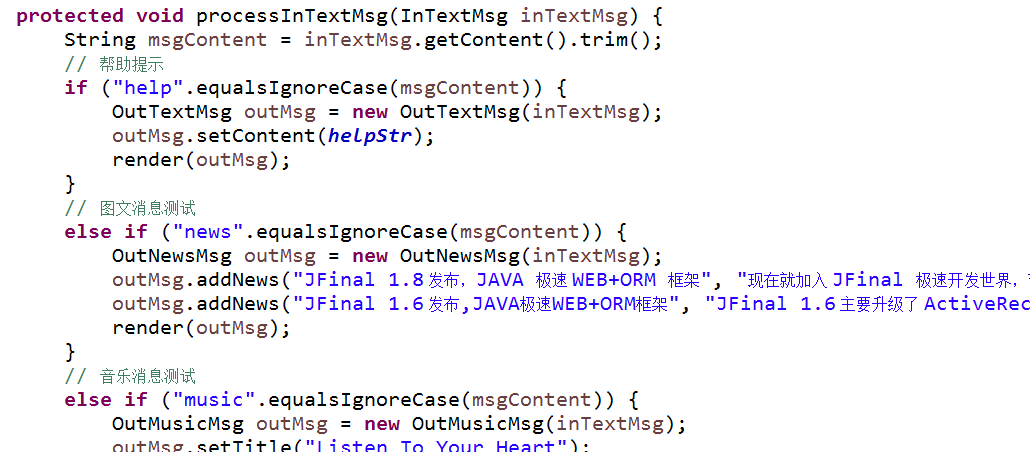
各位同学 如果想偷懒的话,就乖乖的听话吧,这里面定义了一系列微信的所有处理方式,所以这就是你为什么要继承weixinController的理由,当然这个理由还不够充分,但是他至少说明了一些问题吧。玩过微信的同学应该知道,微信可以有以下的几种功能:

所以对应的,有相应的处理方法和实体对象,这个我就不过多说,因为在后面博客中,我还会详细的去解析这些个东西。我们把目光放到demo中。

有以上的几中命令方式,截图没有截全,大家可以看到对应的处理实体和方法了吧,想知道更多,看源码吧!!其实这个demo就是Jfinal的微信公众账号,关注了的,自己就可以去试了;
还要补充一下的就是:
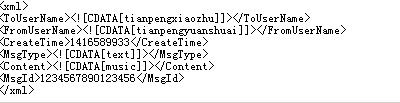
微信的通讯方式是通过xml来通讯的,也就是说,前台的输入其实是这样的方式

所以为什么直接从浏览器输入对应的action地址会出错,就是这么个原因。
但是我们用了刚刚介绍的那个小工具,就可以模拟手机的输入了,这能够让我们更加高效的完成开发工作!!

这个是模拟输出的结果,怎么样,还是很方便的吧!这样开发的功能完成以后,我们再把刚刚被注掉的那个注解符放开,然后发到我们的服务器上,这样的话就可以完成我第一个微信的使用了!!
哦 对了 还有一个非常重要的就是:“微信支持80端口,所以不要使用那些奇奇怪怪的端口啊,微信是不会认的!!”
好了 就说到这里,大家好好玩吧!!博客会不定期更新的!!关于Jfinal的教程和视频,大家如果有需要,请先申请一个百度云的账号,然后给我留言,我会找时间给大家分享!!所有问题都可以给我留言,QQ什么的 上班不让用!你们懂得!
标签:http io os 使用 sp for strong on 2014
原文地址:http://my.oschina.net/u/257950/blog/347392