标签:http io ar 使用 sp java for strong 文件
我是一名忠实Chrome迷,使用它已经快有2年的历史了,整体给我的感觉就是清爽,快速,简洁。又打小广告了……^_^,虽然我知道IE8+也有调试工具,包括火狐的什么XXBUG,但是我用过之后,个人还是十分偏爱chrome的debug。
chrome对于在前端打拼的兄弟姐妹是十分有帮助的,它优雅的实时展示DOM,捕获N个ajax传递过来的参数
查看动态DOM
获取ajax请求数据预览
包括chrome中N多插件……
当然我在这里列举一个十分有用的javascript调试的技巧
首先请打开“谷歌浏览器”(废话),然后打开一个网页,按“F12”会出现一个控制台,找到一个叫做“Sources”,点击它
OK,如果你的页面现在已经加载过JS脚本的话,那么应该可以看到一些JS文件了

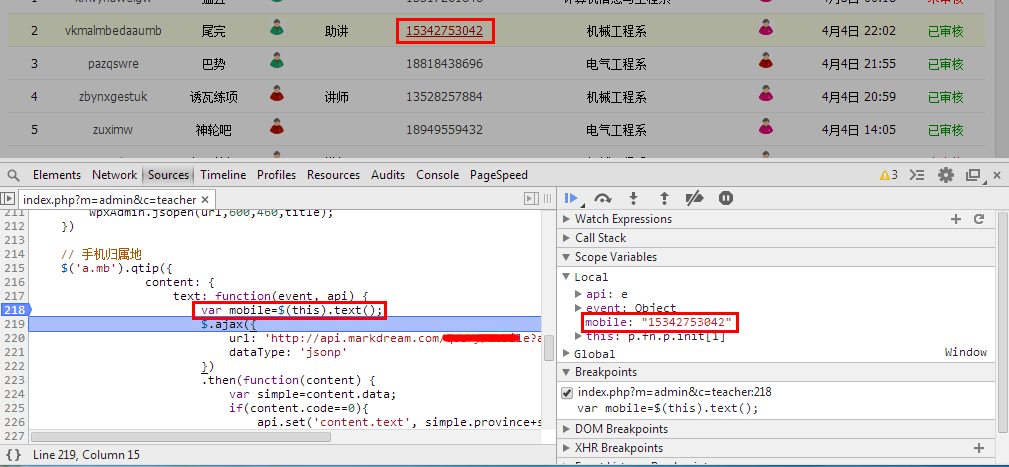
然后你可以在左侧侧栏的序号那些位置点击一下就设置成断点,当你要执行某个函数的时候浏览器就会自动进入调试模式了

细心的你肯定会发现Scope Variables区域显示的竟然就是Object对象的元素,大惊。起初我们要想展示一个对象要么采用
|
1
2
3
4
5
|
function forIn(o) { for (i in o) { document.write(‘<strong>‘ + i + ‘ --></strong> ‘ + o[i] + ‘<br />‘); }} |
你会发现页面很麻烦,而且也不是很灵活,现在学会chrome的debug工具我相信会给你带来莫大的帮助了。
==2013-11-02更新==
当我们在打开chrome的时候,你就已经被google至简给深深吸引,到现在chrome的版本已经到了 30.0.1599.101 m,google的东西确实很赞。
好滴,我补充一些我后来慢慢用到的内容给大家,算是我自己的工作笔记吧。
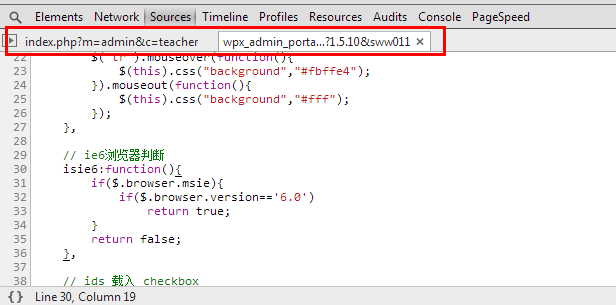
一般我们打开的大部分的网站有些js文件是已经被yui\uglifyjs等js压缩工具压缩过的代码,让你看格式来进行调试十分不容易(根本就不可能)。chrome中也提供了一个格式化代码的功能。
点击图上圈红(pretty print)的按钮立即将当前文件进行标准格式了。我啰嗦一句,这个格式化代码目前我只知道能格式化dom和js,css文件没有格式化效果当然也就不支持了。
js控制面板就是在顶部的侧面板,这几个工具条可以让你按步执行代码。
 继续:继续执行代码,直到我们遇到另一个断点。
继续:继续执行代码,直到我们遇到另一个断点。
 步骤:忽略方法体内部,也就是不进入到方法体内部细节再执行,只调用取返回值继续在当前执行下步。
步骤:忽略方法体内部,也就是不进入到方法体内部细节再执行,只调用取返回值继续在当前执行下步。
 进入细节:细节逐语句执行,进入方法体再执行。
进入细节:细节逐语句执行,进入方法体再执行。
 退出细节:细节语句返回主函数体。
退出细节:细节语句返回主函数体。
 断点开关:决定该断点是否开启/关闭。
断点开关:决定该断点是否开启/关闭。
上面这些内容只是一些粗略的手记,如果你需要更加深入的了解chrome的DevTools不妨来这里,这里绝对是一手资料而且十分详细和权威,如果你有幸被墙,那么恭喜你,你要学会怎么搭建梯子,这个问题你可以google或者度百。
chrome 开发模式应用技术巧(from www.sysoft.cc)
标签:http io ar 使用 sp java for strong 文件
原文地址:http://www.cnblogs.com/sysoft/p/4116289.html