标签:blog http io ar 使用 sp for on div

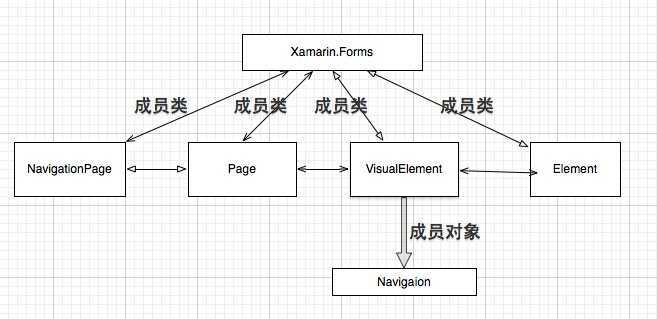
1.Xamarin Forms下有四个成员类:Element,VisualElement,Page,NavigationPage
基类为Element,继承的子类分别是VisualElement,Page,NavigationPage.
2.Navigation 为VisualElement的一个成员对象,该对象是INavigation接口类型的。
3.INavigation接口中有5个方法,如下
namespace Xamarin.Forms
{
public interface INavigation
{
//
// Methods
//
Task<Page> PopAsync ();
Task<Page> PopModalAsync ();
Task PopToRootAsync ();
Task PushAsync (Page page);
Task PushModalAsync (Page page);
}
}
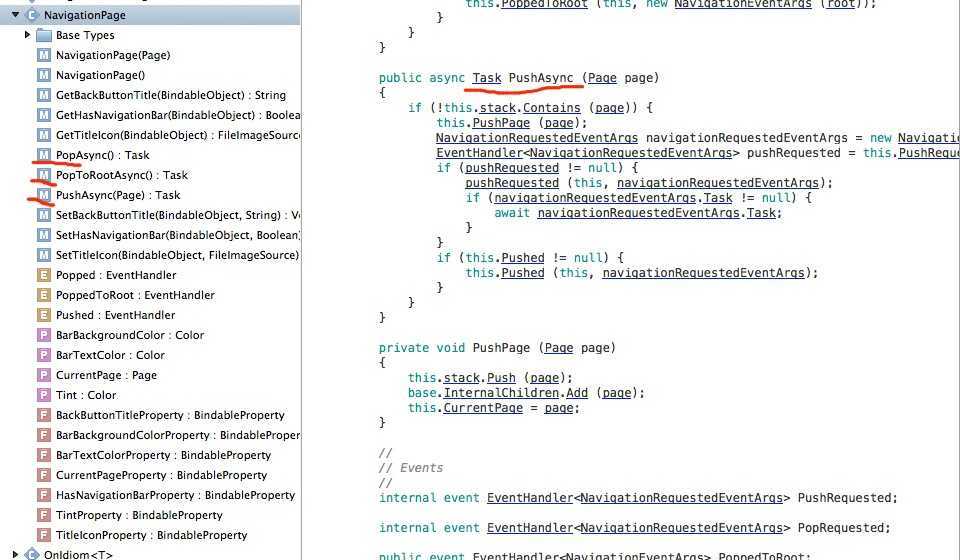
4.NavigationPage下有PopAsync(),PopToRootAsync(),PushAsync(Page)的具体实现。
5.我们平时使用的时候会在App.cs 中使用“return new NavigationPage(new HomePage())”这种方式来启动一个可以包含子页面的页面。
而在HomePage页面中我们使用“Navigation.PushAsync(new NextPage())”来启动子页面。
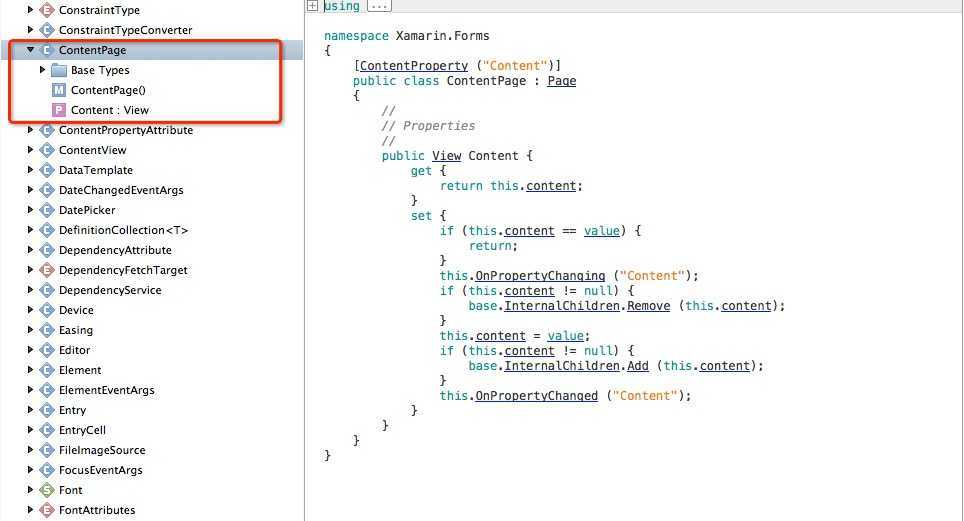
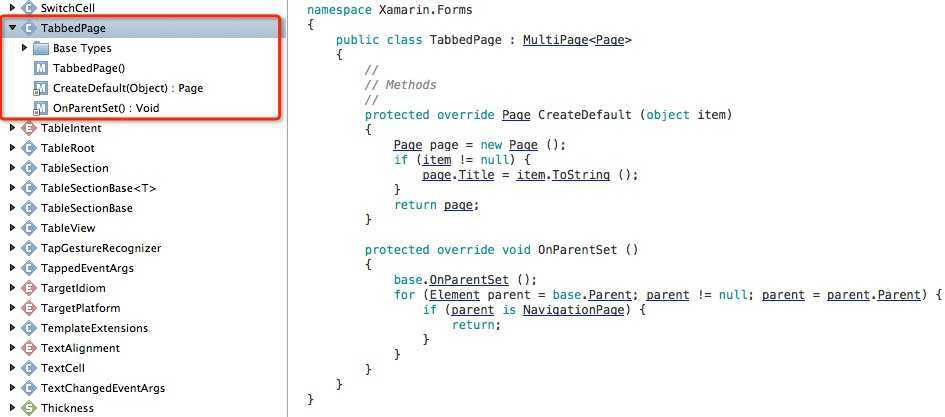
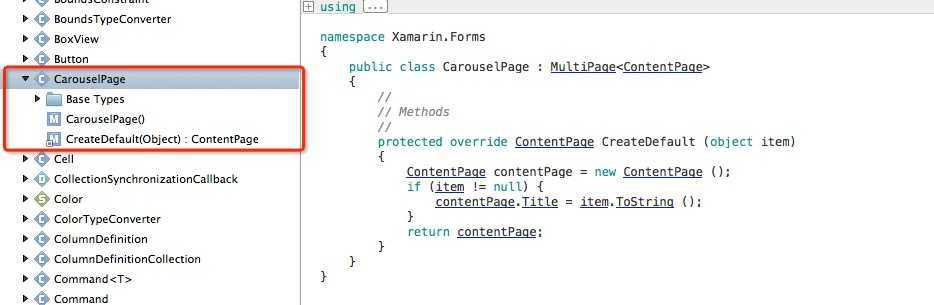
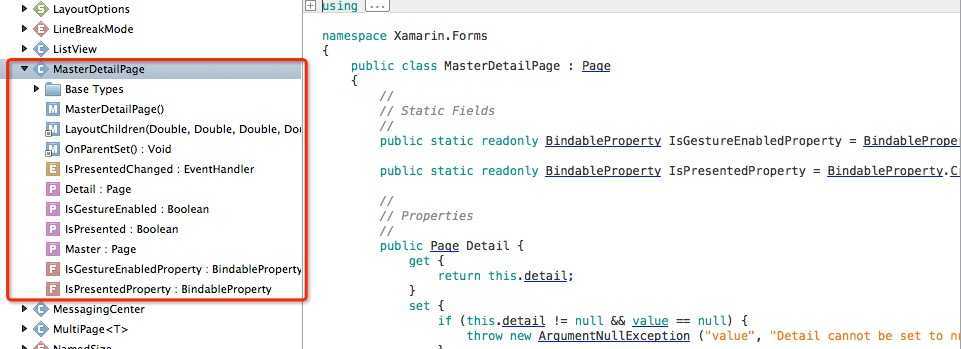
Page对象派生出来的子类有:ContentPage,TabbedPage,NavigationPage,CarouselPage,MasterDetailPage 5大常用页面。
6.有的时候我们可能产生疑问,INavigation的5个方法的具体实现在哪里?
通过上面的类图示我们可以知道,Page对象的派生类可以实现父类中的接口,所以如果NavigationPage,ContentPage,TabbedPage..等5大页面如果实现了这些方法,
那么我们就可以在这些页面中使用“Navigation.PushAsync(new page)”方法,现实是这些子类中只有NavigationPage实现了这些方法,如下图:
NavigationPage:

ContentPage:

TabbedPage:

CarouselPage:

MasterDetailPage:

Xamarin.Forms中 Navigation,NavigationPage详解
标签:blog http io ar 使用 sp for on div
原文地址:http://www.cnblogs.com/lvfeilong/p/4654gfhg.html