标签:style blog http ar color 使用 sp on div
在网页中显示QQ在线状态并点击后发起对话,是很多门户网站常见的一个功能,这两天就碰到这样一个。原以为很简单,结果还是折腾了半天,虽然是个小问题,但也值得记录一下。
按以前的经验,网上有很多QQ在线代码,代码如下:
<a target=blank href=http://wpa.qq.com/msgrd?V=1&Uin=123691873&Site=www.ydxdaj.cn&Menu=yes> <img border="0" SRC=http://wpa.qq.com/pa?p=1:123691873:1 alt="点击这里给我发消息"> </a>
按照这个来以后,点击后倒是可以发起会话,但是从wpa.qq.com上 获得的图片总是点亮的,看不出在线和离线的区别,看起来好像总是在线,记得很早以前这样用时,如果离线了,显示的图片是灰的,但现在不是了。找了很多跟这个相关的网站查看,包括qq114等,都是显示不出在线和离线的区别。也许腾讯停用了这样的功能,也许认为没必要区分在线和离线。
继续搜索,找打这样一种实现,可以获取离线或在线状态。代码如下:
<script> var online= new Array(); </script> <!--检测是否在线--> <script src="http://webpresence.qq.com/getonline?Type=1&qq号码:qq号码:qq号码:qq号码:qq号码:qq号码:"></script> .... <script> $(".qq0").toggleClass("offline", online[0] == 0); $(".qq1").toggleClass("offline", online[1] == 0); ...... </script>
其中,最关键的是
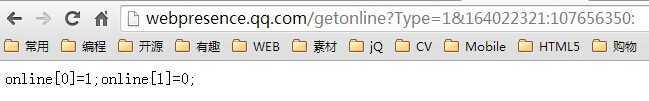
http://webpresence.qq.com/getonline?Type=1&qq号码:qq号码:qq号码:qq号码:qq号码:qq号码:
这个用来获取QQ在线状态,返回一段脚本,可以在浏览器地址栏测试查看结果:

返回的代码是一个数组,所以在前面定义了个online数组。根据返回数组的值确定相应QQ图标元素的CSS类,改变其外观,以区别在线和离线状态。
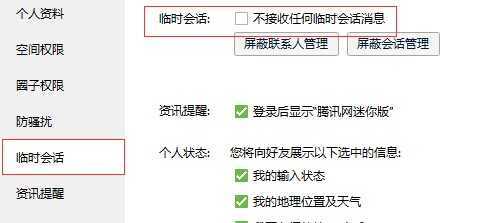
为了方便用户会话,避免弹出“只有添加好友后才能对话”的对话框,在QQ的个人资料设置“临时会话”项,取消选中“不接收任何临时会话消息”。

设置完这些,发现两个QQ中,有一个可以正确显示在线状态,但另一个总是显示离线,百思不得其解。解决方法很简单,登陆一下QQ推广网站http://shang.qq.com/,然后就可以了,可能这样就是启用了QQ通信组件,误打误撞解决了。
在QQ官方网站中,对这一块讲的比较乱,不够系统不够清楚。
标签:style blog http ar color 使用 sp on div
原文地址:http://www.cnblogs.com/legendjslc/p/4116598.html