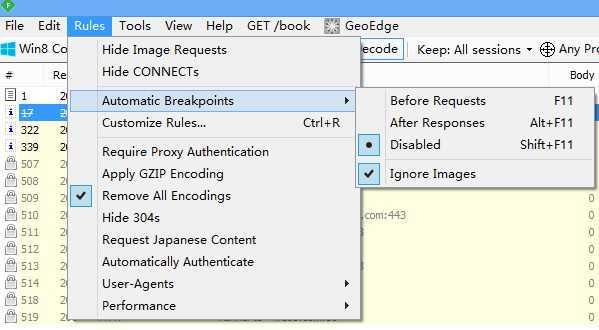
今天上网学习的时候,突然发现有这么一个工具,叫Fiddler,百度方的解释为:Fiddler是一个http协议调试代理工具,它能够记录并检查所有你的电脑和互联网之间的http通讯,设置断点,查看所有的“进出”Fiddler的数据(指cookie,html,js,css等文件,这些都可以让你胡乱修改的意思)。 Fiddler 要比其他的网络调试器要更加简单,因为它不仅仅暴露http通讯还提供了一个用户友好的格式。[1]
所以考虑了下,这应该是个可以用来测试移动应用前端对于App处理接口异常的一种工具。于是乎,下载了好好研究了一下。
之前的接口测试,不管是准确性测试还是压力测试,其实更关注的是接口对于传输过来的数据,进行分析的能力。也就是说在某种意义上测试时单向的一个情况。
忽略了另外一个方面的内容,就是App对于接口的异常数据的处理是否能达到容错的目的。正好这个工具可以弥补这方面的内容。
于是乎,继续研究吧。
1. 安装,没什么好说的,特意安装了最新版本,但桌面没有出现应用图标,郁闷了一会,最土的方式从安装文件中捞出来发送到桌面快捷方式。
2. 启动了使用起来没有什么特别的。
3.配置基本为零。如果Fiddler不修改配置的话,Ie直接就兼容了,我用的Firefox需要在网络里面配置下代理服务器,地址为:127.0.0.1也就是本机,端口默认为8888,没有修改。如果浏览器无法访问网络,重启浏览器和Fiddler,解决问题。
4. 连接之后,从fiddler 上就可以看到很多的数据,真的很多,如何找到有用的数据,呵呵,慢慢来。
学习这个工具,我的目的性很强,就是为了获得错误的数据,查看App是如何处理的。

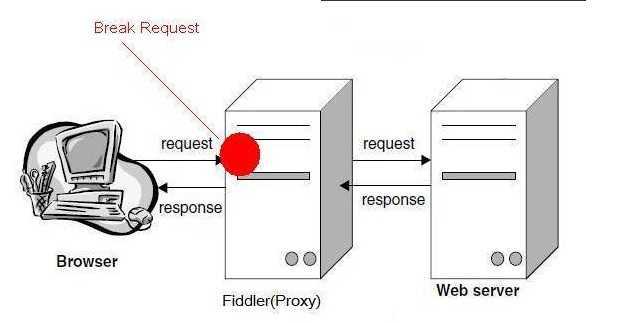
引用别人一种非常经典的图片,来表述这个问题。在发送请求到服务器的时候,修改信息,传输错误的值。
我用了比较极端的方式,是断了所有的请求,来看App传输的数据。

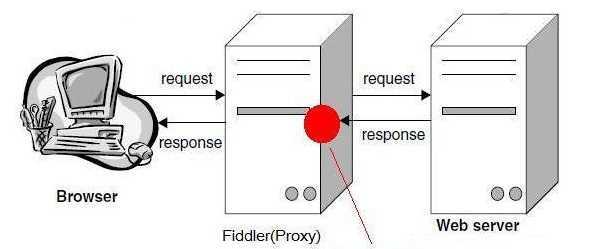
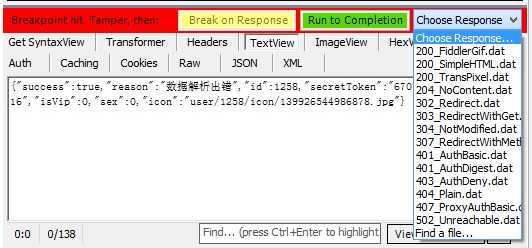
这才是我真正想要的东西,在这里我传输了数据到服务器,但是返回的时候,我又篡改了数据,同时也可以发送一些其他的状态到App的前端,看前端的App的容错处理是怎么做的。

如图:

我又这么多状态可以返回给App,前端等着遍历,得到不同的处理情况吧。呵呵。
意义何在:
跟Don聊过这个东西,他的意思是这样做的意义不大,因为前端都可以进行处理,为什么我还要研究下呢?
1. 作为测试,不做,就是错误呵呵。。。
2. 防止一些意外发生,之前项目中,因为更换了找回密码的运营商,所以可能返回值有变化,或者原有接口没有返回值,但是造成了客户使用的过程中,点击找回密码,程序崩溃的情况发生。
3. 为自动化做准备,因为根据下午的学习情况来看,这里有需要测试的类型还比较多。更期望的测试情景是,接口完成之后,使用某种自动化方式来驱动Fiddler从而进行接口的自动化测试工作。。。。
原文地址:http://www.cnblogs.com/kevinqinan/p/3737248.html