标签:style blog http io ar color os sp java
编辑Shared文件夹下的母版页 _Layout.cshtml。
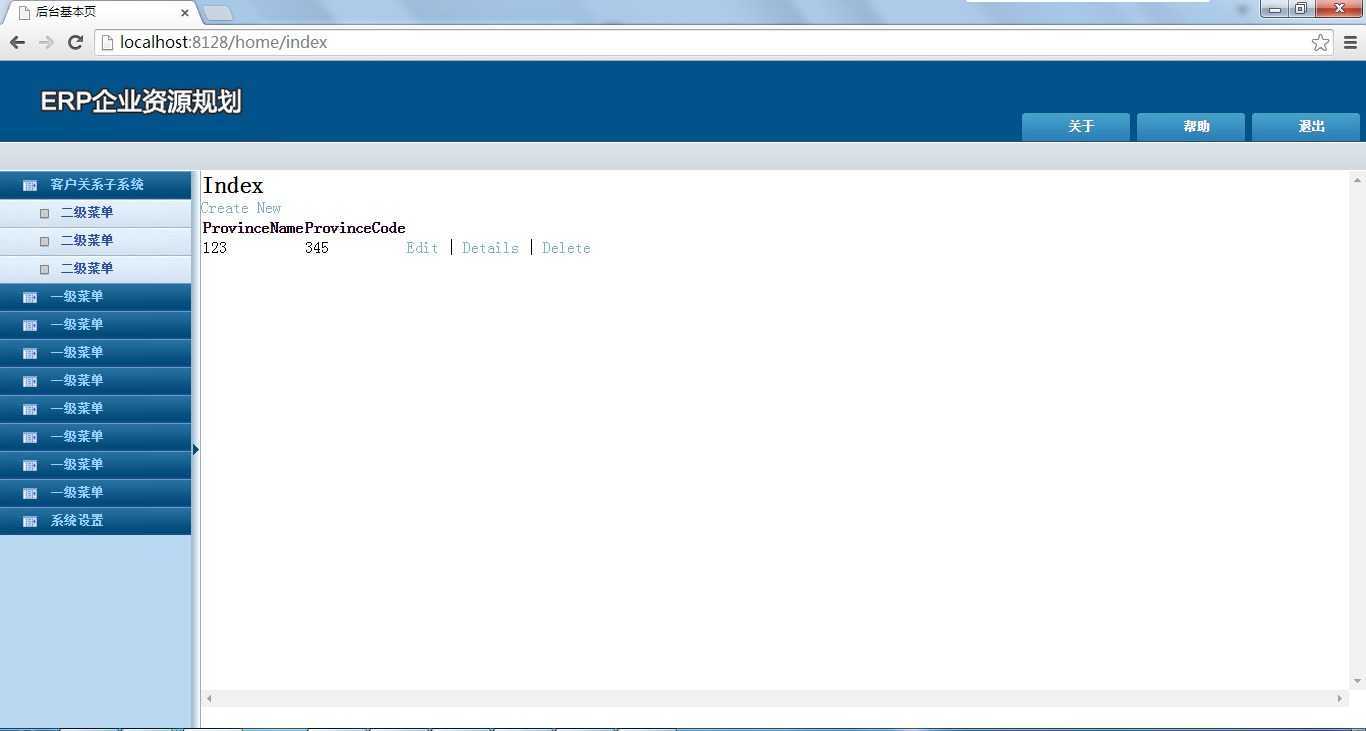
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>后台基本页</title><script type="text/javascript" src="@Url.Content("~/Scripts/jquery-1.7.1.min.js")"></script><script type="text/javascript" src="@Url.Content("~/Content/css_js/left_menu/left_menu.js")"></script><link rel="stylesheet" type="text/css" href="@Url.Content("~/Content/css_js/left_menu/left_menu_style.css")" /><link rel="stylesheet" type="text/css" href="@Url.Content("~/Content/css_js/main.css")" /><style type="text/css">*{padding:0; margin:0;}</style><script type="text/javascript">$(document).ready(function () {var topTableHeight = document.getElementById("table_top").clientHeight;var tableMainHeight = document.documentElement.clientHeight - topTableHeight;$("#table_main").attr("height", tableMainHeight);$("#table_left").attr("width", 191);//执行一次关闭左栏操作,让所有图片初始位置就位,如果下面这句不执行,中间的arrow位置不正确$(".l1:first").next(".slist").animate({ height: ‘toggle‘, opacity: ‘toggle‘ }, "fast");//左侧折叠startvar isHide = false;$("#table_middle").click(function () {if (!isHide)$("#table_left").hide();else$("#table_left").show();isHide = !isHide;});//左侧折叠end//计算div高度用于显示滚动条window.document.getElementById(‘maincontent‘).style.height = tableMainHeight - 21 + ‘px‘;window.document.getElementById(‘divmainleft‘).style.height = tableMainHeight + ‘px‘;});//奇偶数行背景颜色改变$(document).ready(function () {$("#table_list tr:even").addClass("listbg2");$("#table_list tr:odd").addClass("listbg1");});</script></head><body><table width="100%" border="0" cellspacing="0" cellpadding="0" id="table_top"><tr><td style="vertical-align:top; height:110px;"><table width="100%" border="0" cellspacing="0" cellpadding="0"><tr><td style="height:80px; background-color:#02538B; width:325px; "><img src="@Url.Content("~/Content/images/top/logo.jpg")" width="282" height="80"/></td><td style="height:80px; background-color:#02538B;vertical-align:bottom;" align="right"><table border="0" cellspacing="0" cellpadding="0" id="table_nav"><tr><td>关于</td><td>帮助</td><td>退出</td></tr></table></td></tr></table><table width="100%" border="0" cellspacing="0" cellpadding="0"><tr><td style="height:30px; background:url(@Url.Content("~/Content/images/top/toplinebg.jpg)") repeat-x;"><table width="100%" border="0" cellspacing="0" cellpadding="0"><tr><td> </td></tr></table></td></tr></table></td></tr></table><table width="100%" border="0" cellspacing="0" cellpadding="0" id="table_main"><tr><td width="192" style="vertical-align:top; background-color:#B8D8F1;" id="table_left"><div class="menu" id="divmainleft"><h1 class="l1">客户关系子系统</h1><div class="slist"><h2 class="l2"><a href="#">二级菜单</a></h2><ul class="sslist"><li class="l3"><a href="#">三级菜单</a></li><li class="l3"><a href="#">三级菜单</a></li><li class="l3"><a href="#">三级菜单</a></li><li class="l3"><a href="#">三级菜单</a></li></ul><h2 class="l2"><a href="#">二级菜单</a></h2><ul class="sslist"><li class="l3"><a href="#">三级菜单</a></li><li class="l3"><a href="#">三级菜单</a></li><li class="l3"><a href="#">三级菜单</a></li></ul><h2 class="l2"><a href="#">二级菜单</a></h2></div><h1 class="l1">一级菜单</h1><div class="slist"><h2 class="l2"><a href="#">二级菜单</a></h2><h2 class="l2"><a href="#">二级菜单</a></h2><h2 class="l2"><a href="#">二级菜单</a></h2></div><h1 class="l1">一级菜单</h1><div class="slist"><h2 class="l2"><a href="#">二级菜单</a></h2><h2 class="l2"><a href="#">二级菜单</a></h2><h2 class="l2"><a href="#">二级菜单</a></h2></div><h1 class="l1">一级菜单</h1><div class="slist"><h2 class="l2"><a href="#">二级菜单</a></h2><h2 class="l2"><a href="#">二级菜单</a></h2><h2 class="l2"><a href="#">二级菜单</a></h2></div><h1 class="l1">一级菜单</h1><div class="slist"><h2 class="l2"><a href="#">二级菜单</a></h2><h2 class="l2"><a href="#">二级菜单</a></h2><h2 class="l2"><a href="#">二级菜单</a></h2></div><h1 class="l1">一级菜单</h1><div class="slist"><h2 class="l2"><a href="#">二级菜单</a></h2><h2 class="l2"><a href="#">二级菜单</a></h2><h2 class="l2"><a href="#">二级菜单</a></h2></div><h1 class="l1">一级菜单</h1><div class="slist"><h2 class="l2"><a href="#">二级菜单</a></h2><h2 class="l2"><a href="#">二级菜单</a></h2><h2 class="l2"><a href="#">二级菜单</a></h2></div><h1 class="l1">一级菜单</h1><div class="slist"><h2 class="l2"><a href="#">二级菜单</a></h2><h2 class="l2"><a href="#">二级菜单</a></h2><h2 class="l2"><a href="#">二级菜单</a></h2></div><h1 class="l1">一级菜单</h1><div class="slist"><h2 class="l2"><a href="#">二级菜单</a></h2><h2 class="l2"><a href="#">二级菜单</a></h2><h2 class="l2"><a href="#">二级菜单</a></h2></div><h1 class="l1">系统设置</h1><div class="slist"><h2 class="l2"><a href="#">省份设置</a></h2><ul class="sslist"><li class="l3"><a href="/Province/Create">新增</a></li><li class="l3"><a href="/Province/Index">管理</a></li></ul><h2 class="l2"><a href="#">城市信息</a></h2><ul class="sslist"><li class="l3"><a href="/City/Create">新增</a></li><li class="l3"><a href="/City/Index">管理</a></li></ul></div></div></td><td width="10" id="table_middle" style="background:url(@Url.Content("~/Content/images/middle/bg.jpg")) repeat-y; cursor:pointer; vertical-align:middle;"><img src="@Url.Content("~/Content/images/middle/arrow.jpg")" width="10" height="11"></td><td style="vertical-align:top;"><div id="maincontent">@RenderBody()</div></td></tr></table></body></html>

标签:style blog http io ar color os sp java
原文地址:http://www.cnblogs.com/mahun/p/4118280.html