});
当 user 的属性发生变化,update,delete,add 时,都会触发该函数。
注意 :只有user该对象的属性变化才会触发函数,user的 prototype 的改变和 delete user 是不会触发的。还有一点要注意的是:这个函数什么时候执行呢? 并不是改变属性就马上执行,而是当主线程其他代码执行完后才会执行。<div id="test_1">wwwww</div>
user={};
Object.observe(user,function(changes){
document.getElementById(‘test_1‘).innerHTML="qqqqq";
});
user.a=0;
console.log(document.getElementById(‘test_1‘).innerHTML);
如果 是马上执行 那么,后来的 log 应该打出 qqqqq ,但结果却是 wwwww。
这一点还是蛮坑的,,,,,,
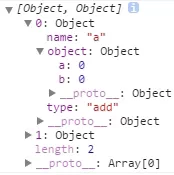
函数中的 changes 表示的是 所有改变的内容, 如下图:

是按 改变顺序进行排序的。 name 是 属性名, type 是改变方式(add,update,delete)。object 是 user 对象现在的值(这太坑了,,,不能实施获得对象的值)。
PS: 连续2次给同一个属性赋同一个值是不会增加 change 的。
心得:这个函数不能及时反映对象的改变状况还是满坑的,并且次函数也不是被那么多浏览器支持。