标签:blog http 使用 sp 文件 2014 问题 log bs
做了一段界面最头疼的就是适配的问题了,使用AutoLayOut做适配是一个不错的选择,
自己做的一个小例子,具体如下:
一.在新建的xib文件中勾选上 autoLayout,默认是勾选上的

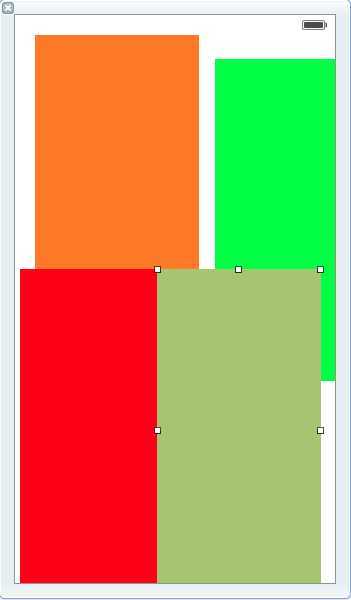
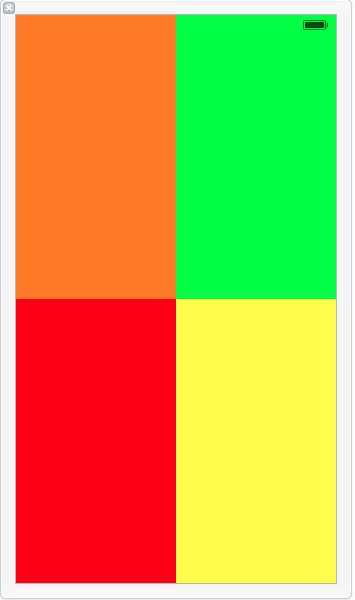
二.在xib中拖上四个view设置不同的背景色

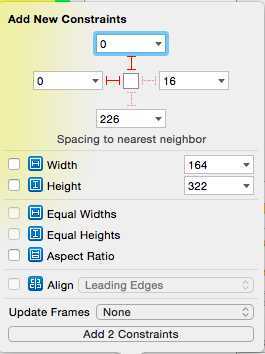
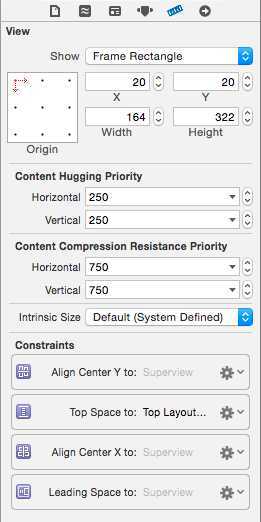
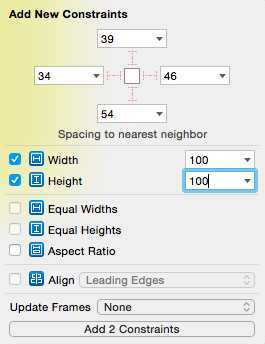
三.先设置橘黄色的view,在屏幕的左上方设置左边和上边的间距都是0,在视图中先要控制橘黄色视图在主视图中的位置,以主视图的水平中线和竖直中线为参照,如下图


四.设定了橘黄色水平和竖直中线之后,还要修改橘黄色view的右边框对齐竖直中线,底部边框对齐水平中线
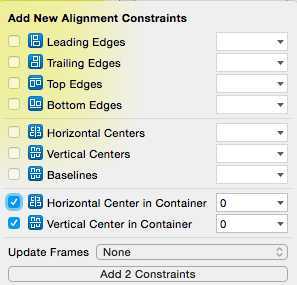
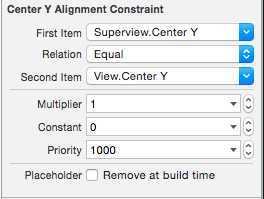
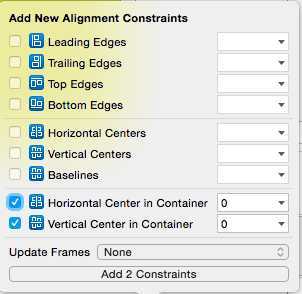
选中橘黄色的view,点击Align Center Y修改

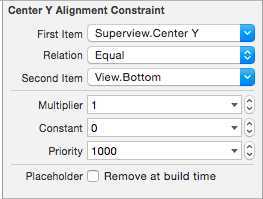
修改前和修改后的如下图:将center.y 变成bottom


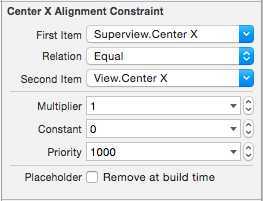
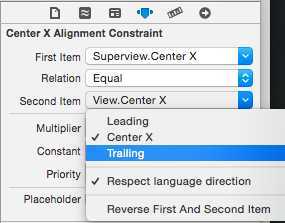
同里,对Align Center X也是同样的操作:leading是左对齐,Trailing是右对齐,选择右对齐


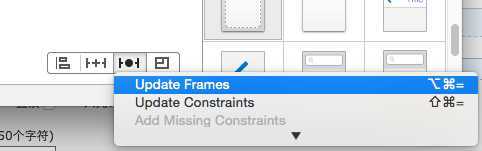
五.选中下方的第三个选项,选择更新frame

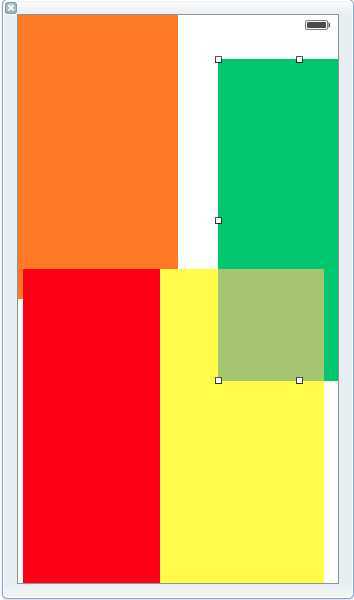
更新之后视图如下:

六. 之后对蓝色,红色,黄色执行如下操作:
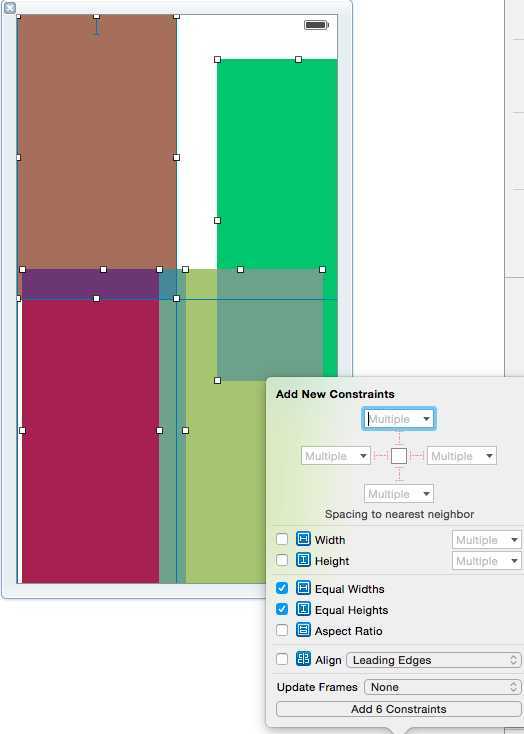
同时选中四个视图

勾选equal widths 和equal heights
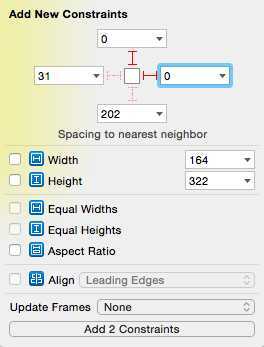
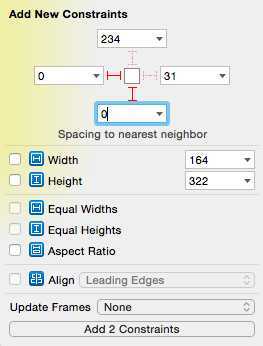
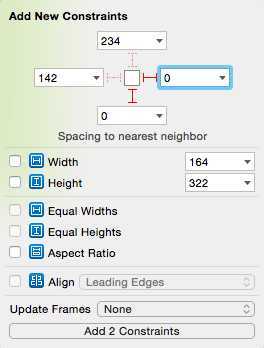
七.再分别对单个的view进行操作分别为右上方view,左下方view,右下方view



最后更新每一个view的frame,最后效果如下


八,再每一个view中添加imageview控件和label控件显示图片和文字
imageview控件的宽高和对齐的位置,再父视图中水平 竖直居中,最后更新imageview的frame


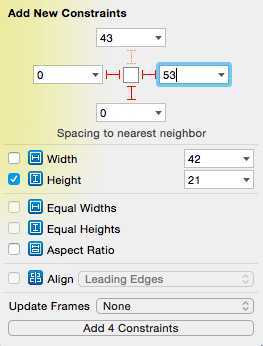
label控件的frame设置 在父视图中左右间距都为0,距离底部也为0 设置字体的属性为居中

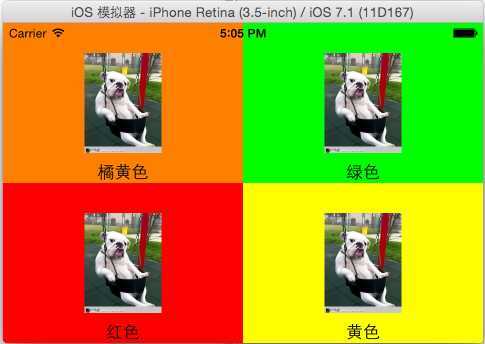
在更新label的frame,其他三个view上也是类似的操作,效果如下

九.最后效果如下


标签:blog http 使用 sp 文件 2014 问题 log bs
原文地址:http://www.cnblogs.com/zj901203/p/4119012.html