标签:blog http io ar os 使用 sp for strong
相对而言,margin 负值的使用机率在布局中似乎很少,但是我相信一旦你开始掌握就会着迷,接下来我们看看关于margin负值的一些资料:
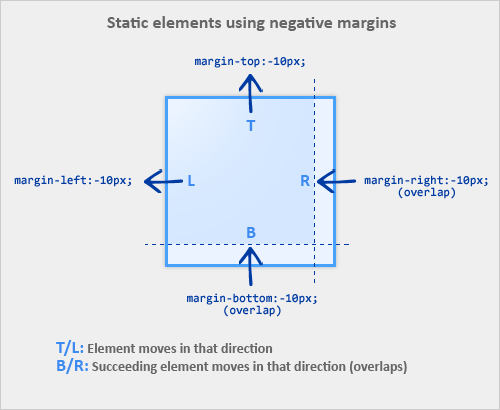
margin负值提供两种模式:

/* 元素向上位移10px */
.demo {margin-top:-10px;}
/* 所有紧随元素demo之后的元素向上位移10px */
.demo {margin-bottom:-10px;}
如果元素没有设置宽度,那么给该元素设置margin负值(left/right)将会在两个方向增大其宽度,看起来就好像给该元素添加了padding。
列表过长时,我们一般都会考虑通过浮动来使之显示为多列,其实换个思路也可以实现。
最常见的选项卡,当前项选中状态;
固定宽度的布局so easy,配合浮动轻松搞定两列自适应布局,三列同理。
图文混排,每行最后一个元素的margin值如何处理?单独设置类名消0?通过父层来裁切?使用margin负值吧!
第一个项的分割线如何处理?加类消除?使用margin负值吧!
经典事例,无需多言!
经典事例,无需多言!
也许你会说滑动门即可,但不妨看看margin负值如何实现吧!
分割线 + 模拟padding
咳咳,据说还有一些Bug,还是看看吧!
解决方案:给元素添加相对定位position:relative;即可。
margin负值-权威指南:http://blog.163.com/zhengqi_sheng/blog/static/21432319120135494122645/
margin负值的应用:http://www.cnblogs.com/jscode/archive/2012/08/28/2660078.html
标签:blog http io ar os 使用 sp for strong
原文地址:http://www.cnblogs.com/disneyland/p/4119490.html