标签:style class blog c code java
案例背景:在大型网站中,css样式划分为多个模块文件,如reset.css,layout.css,skin.css等等(颗粒化越小,样式重用率越高),页面需要的时候引入它们即可!
回到less项目中这里,我们也可以将划分为 reset.less,layout.less,skin.less等,然后在本页面样式(如index.less)嵌入它们(嵌入的方式,就减少了多个HTTP请求,性能相对好,也可以了解为合拼),代码如下:
index.less
@import ‘block/reset.less‘;
@import ‘block/layout.less‘;
@import ‘block/unit.less‘;
reset.less
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td,hr,button,article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section { margin:0;padding:0; }
layout.less
.main{width:1000px;margin:0 auto;}
unit.less
.tips{background:#eee;color:#f60;}
然后页面就引入已经编译后的index.css文件
index.html
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="css/index.css"> </head> <body> <div class="main"> <div class="tips">tips</div> </div> </body> </html>
然后,当在调试 .tips 这块样式时,问题就来了,我怎么知道它是属于哪个模块的样式文件呢? 重点来了,就是利用生成的 source map 进行代码文件跟踪
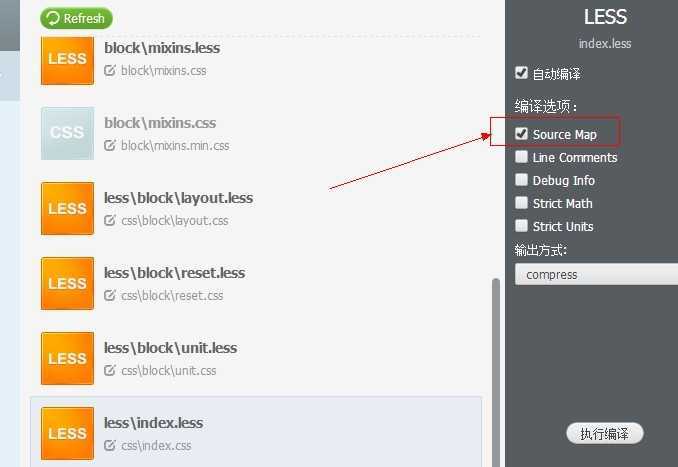
(1)如何生成呢?以考拉软件为例:

打钩选中,就会生成一份 index.css.map 文件
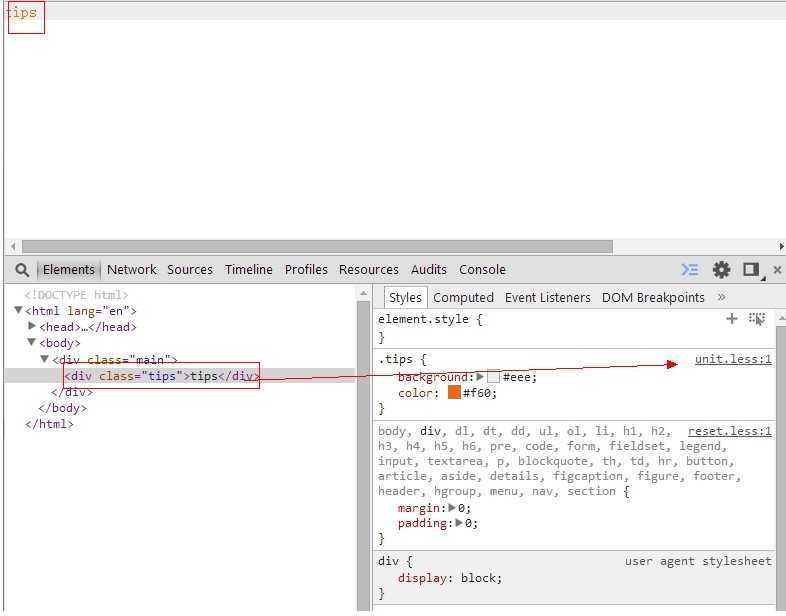
(2)在谷歌浏览器打开页面,按 F12,指向.tips样式,发现它已经被跟踪到unit.less这个模块文件里面了

Less开发指南(三)- 代码文件跟踪调试,布布扣,bubuko.com
标签:style class blog c code java
原文地址:http://www.cnblogs.com/focuslgy/p/3737405.html