标签:style blog http ar color os sp for 数据
页面分页思路:
1、sql语句:SELECT * FROM users LIMIT num1,num2
PS:num1为开始索引 ,num2为页面数据量。num1=5,num2=10,则显示6-15共10条数据
2、“上一页”与“下一个”越界控制
<c:if test="${currentpage>1 }"> <a href=‘<c:url value="/page.jsp?page=${currentpage-1 }"/>‘>上一页</a> </c:if> <c:if test="${currentpage<pageCount }"> <a href=‘<c:url value="/page.jsp?page=${currentpage+1 }"/>‘>下一页</a> </c:if>
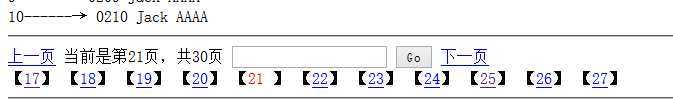
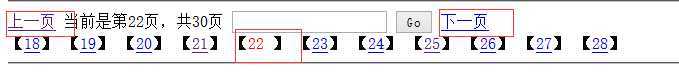
3、是当前页显示在中间
1 int pageNum=10;//页步长 2 int startNumber=0; 3 int endNumber=0; 4 if(pageCount<pageNum)//如果总页数小于分页步长 5 { 6 startNumber=1; 7 endNumber=pageCount; 8 } 9 else { 10 11 if(Currentpage<=pageNum/2)//当前页小于分页步长,则显示1-分页步长 12 { 13 startNumber=1; 14 endNumber=pageNum; 15 } 16 else {//使当前页显示在正中部 17 startNumber=Currentpage-(pageNum/2-1);//当前页-页步长/2+1 18 endNumber=startNumber+pageNum; 19 if(endNumber>pageCount)//如果末页大于总页数,则向前推,显示(末页-页步长)————末页 20 { 21 startNumber=pageCount-pageNum-1; 22 endNumber=pageCount; 23 } 24 }
1 //当前页显示为红色且不加跳转 2 <c:forEach begin="${startNumber }" end="${ endNumber}" var="page"> 3 <c:choose> 4 <c:when test="${currentpage==page }"> 5 【<font color=‘red‘>${page }</font> 】 6 </c:when> 7 <c:otherwise> 8 【<a href=‘<c:url value="/user?cmd=GetAll&page=${page }"/>‘>${page }</a>】 9 </c:otherwise> 10 </c:choose> 11 </c:forEach>




标签:style blog http ar color os sp for 数据
原文地址:http://www.cnblogs.com/liuwt365/p/4119835.html