标签:style blog http ar color 使用 sp on div
一直让我纠结的浮动问题,今天终于弄明白了,是我一直钻了牛角尖。
float:left/right之后,这个块已经脱离文档流,在这个块后面的内容就会填补上去,导致这些内容会被float的块遮住。
清除浮动,就是清除元素浮动之后对它后面的元素以及包裹着它的父元素产生的影响。
clear:both可以达到虽然它脱离文档流,但是对后面的元素不产生影响的效果。
1 <div class="left">左</div> 2 <div class="right">右</div> 3 <p>在p的css里加clear:both,p就不会浮上去</p>
1 .left{height:300px;width:200px;float:left;background-color:blue;} 2 .right{height:300px;width:200px;float:right;background-color:red;}
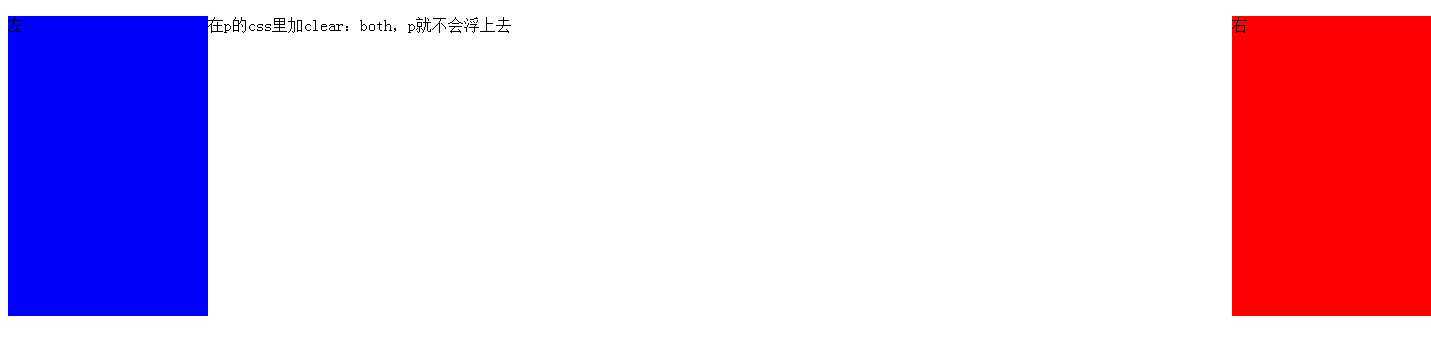
 这是未加clear:both的;
这是未加clear:both的;
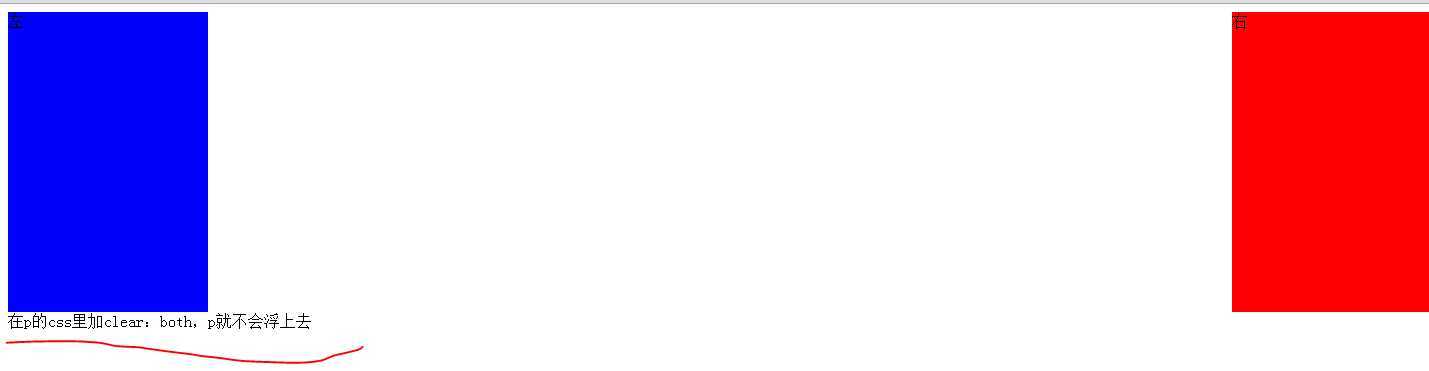
 这是加了clear:both的;
这是加了clear:both的;
清除浮动的三种方法:
——在子元素有float的父元素中添加类:clearfix。类的内容是:
1 /*.clearfix:after是为了在盒子最后面加一个元素,content内容是空或点*/ 2 .clearfix:after { 3 content: "."; 4 display: block; 5 height: 0; 6 clear: both; 7 visibility: hidden; 8 font-size: 0; 9 } 10 /*zoom属性是为了兼容ie6,7的*/ 11 .clearfix { 12 *zoom:1; 13 }
举例:
1 <div class="box"> 2 <div class="left">左</div> 3 <div class="right">右</div> 4 </div> 5 <p>给box这个层加类clearfix,p就不会浮上去</p>
1 .left{height:300px;width:200px;float:left;background-color:blue;} 2 .right{height:300px;width:200px;float:right;background-color:red;} 3 .box{background-color:yellow;}
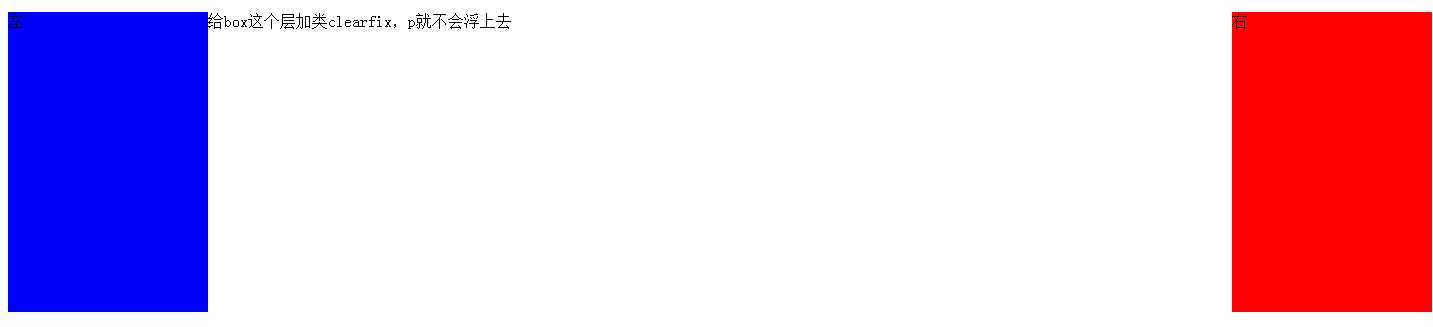
 这个是没有给box加类clearfix的效果,因为左右两个框都浮动了,也就是脱离文档流了,包裹他们的层box没有包裹到任何东西,所以黄色的背景颜色都显示不出来。
这个是没有给box加类clearfix的效果,因为左右两个框都浮动了,也就是脱离文档流了,包裹他们的层box没有包裹到任何东西,所以黄色的背景颜色都显示不出来。
 这是给box加了类clearfix之后的效果,clearfix类给左右这两个层的后面加了一个带有clear:both属性并且高度为0、内容为空的层,这样在这个层之后的p就不受浮动的影响了,并且因为这个层具有clear:both属性,它不会浮上去,它会待在左右这两个层的下面,也就把父元素box撑开了,所以父元素box的黄色背景我们也能看到了。
这是给box加了类clearfix之后的效果,clearfix类给左右这两个层的后面加了一个带有clear:both属性并且高度为0、内容为空的层,这样在这个层之后的p就不受浮动的影响了,并且因为这个层具有clear:both属性,它不会浮上去,它会待在左右这两个层的下面,也就把父元素box撑开了,所以父元素box的黄色背景我们也能看到了。
——在需要清除浮动的父元素的里面加一个高度为0、内容为空的层(应加在有浮动的子元素之后)。其原理同上面加clearfix类似。这里给出代码。
1 <div class="box"> 2 <div class="left">左</div> 3 <div class="right">右</div> 4 <div class="clear"></div> 5 </div> 6 <p>给浮动的子元素的下面加一个高度为0、内容为空的层,p就不会浮上去</p>
1 .left{height:300px;width:200px;float:left;background-color:blue;} 2 .right{height:300px;width:200px;float:right;background-color:red;} 3 .box{background-color:yellow;} 4 .clear{height:0;clear:both;}
图就不给了,跟上面效果一样。
——在需要清除浮动的父元素的CSS样式里加上:{overflow:hidden;zoom:1;}
overflow:hidden达到的效果是:使子元素只在父元素内部显示。而这个有两种情况:一是:剪掉漏到外面的(在父元素有设宽度和高度的情况下,因为设了宽高,所以可以确定那里是边界);二是:撑开父元素显示(在父元素没有设宽高的情况下,因为没有设宽高,所以子元素不知道父元素的边界在哪里,为了达到在父元素内部显示的效果,子元素会将父元素撑开显示,导致父元素的宽高与子元素相同,即使浮动可以分离父子元素,但是因为毕竟是父子元素,所以overflow:hidden还是能达到“使子元素在父元素内部显示”。另外,如果设置了固定高度height,就不能撑开,这时候可以使用min-height,但是在ie6中不能识别min-height,ie6中的height作用与min-height相同,所以ie6中不使用overflow也能撑开。
标签:style blog http ar color 使用 sp on div
原文地址:http://www.cnblogs.com/ahutyaoyj/p/4119284.html