标签:style blog http ar os sp for strong on
1.它们de概念、理论:
一,块元素(block): 一般是其他元素的容器元素,块元素一般都从新行开始,它可以容纳内联元素和其他块元素。
常见块元素: div,form,table,p,h1~h6,ul,ol,dl,li等等。
特点:1)总是在新行上开始;
2)高度,行高以及顶和底边距都可控制;
3)宽度默认是它的容器的100%,除非设定一个宽度。
二,内联元素(inline): 一般都是基于语义级(semantic)的基本元素。内联元素只能容纳文本或者其他内联元素。(别称:内嵌元素、行内元素)
常见内联元素:span,a,strong,b,i,em,label,input,img,select,button等等。
特点:1)和其他内联元素或文字都在一行上;
2)高,行高及顶和底边距不可改变;
3)宽度就是它的文字或图片的宽度,不可改变。
三,内联-块元素(inline-block): 将对象呈递为内联对象,但是对象的内容作为块对象呈递。旁边的内联对象会被呈递在同一行内,允许空格。即具有block的宽高特性又具有inline的同行元素特性。
2.它们de区别:
1)一般来说块级元素可以包含块级元素和内联元素;但内联元素只能包含内联元素。要注意的是,每个特定的元素,能包含的元素也是特定的,所以具体到个别元素上,这条规律是不适用的。比如 P 元素,只能包含内联元素,而不能包含块级元素。

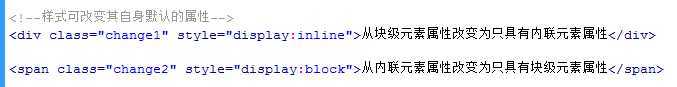
2)在显示上,块级元素通常被现实为独立的一块,前后都会和换一行;内联元素则前后不会产生换行,一系列内联元素都在一行内显示。但是,最终决定页面显示的是样式表,而非元素本身,样式可改变其自身默认的属性。

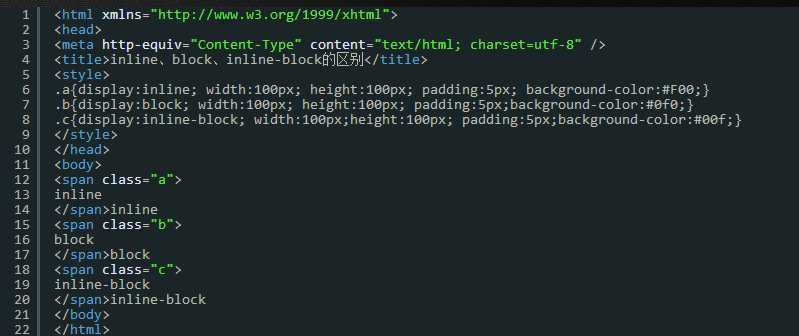
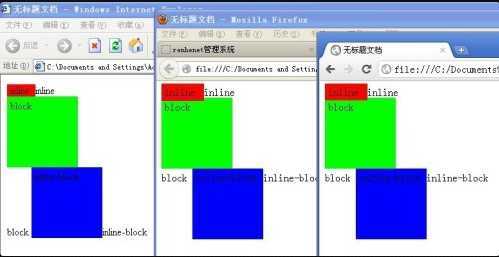
3)综合应用举例示范三者的区别:


我们发现内联对象inline给它设置height和width是没有用的,致使它变宽变大的原因是内部元素的宽高+padding。观察inline对象的前后元素我们会发现Inline不单独占一行,其它元素会紧跟其后。
块对象block是可以设置宽高的,但是它的实际宽高是本身宽高+padding。观察block的前后元素我们会发现block要单独占一行。
Inline-block则具有block的宽高特性又具有inline的同行元素特性。
3.inline-block的兼容解决办法:
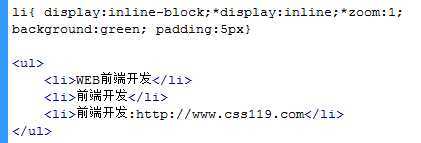
原因:inline-block水平呈现的元素间,换行显示或空格分隔的情况下会有间距。当原素被转换为inline-block显示的时候,那么该元素会具有inline的一些属性,所以当你在标签之间换行的时候会产生空格,inline-block之间的间距就是一个空格的位置,你要算间隙是几个像素,其实依赖于你的字体设置大小,因为空格是个字符,所以-margin补间距之类的方法不可取。
例子:
解决办法:http://www.css119.com/archives/1652

display:block、inline、inline-block的区别--2014/11/25
标签:style blog http ar os sp for strong on
原文地址:http://www.cnblogs.com/jam0626/p/4121079.html