标签:style blog http io ar color 使用 sp 文件
一. 图片
如果需要在页面中显示图片,可以使用Flex的图片空间(Image Control)。Flex的图片组件支持常用的图片格式,包括GIF,JPEG,PNG,SVG和SWF格式。
1.图片来源
a. 本地文件:即Flex运行的本地文件目录中的图片。使用这类图片时,可以使用完整的文件地址,或者相对文件地址。
b. 远程文件:即不在本地文件系统上的文件.在Flex中,可以通过HTTP协议获得远程机器上的图片资源。
c. 内置文件:即加载在页面中的文件。应用文件编译后,图片作为页面SWF的一部分内容。使用内置文件,可以更快地获得图片,从而更迅速地显示页面。内置文件有自己的标识符"@Embed"。例如:@Embed(source=‘logo.jpg‘)指向与应用文件同级目录下logo.jpg。
2.创建图片控件
图片控件的标签:<mx:Image>。主要属性:图片的地址,即source属性。
<mx:Panel title="图片控制例子" width="149" horizontalAlign="center">
<mx:Image x="174" y="136"
source="file:///c|/Documents and Settings/hj/1111.jpg">
</mx:Image>
</mx:Panel>
二. 使用滑块
滑块控件中包含的元素:
滑块:控件中可拖动的部分,呈三角状。
滑轨:滑块滑动的直线部分。
坐标点:沿滑轨平均分布的数值。
滑轨标签:在滑轨起点和终点。
数值说明:当鼠标停留在滑块上时,显示滑块所在的数值。
1.滑块控件标签
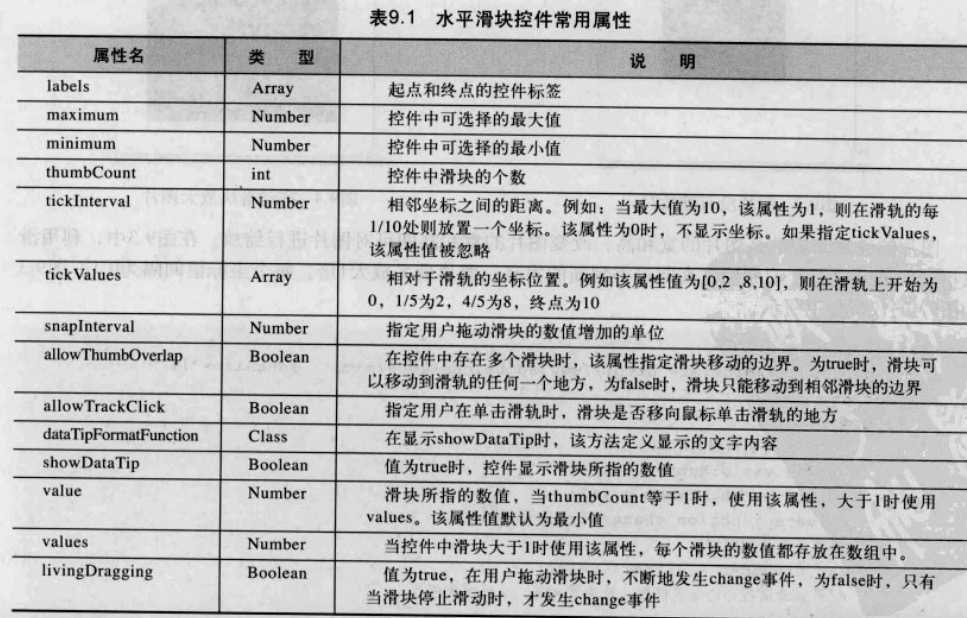
滑块控件分为两种:水平滑块空间(HSlider Control)和垂直滑块控件(VSlider Control)。对应的MXML标签分别为:<mx:HSlider>和<mx:VSlider>.

2.滑块控件的事件
change:当用户拖动滑块,滑块所指数值发生改变时发生事件。当livingDragging属性为true时,用户拖动滑块,随着数值的不断改变,不断地触发该事件,为false时,只有滑块停止时才发生该事件。
thumbDrag:当用户拖动滑块时发生该事件。该事件总是与thumbPress一起发生。
thumbPress:当用户鼠标点击滑块,滑块呈被单击状态时发生该事件。用户只有单击滑块才可以拖动滑块。
thumbRelease:当thumbPress事件发生后,用户松开鼠标,滑块成未单击状态时,触发该事件。
上述所有事件的事件对象类型均为 mx.events.SliderEvent.
3.创建滑块控件
1 <?xml version="1.0" encoding="utf-8"?> 2 <s:WindowedApplication xmlns:fx="http://ns.adobe.com/mxml/2009" 3 xmlns:s="library://ns.adobe.com/flex/spark" 4 xmlns:mx="library://ns.adobe.com/flex/mx"> 5 <fx:Declarations> 6 <!-- 将非可视元素(例如服务、值对象)放在此处 --> 7 </fx:Declarations> 8 <fx:Script> 9 <![CDATA[ 10 public var w:Number = 174; 11 public var h:Number = 143; 12 private function changeSize():void{ 13 14 var n:Number = slider1.value; 15 image1.width = w*n; 16 image1.height = h*n; 17 } 18 ]]> 19 </fx:Script> 20 21 <mx:Panel title="滑块控件例子" width="399" height="312" layout="horizontal" > 22 <mx:HBox width="41" height="265"> 23 <!--创建滑块--> 24 <mx:VSlider id="slider1" labels="[1,2]" tickInterval="0.1" 25 minimum="1" maximum="2" change="changeSize()" height="100%"/> 26 </mx:HBox> 27 <mx:VBox width="327" height="100%" horizontalAlign="center"> 28 <mx:Label text="拖动滑块改变图片大小"/> 29 <mx:Image width="174" height="143" id="image1"> 30 <mx:source> 31 @Embed(source=‘a03.jpg‘) 32 </mx:source> 33 </mx:Image> 34 </mx:VBox> 35 36 </mx:Panel> 37 </s:WindowedApplication>
标签:style blog http io ar color 使用 sp 文件
原文地址:http://www.cnblogs.com/grq186/p/4121666.html