标签:blog http on 2014 log 工作 时间 line tt
时序图是用来描述对象的状态(或某数值)随时间变化而变化的图,一般软件开发中很少会用到。
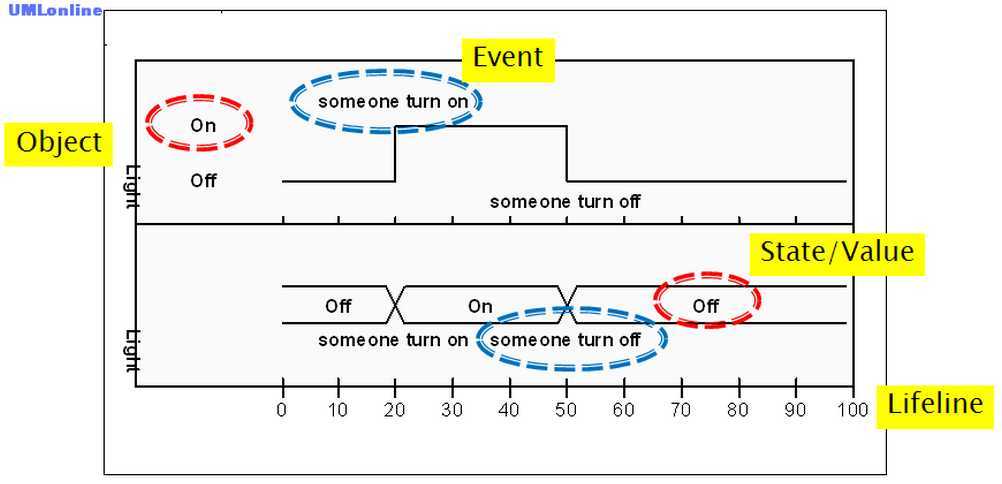
灯有开和关两种状态,随着时间的推移,期间有人去开或者关这个灯,用时序图表示如下:

注意:蓝色和红色圈圈、黄色底色的文字不是时序图的一部分,仅是用来说明。
本图分上下两部分,上部分是以折线的方式来表示Light的状态变化,而下图以另外的一种方式表示状态变化,上下两部分的意思是一样的,实际工作中可任选一种画法。
1.时序图横轴是时间轴(Lifeline),坐标的单位可自己定,秒、小时、天均可。
2.时序图反应的是对象(Object)随时间变化某状态或者某数值的变化。
3.用折线画法时,各种状态列于左侧,如图中的0-20这段线条对着的是Off状态,20-50这段线条对应的是On状态。
4.用另外一种画法时,各状态直接写在当中。
5.对象的状态发生变化,必定是发生了什么事情让其状态变化,把发生的事情(Event)写在状态变化的时间点处。
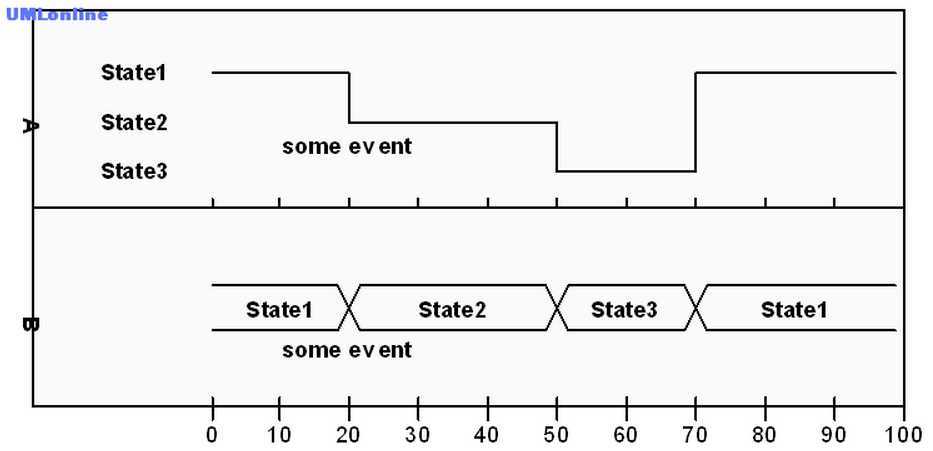
对象随时间在3种或者多种以上状态变化时,时序图可这样表示:

标签:blog http on 2014 log 工作 时间 line tt
原文地址:http://www.cnblogs.com/yingzhongwen/p/4123172.html