标签:style blog http io ar color os 使用 sp
1.列表控件标签
<mx:List>
常用属性:
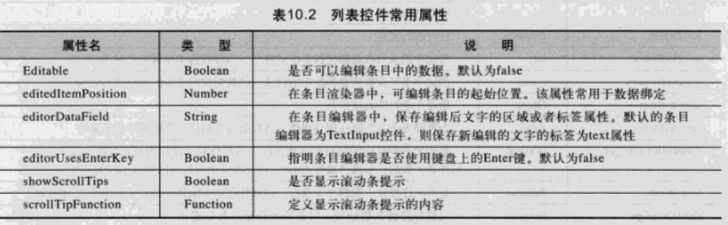
除继承ListBase类的属性外,还包括如下常用属性:

在editedPosition属性中,条目编辑的位置通常为行和列的序号,如{columnIndex:0,rowIndex:3}。列表控件的序号都是从0开始。
2.列表控件事件:
列表控件的事件除继承ListBase类的事件外还包括编辑时的事件。
itemEditBegin:当对条目进行编辑,即editedItemPosition属性被赋值时,触发该事件。该事件表明条目处于准备被编辑的状态。
itemEditBeginning:用户单击条目时进入itemEditBegin状态,在用户释放鼠标时,触发该事件,进入条目编辑状态。
itemEditEnd:完成条目编辑。当编辑后的数据从条目编辑器中保存到数据提供器中时,触发该事件。
itemFocusIn:当鼠标焦点停留在条目渲染器时,触发该事件。
itemFocusOut:当条目渲染器失去鼠标焦点时,触发该事件。
scroll:如果控件中出现滚动条,则拖动滚动条时触发该事件。
(上述几个事件的事件对象类型均为mx.events.ListEvent)
3.创建列表控件
1 <?xml version="1.0" encoding="utf-8"?> 2 <s:WindowedApplication xmlns:fx="http://ns.adobe.com/mxml/2009" 3 xmlns:s="library://ns.adobe.com/flex/spark" 4 xmlns:mx="library://ns.adobe.com/flex/mx" fontSize="14"> 5 <fx:Declarations> 6 <!-- 将非可视元素(例如服务、值对象)放在此处 --> 7 8 9 <fx:Model id="myPhone"> 10 <!--定义列表控件所需的数据--> 11 <states> 12 <state label="诺基亚" data="nokia"/> 13 <state label="摩托罗拉" data="moto"/> 14 <state label="索爱" data="se"/> 15 <state label="三星" data="sum"/> 16 <state label="Palm" data="pal"/> 17 <state label="黑莓" data="bb"/> 18 <state label="联想" data="le"/> 19 <state label="其他" data="etc"/> 20 </states> 21 </fx:Model> 22 </fx:Declarations> 23 24 <mx:Panel title="列表控件例子" paddingTop="10" paddingBottom="10" paddingLeft="10" paddingRight="10" width="340"> 25 <mx:Label text="选择手机品牌"/> 26 <!--定义列表控件,数据提供器为myPhone中state的内容,控件自动读取label标签内容显示--> 27 <mx:List id="source" color="blue" width="100%" height="100%" 28 dataProvider="{myPhone.state}" 29 rollOverColor="#80FF00"/> 30 31 </mx:Panel> 32 </s:WindowedApplication>
其中:rollOverColor="#80FF00"表示改变鼠标停留在条目上时条目高亮的颜色。
效果如图:

使用labelFunction属性时,该属性指向的方法有其固定的格式,方法的参数为列表中的条目,类型为Object,返回新定义的标签值,类型为String,代码如下:
1 <?xml version="1.0" encoding="utf-8"?> 2 <s:WindowedApplication xmlns:fx="http://ns.adobe.com/mxml/2009" 3 xmlns:s="library://ns.adobe.com/flex/spark" 4 xmlns:mx="library://ns.adobe.com/flex/mx" fontSize="14"> 5 <fx:Script> 6 <![CDATA[ 7 //定义列表数据标签显示的函数,参数为列表中条目 8 //返回值为每个条目的label和data属性的组合 9 public function myLabelFunc(item:Object):String{ 10 return item.data + "," + item.label; 11 } 12 ]]> 13 </fx:Script> 14 15 <fx:Declarations> 16 <!-- 将非可视元素(例如服务、值对象)放在此处 --> 17 18 19 <fx:Model id="myPhone"> 20 <!--定义列表控件所需的数据--> 21 <states> 22 <state label="诺基亚" data="nokia"/> 23 <state label="摩托罗拉" data="moto"/> 24 <state label="索爱" data="se"/> 25 <state label="三星" data="sum"/> 26 <state label="Palm" data="pal"/> 27 <state label="黑莓" data="bb"/> 28 <state label="联想" data="le"/> 29 <state label="其他" data="etc"/> 30 </states> 31 </fx:Model> 32 </fx:Declarations> 33 34 <mx:Panel title="列表控件例子" paddingTop="10" paddingBottom="10" paddingLeft="10" paddingRight="10" width="340"> 35 <mx:Label text="选择手机品牌"/> 36 <!--定义列表控件,数据提供器为myPhone中state的内容,控件自动读取label标签内容显示--> 37 <mx:List id="source" color="blue" width="100%" height="100%" 38 dataProvider="{myPhone.state}" 39 rollOverColor="#80FF00" labelFunction="myLabelFunc"/> 40 41 </mx:Panel> 42 </s:WindowedApplication>
效果如图:

4.列表控件事件
1 <?xml version="1.0" encoding="utf-8"?> 2 <s:WindowedApplication xmlns:fx="http://ns.adobe.com/mxml/2009" 3 xmlns:s="library://ns.adobe.com/flex/spark" 4 xmlns:mx="library://ns.adobe.com/flex/mx" fontSize="14"> 5 <fx:Script> 6 <![CDATA[ 7 8 import mx.controls.Alert; 9 import mx.events.ListEvent; 10 //定义单击数据条目的方法 11 private function itemClickEvent(event:ListEvent):void{ 12 mx.controls.Alert.show(event.target.selectedItem.label,"详细信息"); 13 } 14 //定义鼠标在条目上滚动的方法 15 private function itemRollEvent(event:ListEvent):void{ 16 detail.text="单击选定品牌"; 17 } 18 ]]> 19 </fx:Script> 20 21 <fx:Declarations> 22 <!-- 将非可视元素(例如服务、值对象)放在此处 --> 23 24 25 <fx:Model id="myPhone"> 26 <!--定义列表控件所需的数据--> 27 <states> 28 <state label="诺基亚" data="nokia"/> 29 <state label="摩托罗拉" data="moto"/> 30 <state label="索爱" data="se"/> 31 <state label="三星" data="sum"/> 32 <state label="Palm" data="pal"/> 33 <state label="黑莓" data="bb"/> 34 <state label="联想" data="le"/> 35 <state label="其他" data="etc"/> 36 </states> 37 </fx:Model> 38 </fx:Declarations> 39 40 <mx:Panel title="列表控件例子" paddingTop="10" paddingBottom="10" paddingLeft="10" paddingRight="10" width="340"> 41 <mx:Label text="选择手机品牌"/> 42 <!--定义列表控件,数据提供器为myPhone中state的内容,控件自动读取label标签内容显示--> 43 <mx:List id="source" color="blue" width="100%" height="100%" 44 dataProvider="{myPhone.state}" 45 rollOverColor="#80FF00" itemClick="itemClickEvent(event)" 46 itemRollOut="itemRollEvent(event)"/> 47 48 </mx:Panel> 49 </s:WindowedApplication>
标签:style blog http io ar color os 使用 sp
原文地址:http://www.cnblogs.com/grq186/p/4123461.html