标签:style blog http io ar color 使用 sp 文件
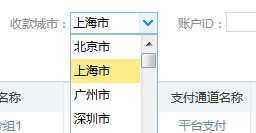
EasyUI 自带的Combobox控件,提供了下拉列值自动检索功能。
在用到的EasyUI 1.3.2版本中还是有点问题,在键盘上下键移动选择过程中只能定位在第一个,不能正常向下移动

问题解决方式:不多说,先直接贴代码。
在EasyUI核心文件jquery.easyui.min.js搜索找到对应下面的方法,修改对应的下面两处方法,OK了。
1 function _797(_798) { 2 var _799 = $(_798).combo("panel"); 3 var _79a = $(_798).combo("getValues"); 4 var item = _799.find("div.combobox-item[value=\"" + _79a.pop() + "\"]"); 5 if (item.length) { 6 //var prev=item.prev(":visible"); 自身代码,有BUG,在手动输入条件检索过程中不能正常键盘上下选择 7 var prev = item.prevAll(":visible:first"); //用prevAll()替换上面方法 8 if (prev.length) { 9 item = prev; 10 } 11 } else { 12 item = _799.find("div.combobox-item:visible:last"); 13 } 14 var _79b = item.attr("value"); 15 _79c(_798, _79b); 16 _793(_798, _79b); 17 }; 18 function _79d(_79e) { 19 var _79f = $(_79e).combo("panel"); 20 var _7a0 = $(_79e).combo("getValues"); 21 var item = _79f.find("div.combobox-item[value=\"" + _7a0.pop() + "\"]"); 22 if (item.length) { 23 //var next=item.next(":visible"); 24 var next = item.nextAll(":visible:first"); //此处对应改为nextAll()方法 25 if (next.length) { 26 item = next; 27 } 28 } else { 29 item = _79f.find("div.combobox-item:visible:first"); 30 } 31 var _7a1 = item.attr("value"); 32 _79c(_79e, _7a1); 33 _793(_79e, _7a1); 34 };
问题解决完,简单说一下具体原因:
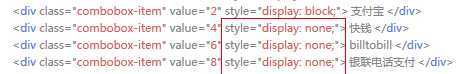
在跟踪EasyUI和页面样式时,发现,在输入检索条件后,下拉列表中显示符合条件的内容,其余的则被添加style="display: none;",在页面中隐匿不可见。

在上面的源码中,我们可以看到对应的上下选择使用的是下面两个方法:
next(":visible"); 执行后,效果就是:选择下一个可见的列表项。看下jQuery 的API文档我们知道,next()函数只返回后面那个紧邻的同辈元素。
如果下一项处于隐匿状态,页面下拉列使用键盘上下选择也没有选中的效果。
(测试中发现,next()的"只返回后面那个紧邻的同辈元素" 优先级要高于":visible"选择器效果。如果下一项是隐匿状态,也会被选中,
只是被隐匿,不显示而已。验证的最直观方式是我们提交表单,会发现这个表单是带着值的。)
prev(":visible"); 效果同上。
知道了上面两个方法的特性,对源码作了简单修改。
nextAll(":visible:first"); 查找当前元素之后所有的同辈可见元素的第一个。
prevAll(":visible:first"); 类上。
OK,阐述完毕,费了半天劲,希望能帮助到遇到同样问题的同志们。
EasyUI 1.3.2 中 Combobox自动检索 键盘上下选择Bug问题
标签:style blog http io ar color 使用 sp 文件
原文地址:http://www.cnblogs.com/youhun/p/4108284.html