标签:style blog http ar color 使用 sp for strong
我发布了经过批处理优化的v0.3版,点击下载:https://github.com/hammerc/hammerc-study-Stage3D/archive/v0.3.zip
先看看我们批处理优化后程序的效果吧!
首先,为了能明显的看出差距,我把未优化v0.2版本的MovieClipTest.swf的动画数量调到250个,同时QuadBatchTest.swf的代码一致也是250个动画,只是使用的是经过批处理优化的v0.3版本。
为了查看实际的性能差异,我使用了scout,下面看看我们的成果吧:
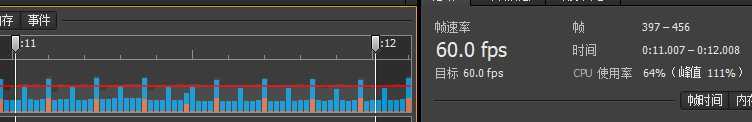
MovieClipTest.swf的帧率:

QuadBatchTest.swf的帧率:

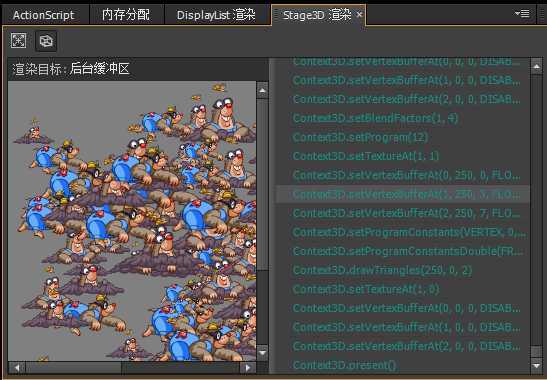
MovieClipTest.swf的3D绘制:

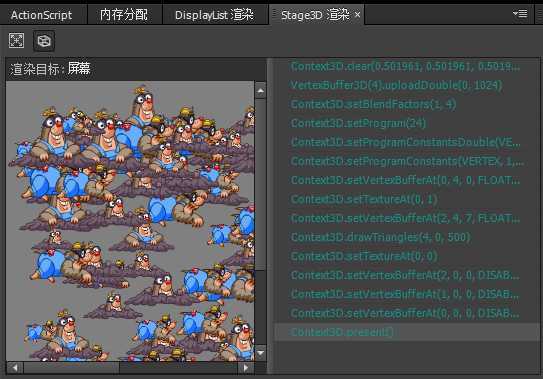
QuadBatchTest.swf的3D绘制:

我们从Stage3D的绘制记录就可以看出来了,未优化的版本,绘制次数太多,每帧都存在250次DrawCall,所以对帧率造成了巨大的影响,而优化的版本由于所有的250个动画其实状态都没有改变,所以可以合并为一次DrawCall,绘制记录甚至都不需要出现滚动条!这主要是由于批处理技术为我们极大的减轻了CPU同GPU进行数据交换的时间。
Starling高效游戏设计的好文推荐,精华都在这两个文章中了,看官们这个必读哦:
纹理集:
纹理集是把多个纹理(图片)集合到一个纹理(图片)的技术,需要配合一个数据文件来描述其中的某个图片的区域位置。
纹理集在2D渲染中并没有特别的好处,但在使用3D渲染2D的情况下有一个优势,因为该优势的存在,开发高效游戏时纹理集甚至是必须使用的!
还记得我们在批处理那一个笔记中谈到的状态改变么?如果渲染的纹理改变,则状态必须改变,那么就会多出一个DrawCall,如果我们有一个飞机纹理,同时有一个子弹纹理,那么绘制两个图形时必定会执行两次DrawCall,但是如果使用纹理集把这两个纹理合并了呢?没错,状态不会改变了,因为使用的是同一个纹理,仅仅是uv坐标不一致而已!所以,但我们的纹理集中的纹理越多,我们的绘制会越高效!
更多细节可以查看文章Starling性能优化方案
ATF:
Adobe Texture Format (ATF) 工具用户指南
ATF格式是由Adobe官方提供的转换工具从图片格式转换而得的,转换工具放在Gaming SDK的Utilities\ATF Tools文件夹内,鉴于从Adobe官方下载Gaming SDK比较坑爹,所以我上传到百度网盘供各位下载:
【Stage3D学习笔记续】山寨Starling(十):高效游戏设计、纹理集和ATF
标签:style blog http ar color 使用 sp for strong
原文地址:http://www.cnblogs.com/hammerc/p/4121665.html