标签:style blog http io ar color os 使用 sp
一、启用gzip

1 gzip on; 2 gzip_min_length 1k; 3 gzip_buffers 4 16k; 4 gzip_http_version 1.1; 5 gzip_comp_level 2; 6 gzip_types text/plain application/x-javascript text/css application/xml application/json; 7 gzip_vary on;
将上面这段放在nginx.conf文件 http{...}之间即可
二、虚拟主机

1 server { 2 listen 80; 3 server_name www.aaa.com; 4 access_log logs/aaa.access.log combined; 5 location / { 6 root r:/www/aaa.com; 7 index index.html index.htm; 8 } 9 } 10 11 server { 12 listen 80; 13 server_name www.bbb.com; 14 access_log logs/bbb.access.log combined; 15 location / { 16 root r:/www/bbb.com; 17 index index.html index.htm; 18 } 19 }
这里配置了二个虚拟主机,分别绑定到域名www.aaa.com及www.bbb.com
三、请求转发

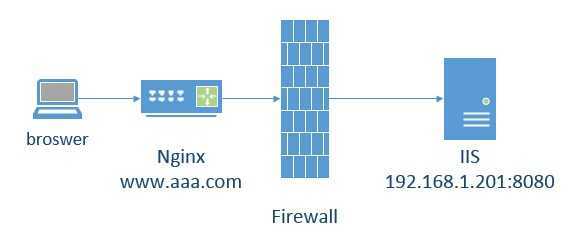
如上图,为了安全起见,通常会把真正的web 应用服务器放在内网,不允许外界直接访问,这时可利用nginx的反向代理将请求转到内部服务器

1 server { 2 listen 80; 3 server_name www.aaa.com; 4 location / { 5 proxy_pass http://192.168.1.201:8080 ; 6 proxy_set_header Host $host:8080; 7 proxy_set_header X-Real-IP $remote_addr; 8 proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; 9 proxy_set_header Via "nginx"; 10 } 11 access_log off; 12 }
这样,访问 http://www.aaa.com/home/index.aspx 就相当于访问http://192.168.1.201:8080/home/index.aspx
有些时候,我们希望将共用的静态资源(比如:jquery,共用css),直接放在nginx下,背后的web app server,只处理动态资源(比如:.aspx/.do/.jsp),可以改进一下:

1 server { 2 listen 80; 3 server_name www.aaa.com; 4 root R:/www/aaa.com; 5 6 location / { 7 proxy_pass http://192.168.1.201:8080 ; 8 proxy_set_header Host $host:8080; 9 proxy_set_header X-Real-IP $remote_addr; 10 proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; 11 proxy_set_header Via "nginx"; 12 } 13 14 location ~ .*\.(js|css)?$ { 15 expires 1h; 16 } 17 18 access_log off; 19 }
这样,访问http://www.aaa.com/content/site.css 实际上读取的是R:/www/aaa.com/content/site.css 这个文件
四、负载均衡

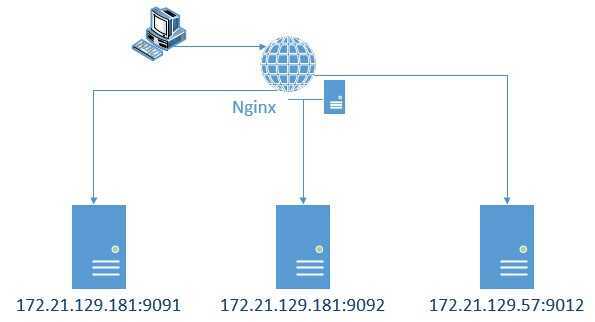
如上图,nginx在前端利用反向代理实现软件负载均衡,nginx不仅能实现负载均衡,当某一个node失效时,还能自动故障转移,关键配置如下:

1 proxy_connect_timeout 5; 2 3 upstream aaa_server_group{ 4 server 172.21.129.181:9091 max_fails=1 fail_timeout=60s; 5 server 172.21.129.181:9092 max_fails=1 fail_timeout=60s; 6 server 172.21.129.57:9012 max_fails=1 fail_timeout=60s; 7 ip_hash; 8 } 9 10 server { 11 listen 80; 12 server_name www.aaa.com; 13 root R:/www/aaa.com; 14 15 location / { 16 proxy_next_upstream http_502 http_504 error timeout invalid_header; 17 proxy_pass http://aaa_server_group ; 18 proxy_set_header X-Forwarded-For $remote_addr; 19 } 20 21 location ~ .*\.(js|css)?$ { 22 expires 1h; 23 } 24 25 access_log off; 26 }
解释一下:
第1行, proxy_connect_timeout 5;表示nginx连接后端服务器时,如果超过5秒没反应,则认为超时
第3行,这里定义了一组服务器aaa_server_group,其中max_fails=1 fail_timeout=60s 表示如果该节点转发失败1次,接下来的60秒内,将不再转发到这台服务器
第6行,表示如果后端服务器返回502,504,超时等错误时,即认为节点失效,自动将请求转发到其它节点
nginx负载均衡的方案有好几种,这里我们配置为ip_hash;表示会根据客户端的IP生成hash,固定转发到某一台node,这样可解决集群环境中session丢失的问题。如果web应用中没有使用session,去掉ip_hash;即变成轮讯方案。此外,4-6行上,还可以加weight=N来指定权重,按权重转发,如果服务器配置不均衡,比如某一台服务器配置特别强,可以考虑将这台服务器的weight值加大。
如果某台服务器暂时不想加入负载均衡,在最后加 down即可。
最后附送一个小技巧:nginx -t 可以检查配置文件是否正确
nginx学习(2):启动gzip、虚拟主机、请求转发、负载均衡
标签:style blog http io ar color os 使用 sp
原文地址:http://www.cnblogs.com/yjmyzz/p/4125641.html