标签:style blog http io ar color 使用 sp for
1.概述:
在Ext项目开发中,Grid是用的最多的组件之一,在使用过程中发现很多的配置都是类似的,在此对Grid做个简单的封装。
任务1.在grid工具栏中经常会有新增、编辑、删除等操作,我们希望当用户选择一条记录时编辑和删除均可点击,当选择多条记录是删除可点击,编辑被禁用,当不选择时,编辑和删除均不可用,一般这些工作都在Controller中增加selectionchange事件和render事件来完成,这样做太繁琐,工作量大,在这里更简洁的解决方案是给grid增加两个选择属性,singleSelects和multiSelects,即单选策略和多选策略来完成,具体方法如下一一介绍。
任务2.grid中分页工具栏一般是必须的,所以也做个封装,不用在具体的grid中在设置分页组件了。
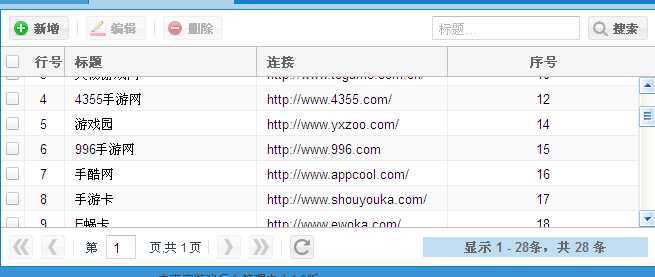
2.效果:(没什么可看的,就是一个普通的grid)

3.代码(重点在这里)
Ext.define(‘app.view.LinkView‘,{ extend:‘ux.Grid‘, alias : ‘widget.linkview‘, singleSelects:[‘edit‘], //单选策略 id multiSelects:[‘delete‘],//多选策略 store : ‘LinkStore‘, columns : [ { text : ‘行号‘, xtype: ‘rownumberer‘, align : ‘center‘, width:40 }, { text : ‘标题‘, dataIndex: ‘linkTitle‘,align : ‘left‘}, { text : ‘连接‘, dataIndex: ‘linkUrl‘,align : ‘left‘} ], tbar : [ { id : ‘add‘, text : ‘新增‘, iconCls:‘Plus-Circle‘ }, ‘-‘, { id : ‘edit‘, text : ‘编辑‘, //glyph : 0xf044 , iconCls:‘Pencil-Color‘ }, ‘-‘, { id : ‘delete‘, text : ‘删除‘, //glyph : 0xf1f8, iconCls:‘Minus-Circle‘ }, ‘->‘, { xtype : ‘textfield‘, id : ‘key‘, name : "key", emptyText:‘标题...‘, enableKeyEvents: true, width : 148 }, { id : ‘userSearch‘, glyph : 0xf002, id:‘search‘, tooltip:‘搜索‘, text : ‘搜索‘ } ], initComponent : function(){ Ext.setGlyphFontFamily(‘FontAwesome‘); this.callParent(arguments); } });
说明:变得简洁了不少吧,红色的部分算是扩展部分。
①singleSelects:[‘edit‘] :表示只有选择一行记录是edit才可点击,其他情况被禁用,edit表示按钮的id。
② multiSelects:[‘delete‘] : 表示当选择不止一条记录时可点击。delete为按钮id
③ 没有看到设置分页组件的代码,但是有分页组件,这都在ux.Grid.js中完成。
④ 还有许多其他默认属性均在ux.Grid.js中设置。
4.ux.Grid.js
/** * 扩展Ext Grid,增加singleSelects和multiSelects,默认有分页组件,说明如下 */ Ext.define(‘ux.Grid‘,{ extend:‘Ext.grid.Panel‘, alias : ‘widget.uxgrid‘, frame:false, border:false, layout:‘fit‘, forceFit : true, columnLines : true, //选择策略 singleSelects:null, //单选策略 //当选择一条记录是启用,其他情况禁止 multiSelects:null, //多选策略 //当选择一条或多条记录是启用,不选择是禁用 selType : ‘checkboxmodel‘, multiSelect : true, store : ‘LinkStore‘, emptyText : ‘未找到任何数据!‘, initComponent : function(){ this.callParent(arguments); var grid = this; var singles = this.singleSelects != null?this.singleSelects:[]; var multis = this.multiSelects !=null?this.multiSelects:[]; grid.on(‘render‘,function(){ for(var i=0;i<singles.length;i++){ Ext.getCmp(singles[i]).disable(true); } for(var i=0;i<multis.length;i++){ Ext.getCmp(multis[i]).disable(true); } }); grid.on(‘selectionchange‘,function(selectModel, selected, eOpts){ if(selected.length==1){ for(var i=0;i<singles.length;i++){ Ext.getCmp(singles[i]).enable(true); } for(var i=0;i<multis.length;i++){ Ext.getCmp(multis[i]).enable(true); } }else if(selected.length > 1){ for(var i=0;i<singles.length;i++){ Ext.getCmp(singles[i]).disable(true); } for(var i=0;i<multis.length;i++){ Ext.getCmp(multis[i]).enable(true); } }else{ for(var i=0;i<singles.length;i++){ Ext.getCmp(singles[i]).disable(true); } for(var i=0;i<multis.length;i++){ Ext.getCmp(multis[i]).disable(true); } } }); //设置进度条 grid.addDocked( { xtype : ‘pagingtoolbar‘, store : grid.getStore(), dock : ‘bottom‘, displayInfo : true, plugins:[ //靠左边的页码进度 //Ext.create(‘Ext.ux.SlidingPager‘, {}), //右边显示进度 Ext.create(‘Ext.ux.ProgressBarPager‘,{}) ] } ); } });
说明:
Ext.create(‘Ext.ux.SlidingPager‘, {}),Ext.create(‘Ext.ux.ProgressBarPager‘,{}),这是在Ext.ux.*包中的分页组件风格,要想使用,必须将他们导入到你的项目中,默认在ext的examples包中,把他们考到src目录下即可。
加载路径:
Ext4.2之Grid扩展,扩展选择策略,自动设置分页组件,让Grid使用更简洁
标签:style blog http io ar color 使用 sp for
原文地址:http://www.cnblogs.com/zhougaojun/p/4126968.html