标签:style blog http io color 使用 sp java on
1.引用基本css和js:
<link href="bootstrap3/css/bootstrap.min.css" rel="stylesheet" type="text/css" /><!--bootstrapcss-->
<link href="js/bootstrap3-editable/css/bootstrap-editable.css" rel="stylesheet" type="text/css" /><!--bootstrap3-editable 插件样式--> <script src="js/jquery-1.7.1.min.js" type="text/javascript"></script> <script src="jss/bootstrap.min.js" type="text/javascript"></script> <script src="js/bootstrap3-editable/js/bootstrap-editable.min.js" type="text/javascript"></script><!--bootstrap3-editable 插件js-->
2.html和js
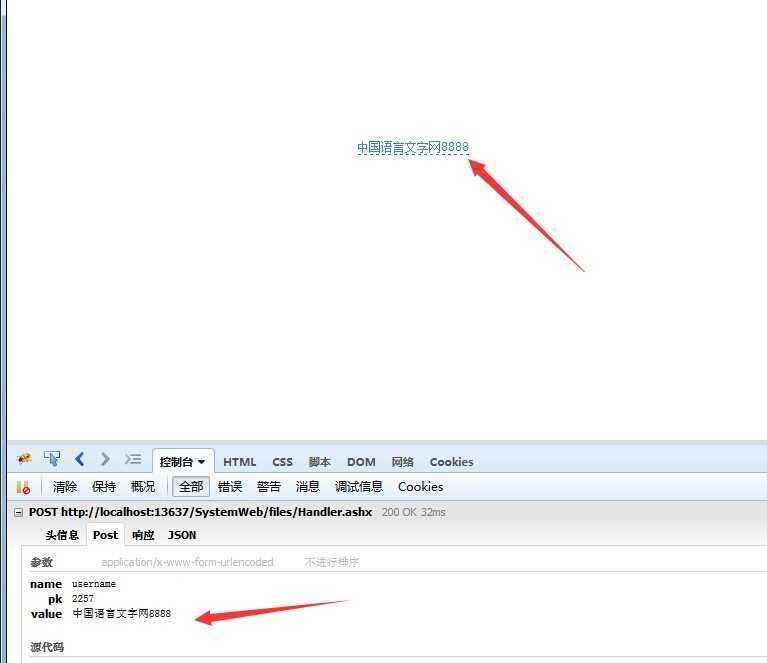
<a href="javascript:;" id="username" data-pk="2257"> 中国语言文字网</a> </div>

<script type="text/javascript"> $(function() { //editables $(‘#username‘).editable({ url: ‘files/Handler.ashx‘, type: ‘text‘, pk: $("#username").attr(‘data-pk‘),//唯一标示值 name: ‘username‘, title: ‘修改‘, success: function(value) { $("#username").text(value); } }); }); </script>
3.在files/Handler.ashx里处理程序。修改标题。

更多参数使用。大家可以百度。
基于bootstrap的bootstrap-editable插件实现即时编辑功能
标签:style blog http io color 使用 sp java on
原文地址:http://www.cnblogs.com/vanteking/p/4128458.html