标签:style blog http io ar color 使用 sp 文件
作为一个U3D程序员,自然要写一写U3D相关的内容了。想来想去还是从UI开始搞起,可能这也是最直观同时也最重要的部分之一了。U3D自带的UI系统,也许略坑,也没有太多介绍的价值,那么从今天开始就记录一下主流的UI插件-NGUI吧。
v3.6.8
假定大家都已经将ngui导入到了项目中,这里需要注意,插件(.package)的存放路径不能有中文,否则会导致解压失败。
导入之后可以看到几个文件夹咯,Editor,Examples,Resources,Scripts,辣么,作为刚刚接触U3D或者NGUI的小伙伴们,就可以去Examples的Scenes目录下去看看相应的例子,都是一些完成好的场景哦~
打开场景之后,可以看到已经完成的UI,但是这时候默认的都是3D场景,而一般的UI都是2D的,所以记得在Scene视窗中把2D选项点上。这样看起来就是2D的UI了。
OK,光说不练假把式,下面我们自己来创建一个Scene,来制作自己的第一个UI。
创建好新的场景之后,在菜单栏的NGUI选项中可以发现Options-->Reset Prefab Toolbar,点击之,可以发现NGUI预设的一些控件出现了。这就是方便我们创建UI控件的地方。
那么为了满足承载NGUI的UI的需求,我们需要一个UIRoot来作为承载UI容器。那么如何创建呢?很简单,直接把Prefab Toolbar中的控件拖入场景中,你会发现在Hierarchy中出现了一个UIRoot。UIRoot创建成功,打开可以发现其自带了一个Camera,作为UI的摄像机来渲染UI元素。
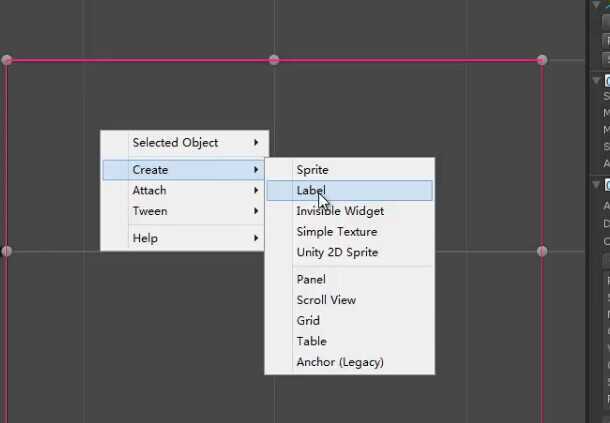
选中Scene中的UIRoot,右键,可以看到菜单上出现了Create用来创建各种UI元素的选项,Attach添加滚动视野,属性绑定等的选项,Tween添加动画选项。
UILabel,顾名思义,用来显示文字。右键UIRoot,Create,UILabel。注意,如果右键UIRoot控件,没有菜单弹出,则看下右侧UIRoot的Inspector中的脚本是否没有展开,若没有展开则无法运行相应的功能。
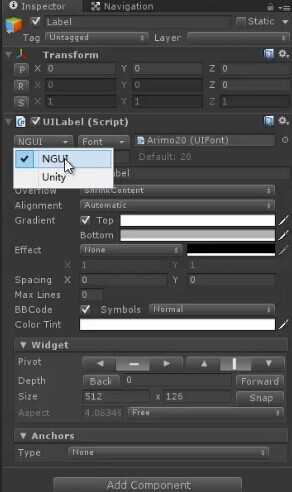
创建玩Label之后,点中它,可以看到在屏幕右侧的Inspector。我们的关注点就在Inspector中UILabel脚本中的各个属性。
首先是字体属性Font,可以看到有2种字体第一种是NGUI第二种是Unity,选择NGUI则意味着使用的是我们通过NGUI创建的字体(在菜单栏NGUI下拉菜单中选择Open->FontMaker来创建NGUI字体,之后会介绍),

选择Unity,可以发现默认情况下其只有一个Arial字体,辣么一目了然咯,Unity字体其实就是动态字体.TTF。我们可以通过下载TTF字体放到项目目录,再通过Unity字体来使用。
下面介绍下Font Size咯,就是字号,默认20。那么我们将字号设为100,为何发现字体没有相应的变大呢?这是由于Label控件本身还有一个Size的问题,就是一个容器和容器内容的关系,容器内容不可能比承载它的容器大。那么只要设置Widget的Size属性就可以调节大小了。当Label控件的尺寸足够大,则字体会按照设定的Font Size来显示。当然字体显示的方式,还与下面介绍的Overflow属性有关。

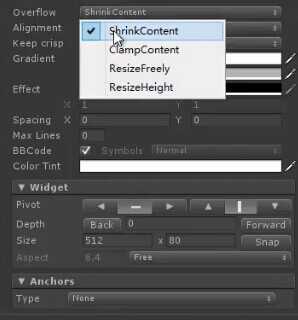
和字体显示相关一个属性,相当于一个字体显示的策略。包括4种策略,即ShrinkContent, ClampContent, ResizeFreely, ResizeHeight4种。下面来分别介绍。
ShrinkContent:即默认的策略,文字显示的大小与Label的Size自动适应,Label控件的Size不足以显示字体的大小时,字体的尺寸会去适应Label控件的大小。
ClampContent:如字面意思,就是裁剪掉无法显示的字体内容。字体内容会按照Font Size设定的大小来显示,但是当Label控件的大小不足以盛放字体内容时,相应的字体内容被裁剪掉不会显示。
ResizeFreely:与第一种策略相对应,这时是Label控件的大小去适应字体内容的大小。
ResizeHeight:同字面意思,Label控件的高度无法手动调节,而是随着字体内容的大小需求去适配字体内容,只能手动调节Label控件的宽度。

对齐方式选项。包括5种策略,比如常见的自动对齐,左中右对齐,还有一个较为特殊的Justified对齐方式。
Justified:即自动扩展,使文字与Label控件的宽度保持一致。不过有一点需要注意,该对齐方式只对英文有效。中文就不要使用了。。。
字体颜色渐变的设置。包括Top和Bottom,即从Top色变到Bottom色。
效果,无需赘述,包括描边(outline)和阴影(Shadow)。
字体渲染的颜色。
好啦,今天就先总结到这里了。
标签:style blog http io ar color 使用 sp 文件
原文地址:http://www.cnblogs.com/murongxiaopifu/p/4131886.html