标签:style blog http io ar color os 使用 sp
一、今天我们主要用到了以下技术:
Jquery Easy UI
jquery ui 是jquery开发团队 开发,适用于网站式的页面。
jquery easyui 是第三方基于jquery开发,适用于应用程序式的页面。
两者的方法调用也略有不同:
jquery ui 是:
$("#divTabs").tabs("remove" , index);
jquery easyui 是:
$("#divTabs").tabs("close" , title);
类似的区别还有一些,只有具体使用后才会注意,基本思路差不多。
二、主界面搭建
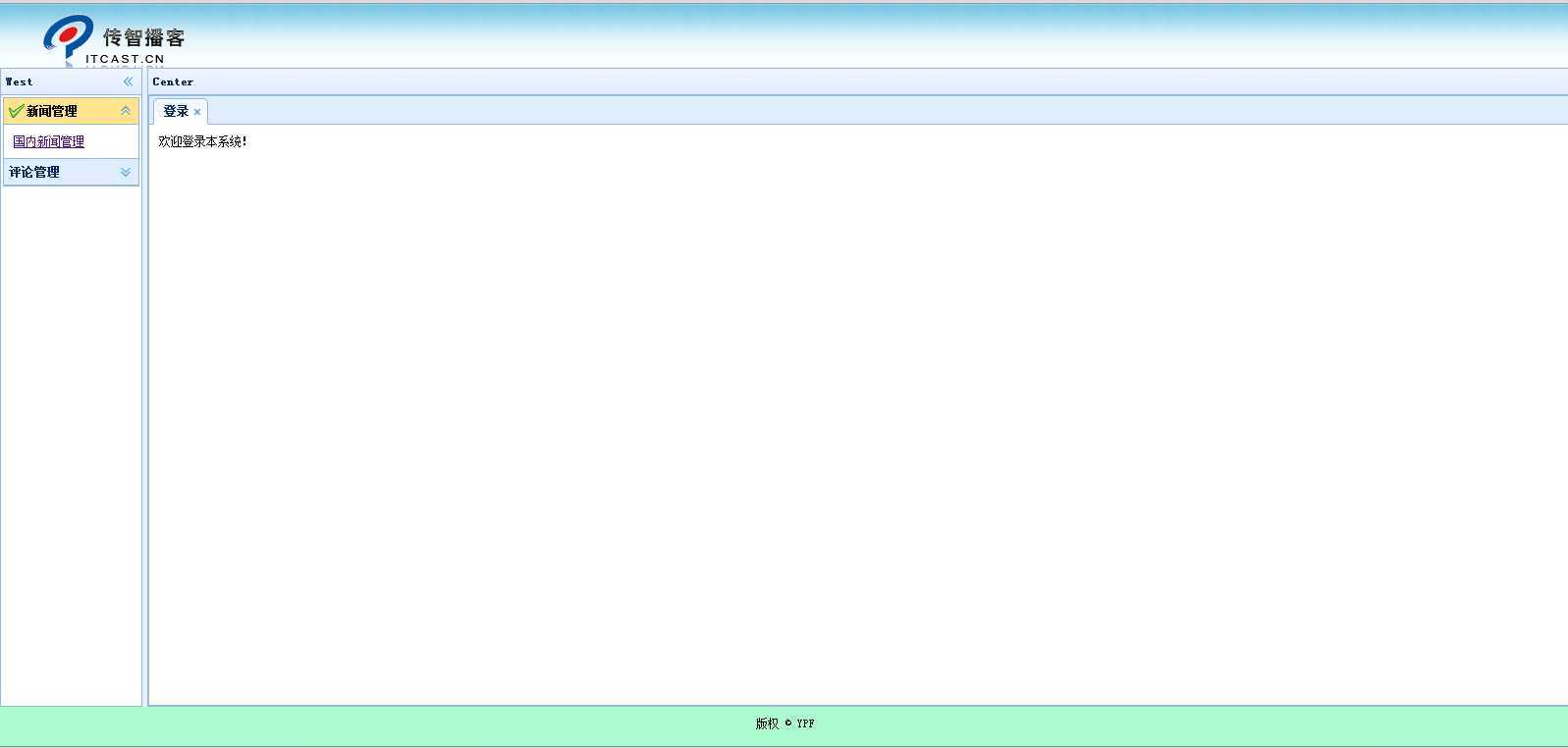
效果图

1、页面布局解析:
我们将页面划分为4个部分,分别是:上、左、右、底。一般情况都是使用iframe进行划分,这里使用easyUI的panel面板。下面是我们将panel官方代码进行改造成我们需要的格式
<body class="easyui-layout"> <!---------------------------顶部布局开始--------------------------------> <div data-options="region:‘north‘,border:false" style="height: 65px; padding: 10px; overflow: hidden; background-image: url(‘/Content/Images/bg3.png‘)"> <img src="~/Content/Images/logo.gif" /> </div> <!---------------------------顶部布局结束--------------------------------> <!---------------------------左边布局开始--------------------------------> <div data-options="region:‘west‘,split:true,title:‘West‘" style="width: 150px; padding: 2px;"> <div class="easyui-accordion" data-options="multiple:true" style="width: auto; height: auto;"> <div title="新闻管理" data-options="iconCls:‘icon-ok‘" style="overflow: auto; padding: 10px;"> <a href="#" class="Aonclick" url="/AdminNewsList/index">国内新闻管理</a> </div> <div title="评论管理" style="padding: 10px;"> <a href="#">评论管理</a> </div> </div> </div> <!---------------------------左边布局结束--------------------------------> <!---------------------------中间布局开始--------------------------------> <div data-options="region:‘center‘,title:‘Center‘" style=""> <div class="easyui-tabs" style="width: 700px; height: 250px" fit="true" id="tt"> <div title="登录" style="padding: 10px" data-options="closable:true"> <span>欢迎登录本系统!</span> </div> </div> </div> <!---------------------------中间布局结束--------------------------------> <!---------------------------底部边布局开始--------------------------------> <div data-options="region:‘south‘,border:false" style="height: 40px; background: #A9FACD; text-align: center; padding: 10px;"> <label style="font-size: 10px;">版权 © YPF</label> </div> <!---------------------------底部边布局结束--------------------------------> </body>
在左部,我们在里面使用到了”分类面板(accordion)“;
在中部,使用了”选项卡(tabs)“。这里我们需要注意的是:当我们在调用了该选项卡插件后,也给它设置了width和height后但是他就是没有全部展开在中部的空间中。为了解决该问题,我们需要设置tabs的fit="true"。这样就可以实现铺满该部分。
接下来要说下引用easyUi方法:
头部必须引用easyUI相关样式和类库以及jquery库。由于easyUi是基于jquery的。
@*easyUI的图标css样式*@ <link href="~/Content/themes/icon.css" rel="stylesheet" /> @*easyUi核心样式*@ <link href="~/Content/themes/default/easyui.css" rel="stylesheet" /> @*jquery核心库_压缩版*@ <script src="~/Scripts/jquery-1.8.2.min.js"></script> @*easyUi核心库_压缩版*@ <script src="~/Scripts/jquery.easyui.min.js"></script> @*easyUI中文提示库*@ <script src="~/Scripts/easyui-lang-zh_CN.js"></script>
注意:必须将jquery库在easyUI核心库之前引用,否则会报错!!!
标签:style blog http io ar color os 使用 sp
原文地址:http://www.cnblogs.com/ypfnet/p/4133065.html