标签:style blog http io ar java for on div
function createLi(){
var oLi=document.createElement(‘li‘);
oLi.style.height=parseInt(50+Math.random()*400)+‘px‘;
oLi.style.background=‘rgb(‘+rnd(0,255)+‘,‘+rnd(0,255)+‘,‘+rnd(0,255)+‘)‘;
return oLi;
};
function rnd(n,m){
return parseInt(Math.random()*(m-n+1)+n);
};
window.onload=function(){
oDiv=document.getElementById(‘div1‘);
var aUl=oDiv.children;
function create(){
for(var i=0; i<20; i++){
var oLi=createLi();
var arr=[];
for(var j=0; j<aUl.length; j++){
arr[j]=aUl[j];
};
arr.sort(function(oUl1,oUl2){
return oUl1.offsetHeight-oUl2.offsetHeight;
});
arr[0].appendChild(oLi);
}
};
create();
window.onscroll=function(){
var winH=document.documentElement.clientHeight;
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;
var scrollHeight=document.body.scrollHeight;
if(scrollTop>=scrollHeight-winH-200){
create();
}
}
}
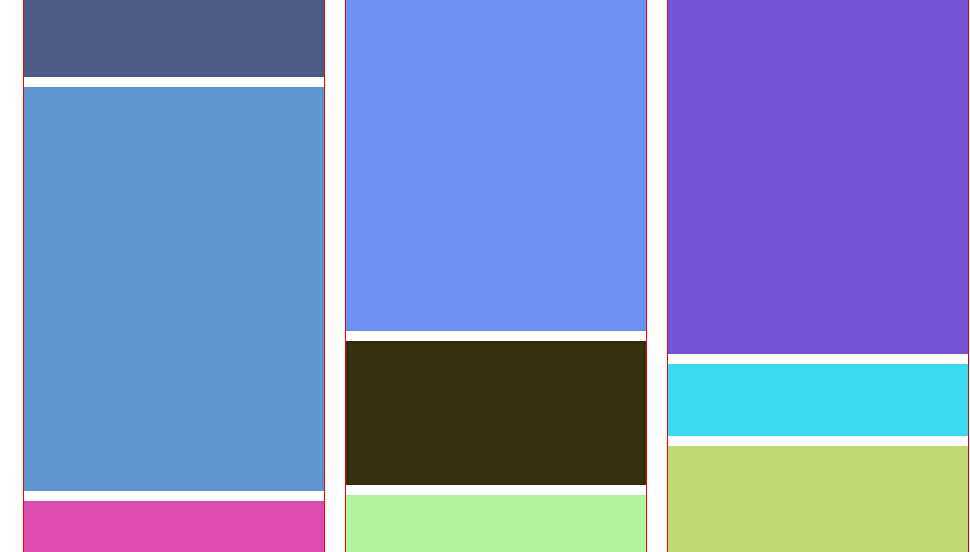
以上代码 是简单的瀑布流的封装代码 ,这里做的是滚动的时候随机出不同的颜色,

效果是这样的,大家可以试一下
标签:style blog http io ar java for on div
原文地址:http://www.cnblogs.com/wujidns/p/4133589.html