标签:des style blog http io ar color os 使用
上一篇说了如何提取接口数据。这里讲下界面用到的一些库。
今天给大家推荐metro扁平化样式UI控件库:MahApps.Metro 。
官方地址:http://mahapps.com/guides/quick-start.html
支持控件:
Buttons
DataGrid
Dialogs
FlipView
Flyouts
MetroWindow
NumericUpDown
ProgressBar
ProgressRing
RangeSlider
Slider
SplitButton and DropDownButton
TabControl
TextBox
Tile
ToggleButton
ToggleSwitch
TransitioningContentControl
这里不一一截图了。大家直接去官网看。
安装使用步骤:
通过NuGet GUI(右键单击您的项目,点击NuGet包管理中,选择在线和搜索MahApps.Metro)或包管理器控制台:
PM> Install-Package MahApps.Metro
使用方法:App.xaml文件代码

<Application x:Class="XIMALAYA.PCDesktop.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:svl="clr-namespace:WPFSoundVisualizationLib;assembly=WPFSoundVisualizationLib" x:Name="App"> <Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Controls.xaml" /> <ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Fonts.xaml" /> <ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Colors.xaml" /> <ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Accents/Blue.xaml" /> <ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Accents/BaseLight.xaml" /> <ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/FlatSlider.xaml" /> <ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/FlatButton.xaml" /> <ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Clean/CleanWindow.xaml" /> <ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Clean/Clean.xaml" /> <ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Controls.AnimatedTabControl.xaml" /> <ResourceDictionary Source="pack://application:,,,/XIMALAYA.PCDesktop.Controls;component/Themes/Generic.xaml" /> <ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Controls.AnimatedSingleRowTabControl.xaml" /> <ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/FlatButton.xaml" /> <!--<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/VS/Styles.xaml" />--> <!--<ResourceDictionary Source="pack://application:,,,/WPFSoundVisualizationLib;component/Themes/Generic.xaml" />--> <!--<ResourceDictionary Source="DarkBlue.xaml" />--> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources> <JumpList.JumpList> <JumpList ShowRecentCategory="False" ShowFrequentCategory="False"> <JumpTask ApplicationPath="http://www.ximalaya.com/" CustomCategory="网址" Description="喜马拉雅官网" Title="喜马拉雅官网" IconResourcePath="C:\\Program Files\\Internet Explorer\\iexplore.exe" /> </JumpList> </JumpList.JumpList> </Application>
启动界面shell.xaml

<Controls:MetroWindow x:Class="XIMALAYA.PCDesktop.Shell" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:Controls="http://metro.mahapps.com/winfx/xaml/controls" xmlns:MControls="http://ximalaya.com/xaml/controls" xmlns:cal="http://www.codeplex.com/prism" xmlns:tools="http://ximalaya.com/xaml/tools" xmlns:untils="http://ximalaya.com/xaml/untils" xmlns:player="http://ximalaya.com/xaml/player" xmlns:shell="Microsoft.Windows.Shell" xmlns:tb="http://www.hardcodet.net/taskbar" xmlns:local="clr-namespace:XIMALAYA.PCDesktop" Style="{DynamicResource CleanWindowStyle}" GlowBrush="{DynamicResource AccentColorBrush}" Title="{Binding WindowTitle}" ShowTitleBar="True" MinHeight="850" MinWidth="1150" Width="1150" Height="850" x:Name="MainWindow" EnableDWMDropShadow="False" WindowTransitionsEnabled="False" WindowStartupLocation="CenterScreen" Icon="ico/icon_16.ico"> <Grid></Grid> </Controls:MetroWindow>
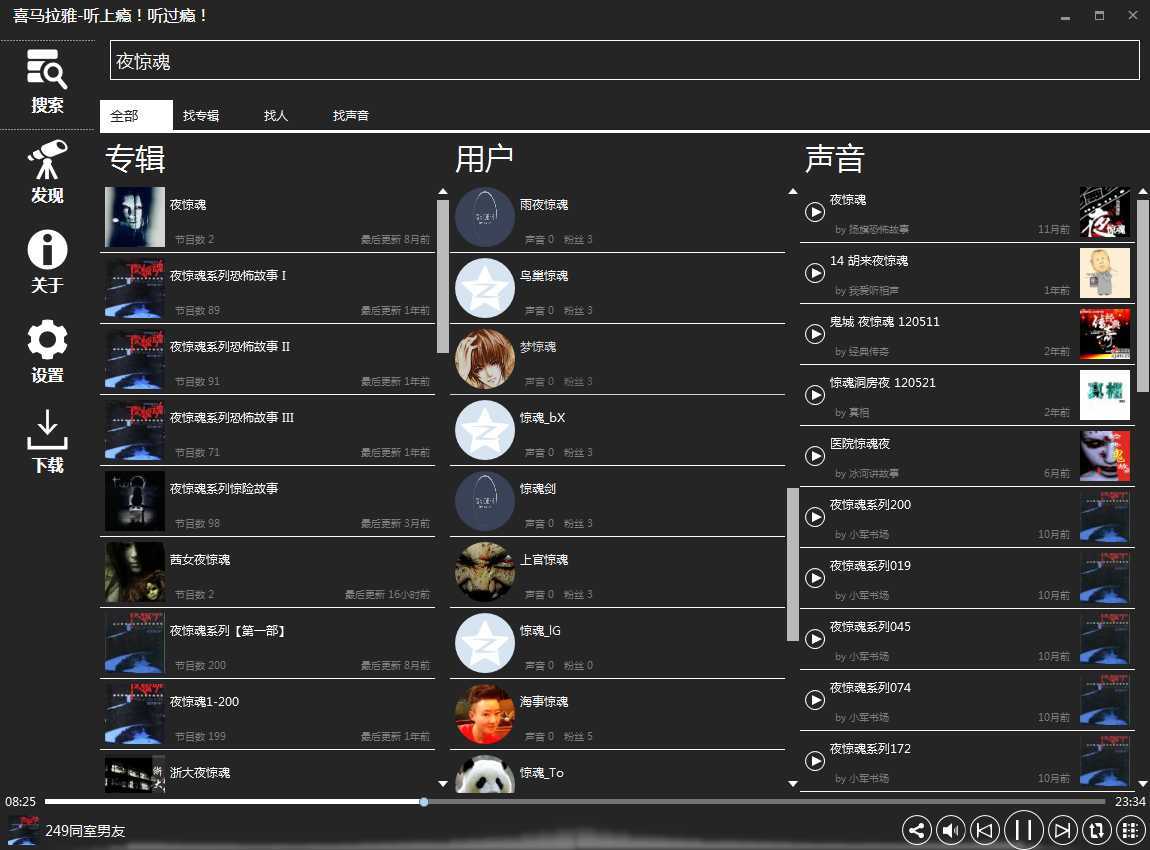
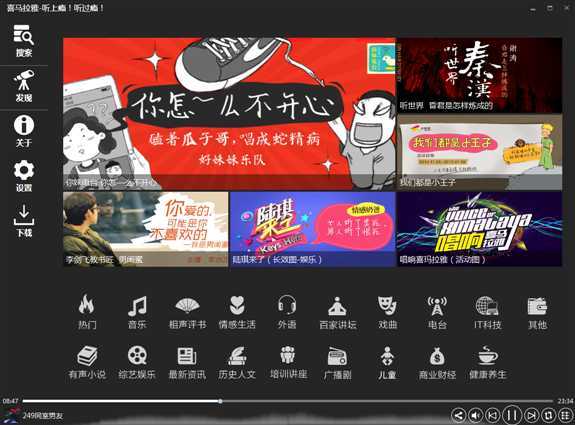
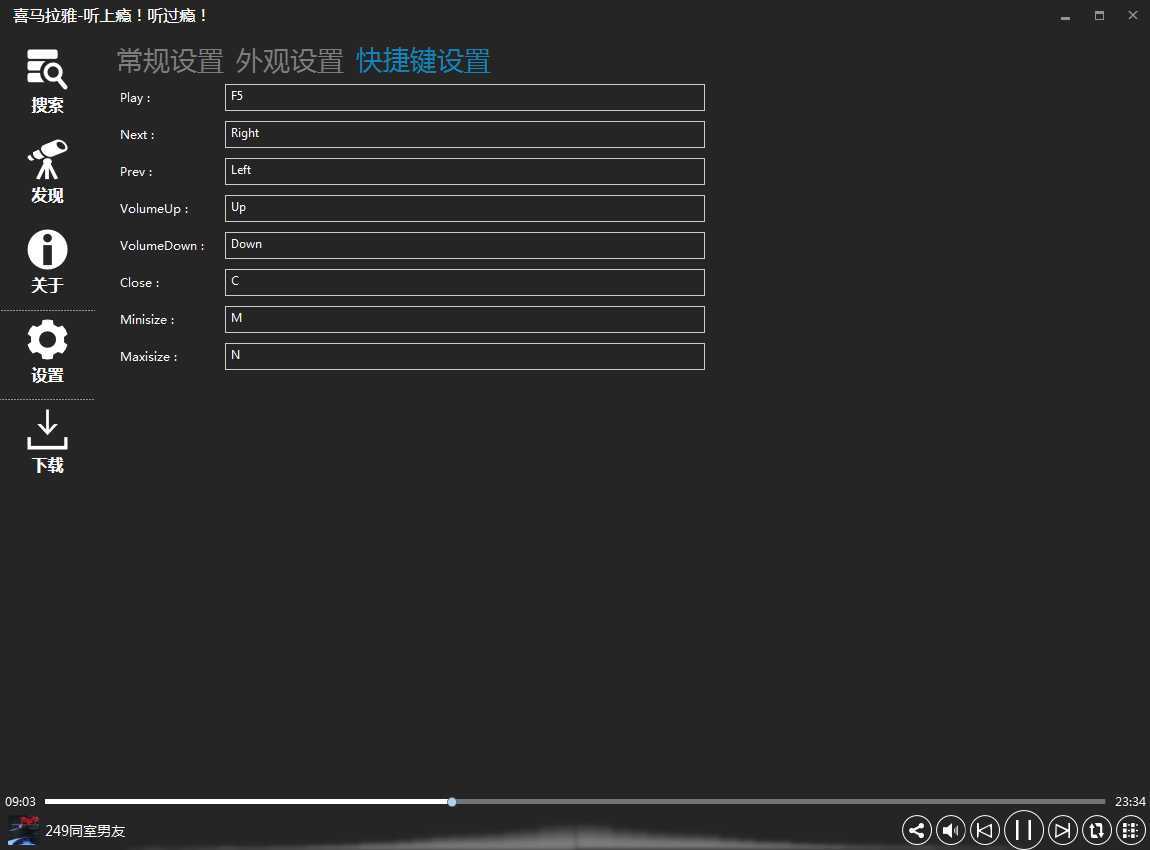
界面的截图:




标签:des style blog http io ar color os 使用
原文地址:http://www.cnblogs.com/nicktyui/p/4135697.html