标签:style blog http io ar color os sp on
前几天妹子切图的时候把UI做成了Animture,首先声明我不是学C++的我用cocos2dx也才一两个月。对于一些原理的上的东西我也没时间去深究。我需要的是解决方案。所以第一的反应是百度有没有相似的方案,而不是去看源码.
加Animate(动画)的方式很简单。
1 CCArmatureDataManager::sharedArmatureDataManager()->addArmatureFileInfo("Example.png","Example.plist","Example.ExportJson"); 2 CCArmature* pMainInterface = CCArmature::create("Example"); 3 //播放 4 pMainInterface->getAnimation()->playByIndex(0); 5 //设置到scene中间 6 pMainInterface->setPosition(VisibleRect::center());
然后这样就可以播放了。

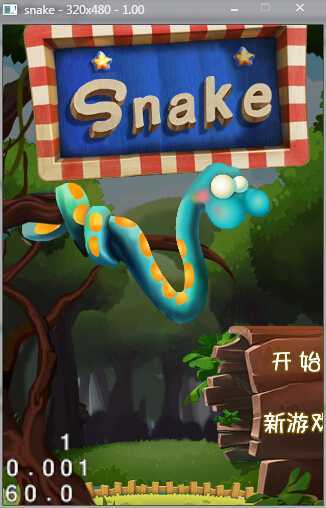
这是我们看到的动画效果。然后我们需要在开始上和新游戏上绑定事件。
但是Cocostudio 的animate 和 UI导出的东西是不一样的。UI里边是可以直接获取到UI节点然后直接UIStart->addTouchEventListener(UIStart,SEL_TouchEvent(&GameStartLayer::ButtonCallback));就行了。
那么问题来了。
我百度了一下
http://www.cnblogs.com/newlist/p/3607997.html
这里写到了如何添加粒子效果到骨骼中。
于是我们就想办法。
先创建一个CCMenuItem然后通过CCMenu把CCMenuItem里去,通过addDisplay方法来切换显示
1 CCArmatureDataManager::sharedArmatureDataManager()->addArmatureFileInfo("Main_Interface/Main_Interface0.png","Main_Interface/Main_Interface0.plist","Main_Interface/Main_Interface.ExportJson"); 2 CCArmature* pMainInterface = CCArmature::create("Main_Interface"); 3 pMainInterface->getAnimation()->playByIndex(0); 4 pMainInterface->setPosition(VisibleRect::center()); 5 CCSprite* pSprite = CCSprite::create("start.png"); 6 CCMenuItemSprite* pMenuSprite = CCMenuItemSprite::create(pSprite,pSprite,this,menu_selector(GameStartLayer::StartCallBack)); 7 CCBone* pStart = pMainInterface->getBone("Layer12"); 8 pStart->addDisplay(pMenuSprite,1); 9 pStart->changeDisplayByIndex(1,true); 10 CCMenu* menu = CCMenu::create(); 11 menu->addChild(pMenuSprite); 12 this->addChild(menu); 13 menu->setPosition(VisibleRect::center()); 14 menu->setZOrder(10000); 15 this->addChild(pMainInterface);
代码写的有点乱。。。
将就着看吧
Cocos2d-x CCBone添加点击事件以及换肤的方案。反正怎么用就看你自己了
标签:style blog http io ar color os sp on
原文地址:http://www.cnblogs.com/sj2860/p/4136070.html