标签:style blog http io ar color os 使用 sp
建议阅读本篇文章前先具备iOS本地化的基本知识,Google中搜索“iOS本地化”,有成片的教程~~
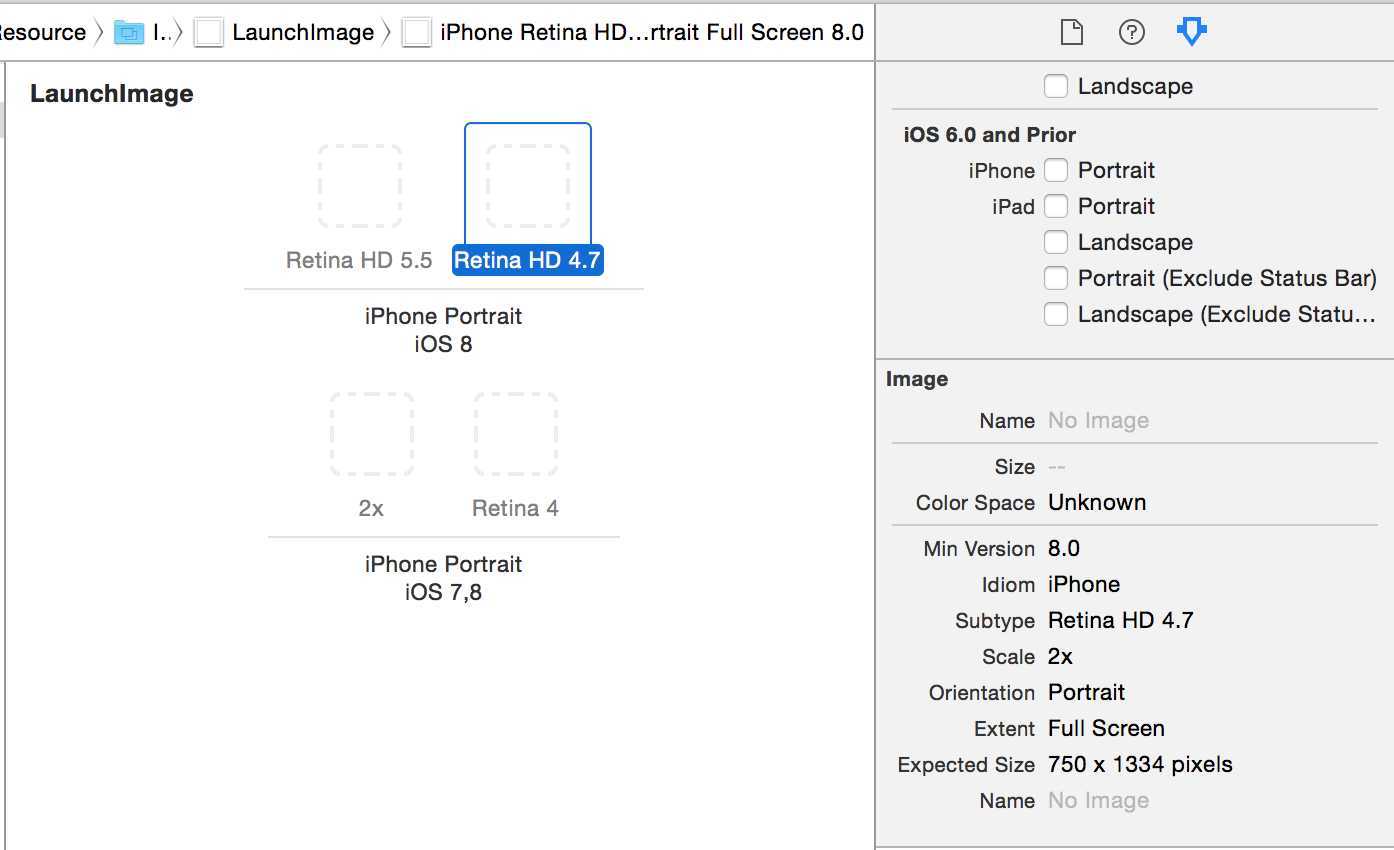
最近有个app需要支持英语、简体中文、繁体中文,由于启动页面上有文字,所以也不得不做下本地化处理。有一定开发经验的开发者都知道,从Xcode5开始,引入了Images.xcassets来管理图标、启动页面以及其它使用的图片等。不得不说,这是个好东西,我们不需要再自己记各种标准尺寸了

但是在Images.xcassets里设置的启动页面怎么本地化呢?在自己摸索加上StackOverFlow后,目前依然无解。。。如果知道的朋友可以在下边评论中分享一下。
那么就只能类似于对普通图片那样来做本地化了,我尝试把几张LaunchImage命名为"Default-xxxh@2x.png"加进工程(Xcode4.6上的思维),然后按照普通的本地化方法,结果Xcode根本就不认识或者分不清这是什么尺寸的启动图片。好吧,果然还没到那么智能的地步- -。
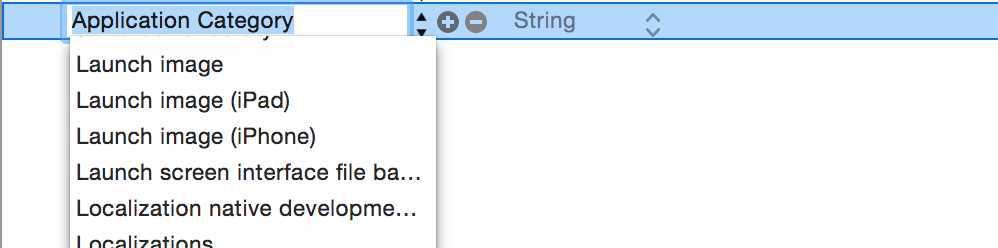
走到这一步后差不多确定,即使是启动图片,本地化的方法也只能按普通的来!但是怎么才能把这些图片“介绍”给工程认识呢?首先想到的肯定是应该在Info.plist里配置什么的,但是尝试添加时发现关于LaunchImage的只有这几项,如图

而且右边对应的都还是String类型,这尼玛肯定不科学啊,不同尺寸的图片,怎么说也得是个Array或者Dictionary什么的啊。又在StackOverFlow一番搜索(这真是个好地方),终于扒出了正解。既然不能直接在plist里选择,那就直接以源码方式打开,自己往里加吧。
问题就这么解决了,将Info.plist右键,Open As -> Source Code,然后找个地方加入下边这样一对键值对(不要说你不知道往哪加。。。)
1 <key>UILaunchImages</key> 2 <array> 3 <dict> 4 <key>UILaunchImageMinimumOSVersion</key> 5 <string>8.0</string> 6 <key>UILaunchImageName</key> 7 <string>Default-736h</string> 8 <key>UILaunchImageOrientation</key> 9 <string>Portrait</string> 10 <key>UILaunchImageSize</key> 11 <string>{414, 736}</string> 12 </dict> 13 <dict> 14 <key>UILaunchImageMinimumOSVersion</key> 15 <string>8.0</string> 16 <key>UILaunchImageName</key> 17 <string>Default-667h</string> 18 <key>UILaunchImageOrientation</key> 19 <string>Portrait</string> 20 <key>UILaunchImageSize</key> 21 <string>{375, 667}</string> 22 </dict> 23 <dict> 24 <key>UILaunchImageMinimumOSVersion</key> 25 <string>7.0</string> 26 <key>UILaunchImageName</key> 27 <string>Default-568h</string> 28 <key>UILaunchImageOrientation</key> 29 <string>Portrait</string> 30 <key>UILaunchImageSize</key> 31 <string>{320, 568}</string> 32 </dict> 33 <dict> 34 <key>UILaunchImageMinimumOSVersion</key> 35 <string>7.0</string> 36 <key>UILaunchImageName</key> 37 <string>Default-480h</string> 38 <key>UILaunchImageOrientation</key> 39 <string>Portrait</string> 40 <key>UILaunchImageSize</key> 41 <string>{320, 480}</string> 42 </dict> 43 </array>
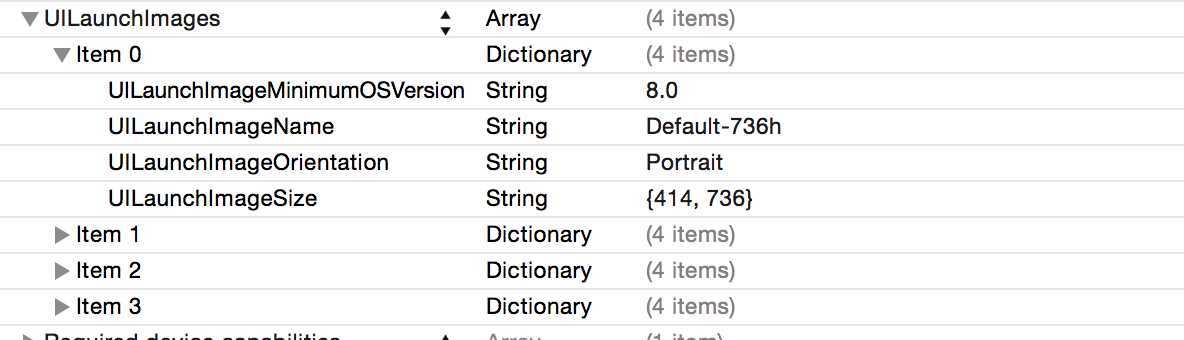
这只是个示例了,第一个是5.5的启动图片,第二个是4.7的,第三个是4的,第四个是3.5的。每个key的具体意思就不用我解释了,应该很容易看懂,"Default-736h"等只是名字而已,和你的对应尺寸图片名相同就行。具体可仿照此增删。加完后可以发现Info.plist以正常状态显示时多了一项

好吧,运行,感受一下,就这么愉快地解决了。
标签:style blog http io ar color os 使用 sp
原文地址:http://www.cnblogs.com/ningxu-ios/p/4136236.html