标签:style blog http ar color 使用 sp strong on
六.
位运算符
PS:在一般的应用中,我们基本上用不到位运算符。虽然,它比较基于底层,性能和速度会非常好,而就是因为比较底层,使用的难度也很大。所以,我们作为选学来对待。位运算符有七种,分别是:位非
NOT(~)、位与 AND(&)、位或 OR(|)、位异或
XOR(^)、左移(<<)、有符号右移(>>)、无符号右移(>>>)。
var box = ~25;
//-26
var box = 25 & 3; //1
var box = 25 | 3; //27
var box
= 25 << 3; //200
var box = 25 >> 2; //6
var box = 25
>>> 2; //6
七.赋值运算符
赋值运算符用等于号(=)表示,就是把右边的值赋给左边的变量。
var
box = 100; //把 100 赋值给 box 变量
复合赋值运算符通过 x=的形式表示,x 表示算术运算符及位运算符。
var box
= 100;
box = box +100; //200,自己本身再加 100
这种情况可以改写为:
var box =
100;
box += 100; //200,+=代替
box+100
除了这种+=加/赋运算符,还有其他的几种如下:
1.乘/赋(*=)
2.除/赋(/=)
3.模/赋(%=)
4.加/赋(+=)
5.减/赋(-=)
6.左移/赋(<<=)
7.有符号右移/赋(>>=)
8.无符号有移/赋(>>>=)
八.其他运算符
1.字符串运算符
字符串运算符只有一个,即:"+"。它的作用是将两个字符串相加。规则:至少一个操作数是字符串即可。
var
box = ‘100‘ + ‘100‘; //100100
var box = ‘100‘ + 100;
//100100
var box = 100 + 100;
//200
2.逗号运算符
逗号运算符可以在一条语句中执行多个操作。
var box = 100, age = 20,
height = 178; //多个变量声明
var box = (1,2,3,4,5);
//5,变量声明,将最后一个值赋给变量,不常用
var box = [1,2,3,4,5];
//[1,2,3,4,5],数组的字面量声明
var box = { //[object
Object],对象的字面量声明
1 : 2,
3 : 4,
5 :
6
};
3.三元条件运算符
三元条件运算符其实就是后面将要学到的 if 语句的简写形式。
var box =
5 > 4 ? ‘对‘ : ‘错‘; //对,5>4 返回 true 则把‘对‘赋值给 box,反之。
相当于:
var
box = ‘‘; //初始化变量
if (5 > 4) { //判断表达式返回值
box = ‘对‘;
//赋值
} else {
box = ‘错‘;
//赋值
}
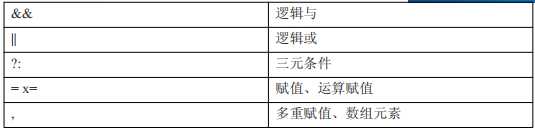
九.运算符优先级
在一般的运算中,我们不必考虑到运算符的优先级,因为我们可以通过圆括号来解决这种问题。比如:
var
box = 5 - 4 * 8; //-27
var box = (5 - 4) * 8;
//8
但如果没有使用圆括号强制优先级,我们必须遵循以下顺序:


1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 5 <title>运算符</title> 6 <script type="text/javascript"> 7 /* 8 var box = 100; //把 100 赋值给 box 变量 9 alert(box); 10 11 var box = 100; 12 box = box +100; //200,自己本身再加 100 13 alert(box); 14 15 var box = 100; 16 box += 100; 17 alert(box);//200,+=代替 box+100 18 */ 19 20 /* 21 var box = ‘100‘ + ‘100‘; 22 alert(box);//100100 23 24 var box = ‘100‘ + 100; 25 alert(box);//100100 26 27 var box = 100 + 100; 28 alert(box);//200 29 30 31 var box = 100, age = 20, height = 178;//多个变量声明 32 alert(box); 33 alert(age); 34 alert(height); 35 36 var box = (1,2,3,4,5); 37 alert(box);//5,变量声明,将最后一个值赋给变量,不常用 38 39 var box = [1,2,3,4,5]; 40 alert(box);//[1,2,3,4,5],数组的字面量声明 41 42 var box = { //[object Object],对象的字面量声明 43 1 : 2, 44 3 : 4, 45 5 : 6 46 }; 47 alert(box); 48 */ 49 /* 50 var box = 5 > 4 ? ‘对‘ : ‘错‘; 51 alert(box);//对,5>4 返回 true 则把‘对‘赋值给 box,反之。 52 53 var box = ‘‘; //初始化变量 54 if (5 > 4) { 55 box = ‘对‘; 56 } else { 57 box = ‘错‘; 58 } 59 alert(box); 60 */ 61 /* 62 var box = 5 - 4 * 8; 63 alert(box);//-27 64 65 var box = (5 - 4) * 8; 66 alert(box);//8 67 */ 68 </script> 69 </head> 70 71 <body> 72 欢迎来到javascript的世界 73 </body> 74 </html>
运算符_位运算符,其他运算符,赋值运算符,三元运算符,运算符优先级,布布扣,bubuko.com
运算符_位运算符,其他运算符,赋值运算符,三元运算符,运算符优先级
标签:style blog http ar color 使用 sp strong on
原文地址:http://www.cnblogs.com/LO-ME/p/3581017.html