标签:des style blog http io ar color 使用 sp
在了解DOM(文本对象模型)的框架和节点后,最重要的是使用这些节点处理html网页
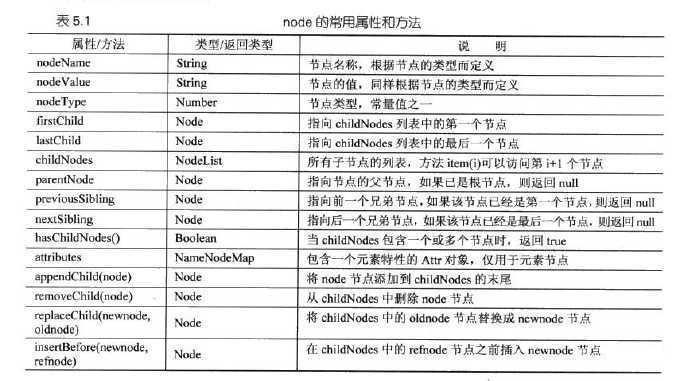
对于一个DOM节点node,都有一系列的属性和方法可以使用。常用的有下表。

1.访问节点
BOM提供了一些边界的方法访问节点,常用的就是getElementsByTagName(),和getElementById()
<script type="text/javascript">
function searchDOM(){
var oLi = document.getElementsByTagName("li");
var j =oLi.length;
var j2 =oLi[5].tagName;
var j3 =oLi[0].childNodes[0].nodeValue;
document.write(j+"<br>"+j2+"<br>"+j3+"<br>");
}
</script>
<body>
<body onload="searchDOM()">
<div id-"in"></div>
<ul>客户端语言
<li>HTML</li>
<li>JavaScript</li>
<li>CSS</li>
</ul>
<ul>服务器端语言
<li>ASP.NET</li>
<li>JSP</li>
<li>PHP</li>
</ul>
</body>
标签:des style blog http io ar color 使用 sp
原文地址:http://www.cnblogs.com/ahthw/p/4140368.html