标签:style blog http io os 使用 sp java for
rails new blog
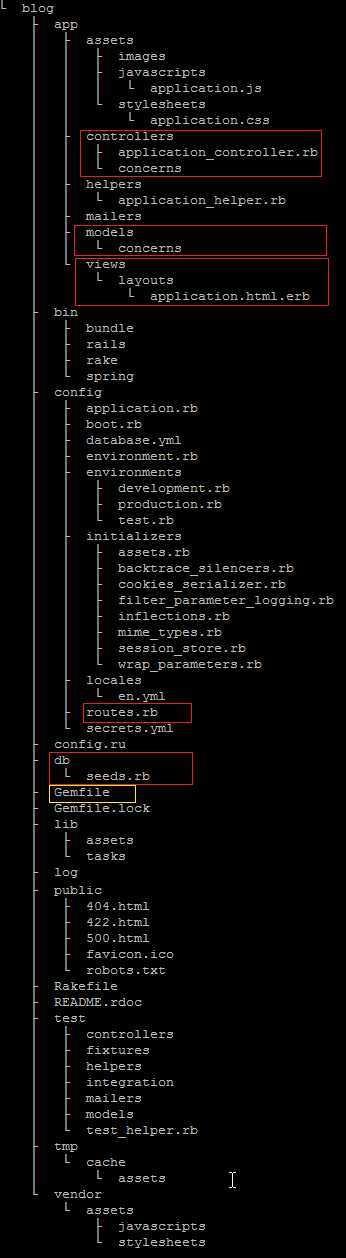
tree
输出如下,请留意红圈中的部分。

Gemfile, 用来管理应用程序的gems, 有点类似于python的包,有专门的网站来查找gems: https://rubygems.org/
app,( application)这将会是你主要花精力的地方,
app/assets ,这个下面放的是图片,脚本,样式等静态文件。
app/controllers, app/models, app/views , 这三个就是所谓的MVC中的C,M,V
config/routes.rb, 这个有点类似于django中的url文件,配置url与controller的actions之间的对应关系。
db/seeds.rb, 数据库的创建和迁移(migration)文件所在地。
按照约定:controller需要用复数表述,首先进入到工程目录,然后创建controller,如下
cd blog rails g controller posts
遇到错误:
/usr/local/rvm/gems/ruby-2.1.5/gems/execjs-2.2.2/lib/execjs/runtimes.rb:51:in `autodetect‘: Could not find a JavaScript runtime. See https://github.com/sstephenson/execjs for a list of available runtimes. (ExecJS::RuntimeUnavailable)
报错原因:把 CoffeeScript 编译成 JavaScript 需要 JavaScript 运行时,如果没有运行时,会报错,提示没有 execjs。Mac OS X 和 Windows 一般都提供了 JavaScript 运行时。Rails 生成的 Gemfile 中,安装 therubyracer gem 的代码被注释掉了,如果需要使用这个 gem,请把前面的注释去掉。在 JRuby 中推荐使用 therubyracer。在 JRuby 中生成的 Gemfile 已经包含了这个 gem。所有支持的运行时参见 ExecJS。
编辑 blog/Gemfile 文件,取消注释,如下
gem ‘therubyracer‘, platforms: :ruby#enable it
然后运行 sudo bindle install 安装依赖项。或者直接
gem install therubyracer
gem相当于python的easy_install。
再来一次生成controller,正常输出如下:
create app/controllers/posts_controller.rb
invoke erb
create app/views/posts
invoke test_unit
create test/controllers/posts_controller_test.rb
invoke helper
create app/helpers/posts_helper.rb
invoke test_unit
create test/helpers/posts_helper_test.rb
invoke assets
invoke coffee
create app/assets/javascripts/posts.js.coffee
invoke scss
create app/assets/stylesheets/posts.css.scss
编辑app/controllers/posts_controller.rb文件,添加index动作(动作可以理解为页面),这个是访问posts/路径的默认页面,如下:
class PostsController < ApplicationController def index end end
定义了动作,就等于有了一个index页,接下来,需要指定这个页咋渲染,在app/views/posts路径下面新建一个 index.html.erb (默认与动作相同的名字来命名views, erb 指的是 embed ruby, 在这个文件里面可以使用html/js/css/embed ruby)。
编辑内容如下:
<h1>hello world!</h1> <p>welcome to tommy‘s blog</p>
编辑文件:config/routes.rb文件,添加如下路由映射:
Rails.application.routes.draw do resources :posts
接下来运行模拟服务器:
rails s
然后可以访问路径: http://localhost:3000/posts 看看输出。如下图:

转载请注明本文来自: http://www.cnblogs.com/Tommy-Yu/p/4140273.html,谢谢!
[ruby on rails] 跟我学之HelloWorld
标签:style blog http io os 使用 sp java for
原文地址:http://www.cnblogs.com/Tommy-Yu/p/4140273.html