标签:des style blog http io ar color os 使用
虽然session与cookie是分开保存的.但是session中的数据经过加密处理后默认保存在一个cookie中.因此在使用session中间件之前必须使用cookieParser中间件.
app.use(express.session([options]));
options参数的具体取值:
key:字符串,用于指定用来保存session的cookie名称,默认为coomect.sid.
store:属性值为一个用来保存session数据的第三方存储对象.
fingerprint:属性值为一个自定义指纹生成函数.
cookie:属性值为一个用来指定保存session数据的cookie设置的对象,默认值为{path:"/",httpOnly:true,maxAge:14400000}.
path是cookie保存路径.httpOnly是否只针对http保存cookie,
maxAge用于指定cookie的过期时间,单位为毫秒.
secret:字符串.用来对session数据进行加密的字符串.这个属性值为必须指定的属性.
在使用了session中间件后,代表客户端请求的http.IncomingMessage对象就具有了一个session属性.该属性保存了所有session数据.
1 var express=require("express"); 2 var app=express(); 3 app.use(express.cookieParser()); 4 app.use(express.session({secret:"test"})); 5 app.get("/index.html", function (req,res) { 6 res.sendfile(__dirname+"/index.html"); 7 req.session.username="思思博士"; 8 req.session.password="123456" 9 }); 10 11 app.post("/index.html", function (req,res) { 12 res.write("用户名:"+req.session.username+"<br/>"); 13 res.write("密码:"+req.session.password); 14 res.end(); 15 }); 16 17 app.listen(1337,"127.0.0.1", function () { 18 console.log("开始监听:1337"); 19 });
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>session中间件的使用</title> 6 <script type="text/javascript"> 7 function getSession(){ 8 var xhr=new XMLHttpRequest(); 9 xhr.open("post","index.html",true); 10 xhr.onload= function () { 11 if(this.status=200){ 12 document.getElementById("res").innerHTML=this.response; 13 } 14 }; 15 xhr.send(); 16 } 17 </script> 18 </head> 19 <body> 20 <input type="button" value="提交" onclick="getSession();" /> 21 <div id="res"></div> 22 </body> 23 </html>
可以使用session属性对象的regenerate方法重新生成一个session管理器.
req.session.regenerate(function(err){
});
修改服务器端代码:
1 var fs=require("fs"); 2 var express=require("express"); 3 var app=express(); 4 app.use(express.cookieParser()); 5 app.use(express.session({secret:"test"})); 6 app.get("/index.html", function (req,res) { 7 res.writeHead(200,{"Content-Type":"text/html"}); 8 res.write("<head><meta charset=‘utf-8‘ /><title>session中间件的简单使用事例</title></head>"); 9 var file=fs.createReadStream("index.html"); 10 req.session.username="思思博士"; 11 req.session.password="123456"; 12 req.session.regenerate(function (err) { 13 if(err) console.log("session重新初始化失败."); 14 else console.log("session被重新初始化."); 15 }); 16 file.pipe(res); 17 }); 18 app.post("/index.html", function (req,res) { 19 res.write("用户名:"+req.session.username+"<br/>"); 20 res.write("密码:"+req.session.password); 21 res.end(); 22 }); 23 app.listen(1337,"127.0.0.1", function () { 24 console.log("开始监听:1337"); 25 });
或者:
1 var fs=require("fs"); 2 var express=require("express"); 3 var app=express(); 4 app.use(express.cookieParser()); 5 app.use(express.session({secret:"test"})); 6 app.get("/index.html", function (req,res) { 7 res.sendfile(__dirname+"/index.html"); 8 req.session.username="思思博士"; 9 req.session.password="123456"; 10 req.session.regenerate(function (err) { 11 if(err) console.log("session重新初始化失败."); 12 else console.log("session被重新初始化."); 13 }); 14 }); 15 app.post("/index.html", function (req,res) { 16 res.write("用户名:"+req.session.username+"<br/>"); 17 res.write("密码:"+req.session.password); 18 res.end(); 19 }); 20 app.listen(1337,"127.0.0.1", function () { 21 console.log("开始监听:1337"); 22 });
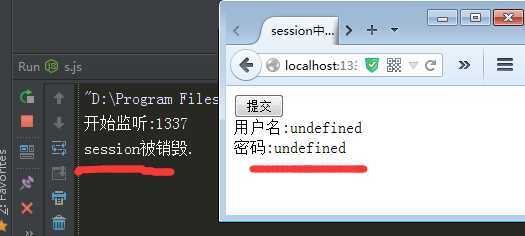
单击按钮后.获取的都是undefind了.

利用session的destroy方法销毁在用的session管理器,当服务器接收到下一个请求时,将重新生成一个session管理器.
req.session.destroy(function(err){
});
1 var fs=require("fs"); 2 var express=require("express"); 3 var app=express(); 4 app.use(express.cookieParser()); 5 app.use(express.session({secret:"test"})); 6 app.get("/index.html", function (req,res) { 7 res.sendfile(__dirname+"/index.html"); 8 req.session.username="思思博士"; 9 req.session.password="123456"; 10 req.session.destroy(function (err) { 11 if(err) console.log("session销毁失败."); 12 else console.log("session被销毁."); 13 }); 14 }); 15 app.post("/index.html", function (req,res) { 16 res.write("用户名:"+req.session.username+"<br/>"); 17 res.write("密码:"+req.session.password); 18 res.end(); 19 }); 20 app.listen(1337,"127.0.0.1", function () { 21 console.log("开始监听:1337"); 22 });

设置过期时间:
maxAge属性值来设置用于保存session数据的cookie过期时间或获取该cookie的剩余时间.
1 var fs=require("fs"); 2 var express=require("express"); 3 var app=express(); 4 app.use(express.cookieParser()); 5 app.use(express.session({secret:"test"})); 6 app.get("/index.html", function (req,res) { 7 res.sendfile(__dirname+"/index.html"); 8 var long=30*1000; 9 req.session.cookie.expires=new Date(Date.now()+long); 10 req.session.cookie.maxAge=long; 11 setInterval(function () { 12 console.log("cookie剩余时间:"+req.session.cookie.maxAge); 13 },1000); 14 }); 15 app.listen(1337,"127.0.0.1", function () { 16 console.log("开始监听:1337"); 17 });
每一秒显示一个过期时间
标签:des style blog http io ar color os 使用
原文地址:http://www.cnblogs.com/guoyansi19900907/p/4141291.html